微信小程序中这么简单的设置页面背景图及字体颜色的方法,你还不会? |
您所在的位置:网站首页 › 黑色字体背景图片 › 微信小程序中这么简单的设置页面背景图及字体颜色的方法,你还不会? |
微信小程序中这么简单的设置页面背景图及字体颜色的方法,你还不会?
|
在微信小程序中,我们不免的要设置背景图片和字体颜色。 那怎么样才能做到简单的设置背景图片和字体颜色呢? 话不多说,直接开讲 首先先说怎么设置页面背景图片: 在微信开发文档中,定义image组件的src属性后跟着的是图片资源地址,在博主的代码中**“/images/804451430.jpeg”**是图片资源地址。 这就是怎么设置页面背景图的方法。 接下来讲一下怎么设置字体的颜色。 在wxss中讲你要设置的字体的布局中加上color属性 .temp{ text-align: center; font-size: 50rpx; line-height:2; opacity: 0.8; color: brown; } .tmp{ text-align:center; font-size:50rpx; line-height:2; opacity:0.65; color: brown; }在这里博主设置的颜色为brown。 下面就是效果图 |
【本文地址】
今日新闻 |
推荐新闻 |
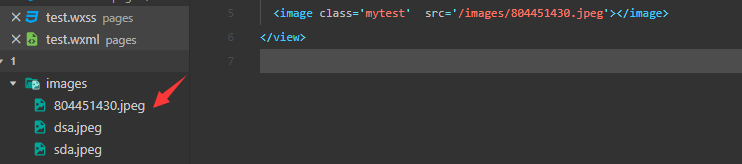
 这是博主准备的照片。 下面是在wxml中的代码
这是博主准备的照片。 下面是在wxml中的代码 然后在wxss中设置背景图片的布局。
然后在wxss中设置背景图片的布局。 如果博主写的地方有错误了,欢迎评论区的大佬指出来。 如果觉得写的还行的话,来个三连(点赞,收藏,关注)啊,大佬们
如果博主写的地方有错误了,欢迎评论区的大佬指出来。 如果觉得写的还行的话,来个三连(点赞,收藏,关注)啊,大佬们 