Android PDF阅读框架/Android PDF框架简单使用,简单快速集成简易的PDF阅读器 ,AndroidPdfViewer框架简单使用。 |
您所在的位置:网站首页 › 鹌鹑蛋粤语怎么读 › Android PDF阅读框架/Android PDF框架简单使用,简单快速集成简易的PDF阅读器 ,AndroidPdfViewer框架简单使用。 |
Android PDF阅读框架/Android PDF框架简单使用,简单快速集成简易的PDF阅读器 ,AndroidPdfViewer框架简单使用。
|
文章目录
1:前言使用步骤步骤1 导包 / 导引用 / 添加依赖步骤2 更改xml布局文件步骤3 java文件处理
1:前言
因为前段时间项目展示,我们小组本打算做的是TXT阅读框架,但是找了众多TXT的demo与框架,发现难度有点‘亿’丢丢大,于时脸不红心不跳的转做PDF阅读了。 ps:pdf阅读是真的难搞,比txt阅读难,毕竟格式类型多。但是奈何github有大神,直接整合好了,我们后来人直接用就行。txt就不一样了,太多处理类,找到的大部分都是开源项目,不适合直接整合到自己的项目里,而且有的还用到了数据库存放处理好的数据。。。。。。我是菜鸟,我承认了。 本次带来的是AndroidPdfViewer 框架的简单使用 与自己的部分心的,希望对大家有所帮助 。 废话不多说,先上图以证清白。
项目地址:https://github.com/barteksc/AndroidPdfViewer 因为我的目的仅仅是简单实用,可以展示即可,并未深究,所以只能给你们带来一些启示了。 使用步骤 步骤1 导包 / 导引用 / 添加依赖首先,你得有AndroidStudio,并且会创建新的项目,然后就可以继续往下看博客了。
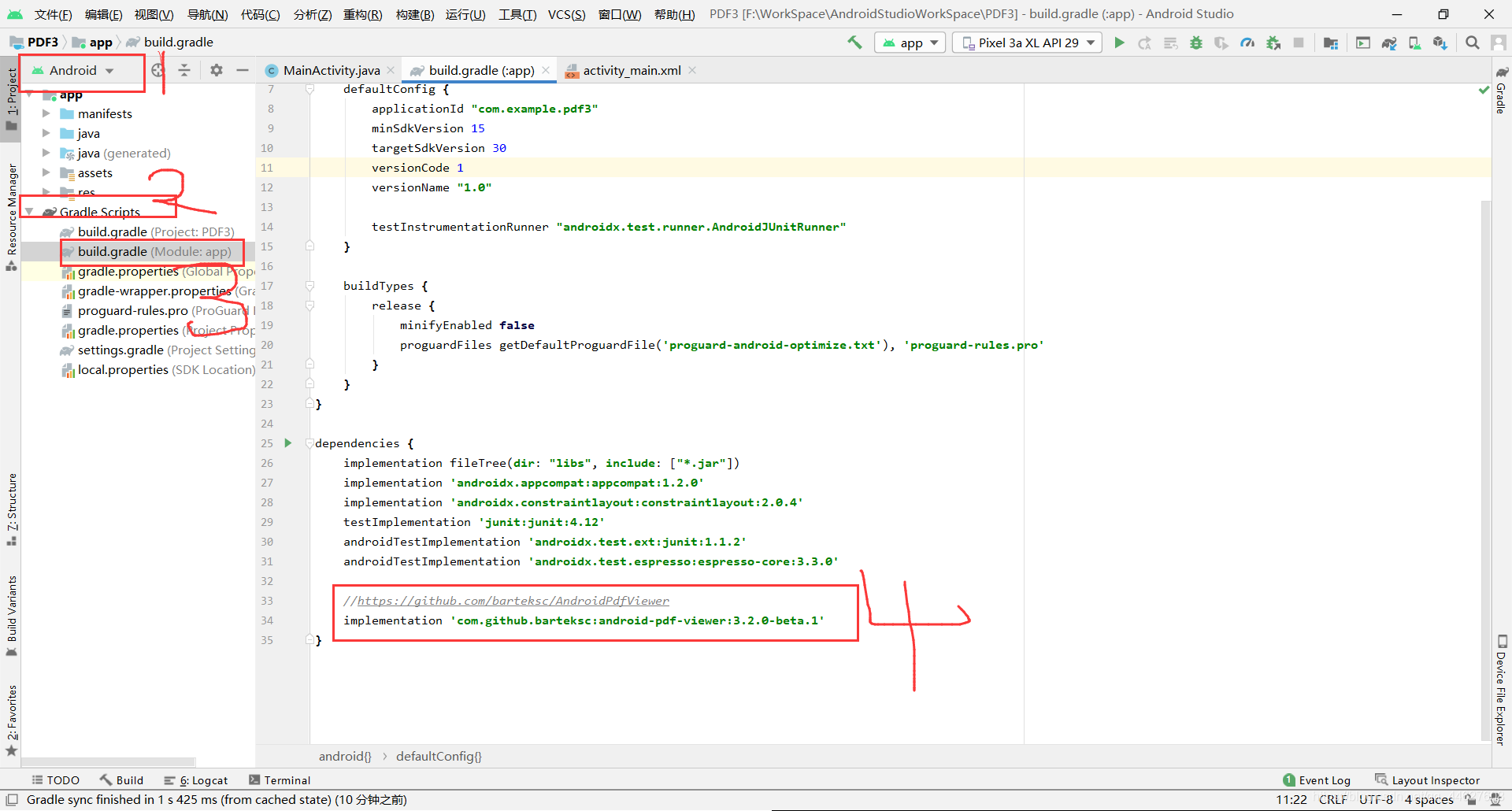
在这个位置加一行代码: 目的是导入项目包,添加依赖。 implementation 'com.github.barteksc:android-pdf-viewer:3.2.0-beta.1' 步骤2 更改xml布局文件 下面这个控件才是核心,外面的布局随意, 步骤3 java文件处理 package com.example.pdf3; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import com.github.barteksc.pdfviewer.PDFView; import com.github.barteksc.pdfviewer.listener.OnPageChangeListener; public class MainActivity extends AppCompatActivity { private int defaultPage=1; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); PDFView pdfView=findViewById(R.id.pdfView); //pdfView.fromAsset(String) 文件的数据源(数据来源 / pdf文件地址) //pdfView.fromSource(DocumentSource) //pdfView.fromStream(InputStream //pdfView.fromBytes(byte[]) //pdfView.fromFile(File) //pdfView.fromUri(Uri) pdfView.fromAsset("test.pdf") // .pages(0, 2, 1, 3, 3, 3) //限制能显示的页面为那些页,不写的话默认展示所有页面,写的话就只会展示你写的哪些页面,例如这行代码规定了只能展示0,2,1,3,3,3这六页。 .enableSwipe(true) // 允许使用刷卡阻止更改页面 .swipeHorizontal(false)//是否水平翻页,默认竖直翻页 .enableDoubletap(false)//是否可以双击方法页面 .defaultPage(defaultPage)//打开时候的默认页面,这里是上面我自定义的第一页,建议链接数据库,数据放在数据库里好一些。 .onPageChange(new OnPageChangeListener() {//设置翻页监听 @Override public void onPageChanged(int page, int pageCount) { //这里面写当监听器监听到对应改变是的反应 //例如展示数据与处理数据。 //Toast.makeText(MainActivity.this, page + " / " + pageCount, Toast.LENGTH_SHORT).show(); } } .onDraw(onDrawListener) //允许借鉴的东西当前页面,通常在屏幕中间可见 .onDrawAll(onDrawListener)//允许在所有页面上分别为每个页面绘制内容。仅针对可见页面调用 .onLoad(onLoadCompleteListener) // 在文档加载并开始呈现之后.设置加载监听 .onPageScroll(onPageScrollListener)//设置页面滑动监听 .onError(onErrorListener) .onPageError(onPageErrorListener) .onRender(onRenderListener) //首次呈现文档后,首次提交文档后调用。 //调用轻按一次即可返回true(如果已处理),则返回false以切换滚动柄可见性 .onTap(onTapListener) .onLongPress(onLongPressListener) .enableAnnotationRendering(true)//呈现注释(例如注释,颜色或表单) .password(null) .scrollHandle(null) .enableAntialiasing(true)//改善低分辨率屏幕上的渲染 // dp中页面之间的间距。以限定间隔颜色,组视图背景 .spacing(0) .autoSpacing(false) //添加动态间距以适合在屏幕上在其自己的每一页 .linkHandler(DefaultLinkHandler) .pageFitPolicy(FitPolicy.WIDTH) //模式,以适应视图中的页面 .fitEachPage(false) //使每个页面适合视图,否则较小页面相对于最大页面缩放。 .pageSnap(false) //将页面捕捉到屏幕边界 .pageFling(false) //仅更改单个页面,例如ViewPager .nightMode(false) //切换夜间模式 .enableSwipe(true)///是否允许翻页,默认是允许翻 .onPageChange(null)//当pdf翻页 / 当阅读页数改变时 .load();//开始加载pdf文件 } }大功告成,现在你就可以正常的开始展示pdf文件在你的项目里面了。 记得给你项目本地文件读取权限 记得给你项目本地文件读取权限 记得给你项目本地文件读取权限 |
【本文地址】
今日新闻 |
推荐新闻 |