harmony 鸿蒙透明度设置 |
您所在的位置:网站首页 › 鸿蒙霸业屠龙怎么样 › harmony 鸿蒙透明度设置 |
harmony 鸿蒙透明度设置
|
透明度设置
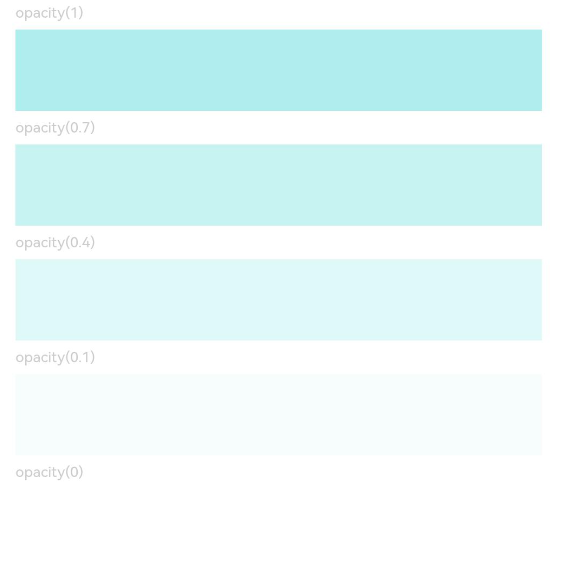
设置组件的透明度。 说明: 从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 属性 名称 参数类型 描述 opacity number;|;Resource 元素的不透明度,取值范围为0到1,1表示不透明,0表示完全透明, 达到隐藏组件效果,但是在布局中占位。 默认值:1 从API version 9开始,该接口支持在ArkTS卡片中使用。说明: 子组件会继承父组件的透明度,并与自身的透明度属性叠加。如:父组件透明度为0.1,子组件设置透明度为0.8,则子组件实际透明度为0.1*0.8=0.08。 示例 // xxx.ets @Entry @Component struct OpacityExample { build() { Column({ space: 5 }) { Text('opacity(1)').fontSize(9).width('90%').fontColor(0xCCCCCC) Text().width('90%').height(50).opacity(1).backgroundColor(0xAFEEEE) Text('opacity(0.7)').fontSize(9).width('90%').fontColor(0xCCCCCC) Text().width('90%').height(50).opacity(0.7).backgroundColor(0xAFEEEE) Text('opacity(0.4)').fontSize(9).width('90%').fontColor(0xCCCCCC) Text().width('90%').height(50).opacity(0.4).backgroundColor(0xAFEEEE) Text('opacity(0.1)').fontSize(9).width('90%').fontColor(0xCCCCCC) Text().width('90%').height(50).opacity(0.1).backgroundColor(0xAFEEEE) Text('opacity(0)').fontSize(9).width('90%').fontColor(0xCCCCCC) Text().width('90%').height(50).opacity(0).backgroundColor(0xAFEEEE) } .width('100%') .padding({ top: 5 }) } }
harmony 鸿蒙基于ArkTS的声明式开发范式 harmony 鸿蒙@ohos.arkui.advanced.Counter(计数器组件) harmony 鸿蒙@ohos.arkui.advanced.SegmentButton(分段按钮) harmony 鸿蒙@ohos.multimedia.avCastPicker (投播组件) harmony 鸿蒙属性动画 harmony 鸿蒙枚举说明 harmony 鸿蒙Blank harmony 鸿蒙Button harmony 鸿蒙CalendarPicker harmony 鸿蒙Checkbox |
【本文地址】
今日新闻 |
推荐新闻 |