鸿蒙应用上架前的图标设计实践 |
您所在的位置:网站首页 › 鸿蒙系统隐藏桌面应用 › 鸿蒙应用上架前的图标设计实践 |
鸿蒙应用上架前的图标设计实践
|
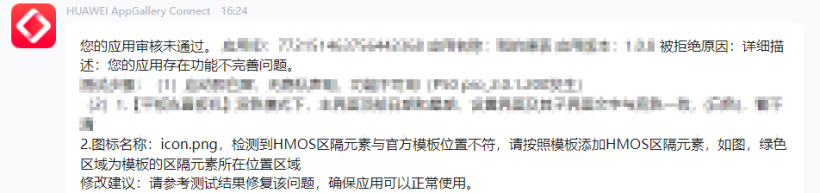
春节不停更,此文正在参加「星光计划-春节更帖活动」 前言:本篇文档简单介绍一下鸿蒙应用图标设计的问题,这个想法源于我的第一个鸿蒙应用在申请上架时被驳回了,其中有一个原因就是图标设计不符合规范, 以下为官方驳回时的消息:
为了让更多人能够了解鸿蒙图标设计要求,我在这里重复介绍一下吧,为什么是重复介绍呢?因为官网有这方面的介绍,但是各个论坛上却很少有这方面的帖子,所以很多开发者对这个都没有概念,我最初以为鸿蒙应用的图标是和安卓一样的,没有什么特殊要求。但实际上华为为了鸿蒙系统的统一美观,在这方面做了更详细的约束。 简介:如果你的应用不打算在华为应用市场上架的话,图标设计其实是可以不按照规范去设计的,因为这个规范不是受鸿蒙系统约束的,而是受华为应用市场规则约束的。 通过DevEco Studio开发的应用,无论是OpenHarmony应用,还是HarmonyOS应用,图标文件的位置是一样的,都在entry\src\main\resources\base\media\icon.png,所以最后设计的图标文件就是icon.png这个文件。 详述:为了让用户更容易理解,这里对鸿蒙应用运行场景做了一下分类: OpenHarmony场景:只运行在OpenHarmony开发板或设备上的OpenHarmony应用;
这类应用的图标没有严格的要求,开发者可以随意设计,如果是正方形的,运行在开发板上也是正方形的,如果设计成圆角的,开发板上看到的也是圆角的,所以系统不会在应用安装时对图标重新统一格式化。
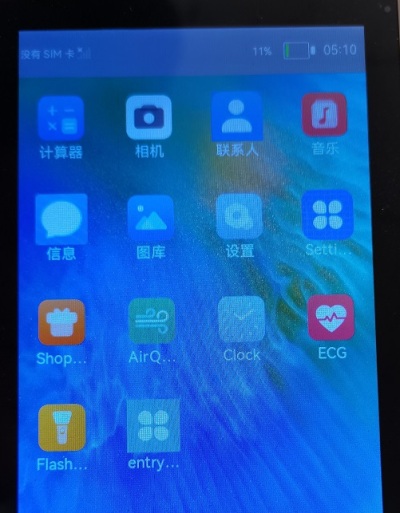
下图中最后一个图标是正方形图标应用安装到OpenHarmony系统上的样子:
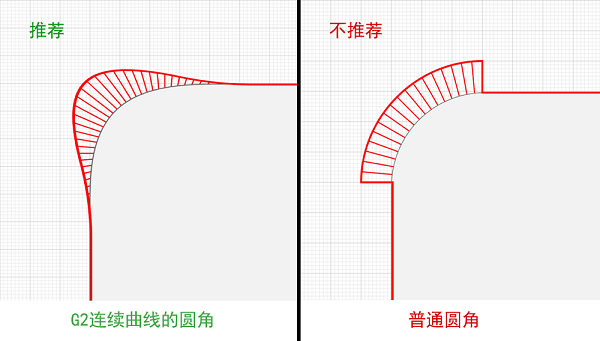
到底什么是G2连续曲线的圆角呢?如下图,和普通圆角进行比较我们就能看出来了
A.通过手动方式安装运行在鸿蒙手机和平板上的HarmonyOS应用;
这类应用的图标也没有严格的要求,开发者也可以随意设计,但应用安装后,系统对图标重新统一格式化成圆角的,所以即使我们应用中设计的图标是正方形的,运行在手机上看到的还是圆角的。
源代码目录下的icon.png文件预览,
B.在华为应用市场上架供用户下载使用的HarmonyOS应用;
这类应用的图标最好就直接设计成正方形的,因为系统会自动格式化成统一的G2连续曲线圆角格式,但是HarmonyOS 品牌区隔元素HMOS必须严格按照官方的设计尺寸和位置放置,并且颜色必须为单色。
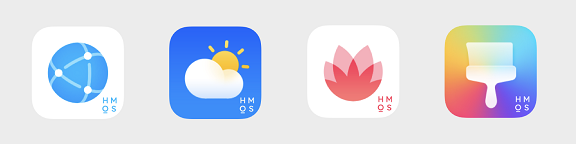
关于HarmonyOS 应用图标区隔,官网是这样介绍的: HarmonyOS 应用图标区隔:应用市场统一规定在图标的右下角添加HarmonyOS 品牌区隔元素。在视觉上与图形融合,不突兀,呈现沉浸式效果。区隔元素的位置、大小和样式不可修改。
统一在图标右下角添加鸿蒙品牌区隔元素
视觉上与图标融合,不突兀,呈现沉浸式效果
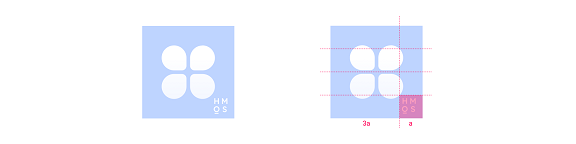
1.(必选)在要求的位置和大小添加区隔元素 2.(必选)鸿蒙区隔元素设计不可修改 3.(可选)根据背景层调整区隔元素颜色 绘制鸿蒙应用图标步骤:1.设计原图标
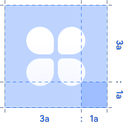
2.预留右下角区域,区域内不能出现其他前景内容,1a=64px (512图标),1a=27px (216图标)
3.叠加区隔元素,不能拉伸或修改元素设计
4.根据原图标自定义元素颜色,必须为单色
OpenHarmony应用和HarmonyOS应用不通用,特定应用只能在特定平台上运行。所以,我们设计图标时,还应该根据不同要求采取合适的策略,当发布到华为应用市场时,就必须严格按照官方约束去设计应用的图标,最好的方法就是下载官方的图标模板,保留图标HMOS区隔部分,重新设计背景图片,最后合成在一起,保存成应用图标icon.png文件。 更权威介绍,请参考官方文档: https://developer.harmonyos.com/cn/docs/design/des-guides/app-icon-0000001188065088 |
【本文地址】

 但系统自带的应用都是圆角的,并且是符合G2连续曲线的圆角,所以为了美观,开发者可以也设计成这种样式。
但系统自带的应用都是圆角的,并且是符合G2连续曲线的圆角,所以为了美观,开发者可以也设计成这种样式。
 安装到手机上之后,在桌面上的显示效果
安装到手机上之后,在桌面上的显示效果


 区隔元素可以根据原图标自定义颜色,必须为单色。
区隔元素可以根据原图标自定义颜色,必须为单色。