鸿蒙Harmony应用开发 |
您所在的位置:网站首页 › 鸿蒙的变化 › 鸿蒙Harmony应用开发 |
鸿蒙Harmony应用开发
|
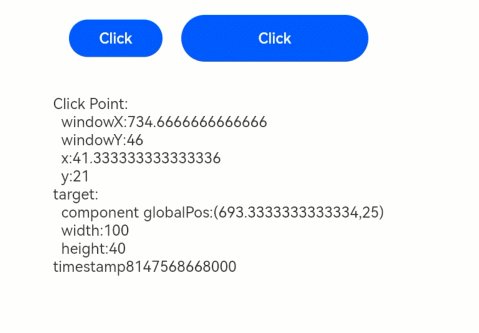
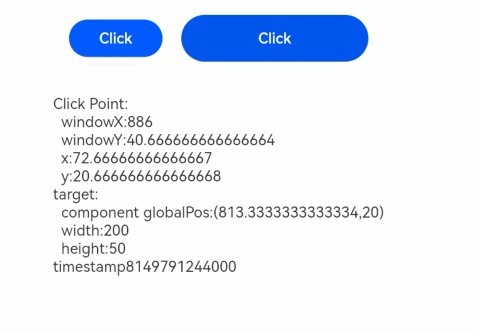
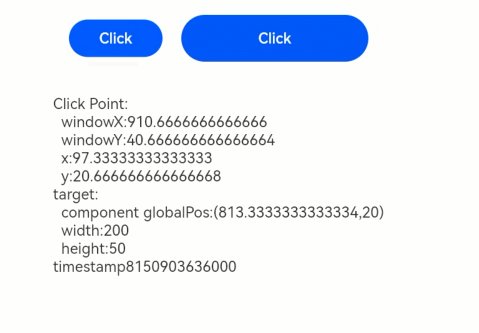
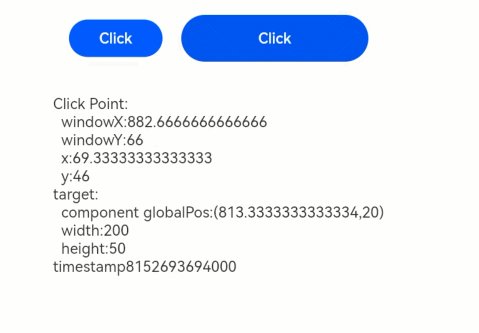
组件被点击时触发的事件。 说明: 从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 onClickonClick(event: (event: ClickEvent) => void) 点击动作触发该回调。 卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。 系统能力: SystemCapability.ArkUI.ArkUI.Full 参数: 参数名类型必填说明eventClickEvent是获得ClickEvent对象。 ClickEvent对象说明从API version 9开始,该接口支持在ArkTS卡片中使用。 名称类型描述xnumber点击位置相对于被点击元素原始区域左上角的X坐标。 单位:vpynumber点击位置相对于被点击元素原始区域左上角的Y坐标。 单位:vptimestamp8+number事件时间戳。触发事件时距离系统启动的时间间隔。 单位:纳秒target8+EventTarget触发事件的元素对象显示区域。source8+SourceType事件输入设备。windowX10+number点击位置相对于应用窗口左上角的X坐标。 单位:vpwindowY10+number点击位置相对于应用窗口左上角的Y坐标。 单位:vpdisplayX10+number点击位置相对于应用屏幕左上角的X坐标。 单位:vpdisplayY10+number点击位置相对于应用屏幕左上角的Y坐标。 单位:vpscreenX(deprecated)number点击位置相对于应用窗口左上角的X坐标。 从API verdion 10开始不再维护,建议使用windowX代替。screenY(deprecated)number点击位置相对于应用窗口左上角的Y坐标。 从API verdion 10开始不再维护,建议使用windowY代替。 EventTarget8+对象说明从API version 9开始,该接口支持在ArkTS卡片中使用。 名称参数类型描述areaArea目标元素的区域信息。 示例 // xxx.ets @Entry @Component struct ClickExample { @State text: string = '' build() { Column() { Row({ space: 20 }) { Button('Click').width(100).height(40) .onClick((event?: ClickEvent) => { if(event){ this.text = 'Click Point:' + '\n windowX:' + event.windowX + '\n windowY:' + event.windowY + '\n x:' + event.x + '\n y:' + event.y + '\ntarget:' + '\n component globalPos:(' + event.target.area.globalPosition.x + ',' + event.target.area.globalPosition.y + ')\n width:' + event.target.area.width + '\n height:' + event.target.area.height + '\ntimestamp' + event.timestamp; } }) Button('Click').width(200).height(50) .onClick((event?: ClickEvent) => { if(event){ this.text = 'Click Point:' + '\n windowX:' + event.windowX + '\n windowY:' + event.windowY + '\n x:' + event.x + '\n y:' + event.y + '\ntarget:' + '\n component globalPos:(' + event.target.area.globalPosition.x + ',' + event.target.area.globalPosition.y + ')\n width:' + event.target.area.width + '\n height:' + event.target.area.height + '\ntimestamp' + event.timestamp; } }) }.margin(20) Text(this.text).margin(15) }.width('100%') } }
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。 这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。 希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!! 获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料 鸿蒙(Harmony NEXT)最新学习路线
HarmonOS基础技能
 HarmonOS多媒体技术 HarmonOS多媒体技术
 实战就业级设备开发 实战就业级设备开发
有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。 获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料 《鸿蒙 (OpenHarmony)开发入门教学视频》
OpenHarmony北向、南向开发环境搭建
获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料 总结总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。
|
【本文地址】