鸿蒙Harmony应用开发 |
您所在的位置:网站首页 › 鸿蒙字体桌面颜色怎么设置 › 鸿蒙Harmony应用开发 |
鸿蒙Harmony应用开发
|
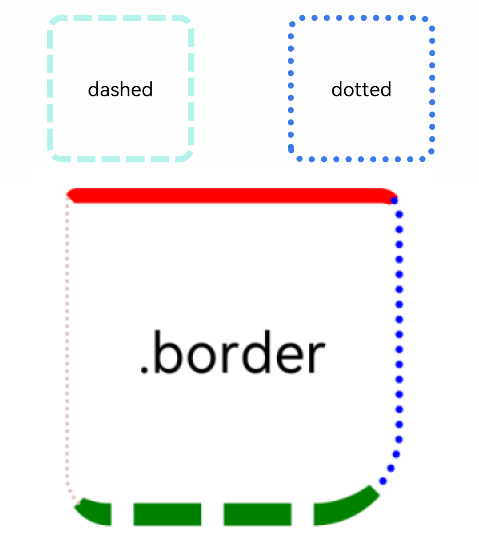
设置组件边框样式。 说明: 从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 borderborder(value: BorderOptions) 设置边框样式。 卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。 系统能力: SystemCapability.ArkUI.ArkUI.Full 参数: 参数名类型必填说明valueBorderOptions是统一边框样式设置接口。说明: 边框宽度默认值为0,即不显示边框。 从API Version 9开始,父节点的border显示在子节点内容之上。 borderStyleborderStyle(value: BorderStyle | EdgeStyles) 设置元素的边框线条样式。 卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。 系统能力: SystemCapability.ArkUI.ArkUI.Full 参数: 参数名类型必填说明valueBorderStyle | EdgeStyles9+是设置元素的边框样式。 默认值:BorderStyle.Solid borderWidthborderWidth(value: Length | EdgeWidths) 设置边框的宽度。 卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。 系统能力: SystemCapability.ArkUI.ArkUI.Full 参数: 参数名类型必填说明valueLength | EdgeWidths9+是设置元素的边框宽度,不支持百分比。 borderColorborderColor(value: ResourceColor | EdgeColors) 设置边框的颜色。 卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。 系统能力: SystemCapability.ArkUI.ArkUI.Full 参数: 参数名类型必填说明valueResourceColor | EdgeColors9+是设置元素的边框颜色。 默认值:Color.Black borderRadiusborderRadius(value: Length | BorderRadiuses) 设置边框的圆角。圆角大小受组件尺寸限制,最大值为组件宽或高的一半。 卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。 系统能力: SystemCapability.ArkUI.ArkUI.Full 参数: 参数名类型必填说明valueLength | BorderRadiuses9+是设置元素的边框圆角半径,不支持百分比。 BorderOptions对象说明 名称参数类型必填描述widthLength | EdgeWidths9+否设置边框宽度。colorResourceColor | EdgeColors9+否设置边框颜色。radiusLength | BorderRadiuses9+否设置边框圆角半径。styleBorderStyle | EdgeStyles9+否设置边框样式。 EdgeWidths9+对象说明引入该对象时,至少传入一个参数。 名称参数类型必填描述leftLength否左侧边框宽度。rightLength否右侧边框宽度。topLength否上侧边框宽度。bottomLength否下侧边框宽度。 EdgeColors9+对象说明引入该对象时,至少传入一个参数。 名称参数类型必填描述leftResourceColor否左侧边框颜色。rightResourceColor否右侧边框颜色。topResourceColor否上侧边框颜色。bottomResourceColor否下侧边框颜色。 BorderRadiuses9+对象说明引用该对象时,至少传入一个参数。 名称参数类型必填描述topLeftLength否左上角圆角半径。topRightLength否右上角圆角半径。bottomLeftLength否左下角圆角半径。bottomRightLength否右下角圆角半径。 EdgeStyles9+对象说明引入该对象时,至少传入一个参数。 名称参数类型必填描述leftBorderStyle否左侧边框样式。rightBorderStyle否右侧边框样式。topBorderStyle否上侧边框样式。bottomBorderStyle否下侧边框样式。 示例 // xxx.ets @Entry @Component struct BorderExample { build() { Column() { Flex({ justifyContent: FlexAlign.SpaceAround, alignItems: ItemAlign.Center }) { // 线段 Text('dashed') .borderStyle(BorderStyle.Dashed).borderWidth(5).borderColor(0xAFEEEE).borderRadius(10) .width(120).height(120).textAlign(TextAlign.Center).fontSize(16) // 点线 Text('dotted') .border({ width: 5, color: 0x317AF7, radius: 10, style: BorderStyle.Dotted }) .width(120).height(120).textAlign(TextAlign.Center).fontSize(16) }.width('100%').height(150) Text('.border') .fontSize(50) .width(300) .height(300) .border({ width: { left: 3, right: 6, top: 10, bottom: 15 }, color: { left: '#e3bbbb', right: Color.Blue, top: Color.Red, bottom: Color.Green }, radius: { topLeft: 10, topRight: 20, bottomLeft: 40, bottomRight: 80 }, style: { left: BorderStyle.Dotted, right: BorderStyle.Dotted, top: BorderStyle.Solid, bottom: BorderStyle.Dashed } }).textAlign(TextAlign.Center) } } }
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。 这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。 希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!! 获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料 鸿蒙(Harmony NEXT)最新学习路线
HarmonOS基础技能
 HarmonOS多媒体技术 HarmonOS多媒体技术
 实战就业级设备开发 实战就业级设备开发
有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。 获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料 《鸿蒙 (OpenHarmony)开发入门教学视频》
OpenHarmony北向、南向开发环境搭建
获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料 总结总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。
|
【本文地址】
今日新闻 |
推荐新闻 |