鸿蒙Harmony学习(二)ArkTs与ArkUI初识 |
您所在的位置:网站首页 › 鸿蒙20和30有什么区别 › 鸿蒙Harmony学习(二)ArkTs与ArkUI初识 |
鸿蒙Harmony学习(二)ArkTs与ArkUI初识
|
ArkTs与ArkUI介绍
ArkTS是HarmonyOS优选的主力应用开发语言。它在TypeScript(简称TS)的基础上, 扩展了声明式UI、状态管理 等相应的能力。TS是JavaScript(简称JS)的超集,ArkTS则是TS的超集。 值得注意的是ArkTs语言所扩展的声明式ui(也就是ArkUI 方舟开发框架)在运行时要比一般的web开发效率更高,原因是web开发在运行时进行页面渲染,但是方舟开发框架会将arkts语言的ui在编译时进行转换,搭配鸿蒙系统底层的方舟编译器和声明式ui的后端引擎,因此能够进行高效渲染。 ArkTs更多信息可参考下方官网链接 https://developer.huawei.com/consumer/cn/training/course/slightMooc/C101682407504728849 方舟开发框架(简称:ArkUI),是一套构建HarmonyOS应用界面的UI开发框架,它提供了极简的UI语法与包括UI组件、动画机制、事件交互等在内的UI开发基础设施,以满足应用开发者的可视化界面开发需求。 ArkTS声明式开发范式的基本组成
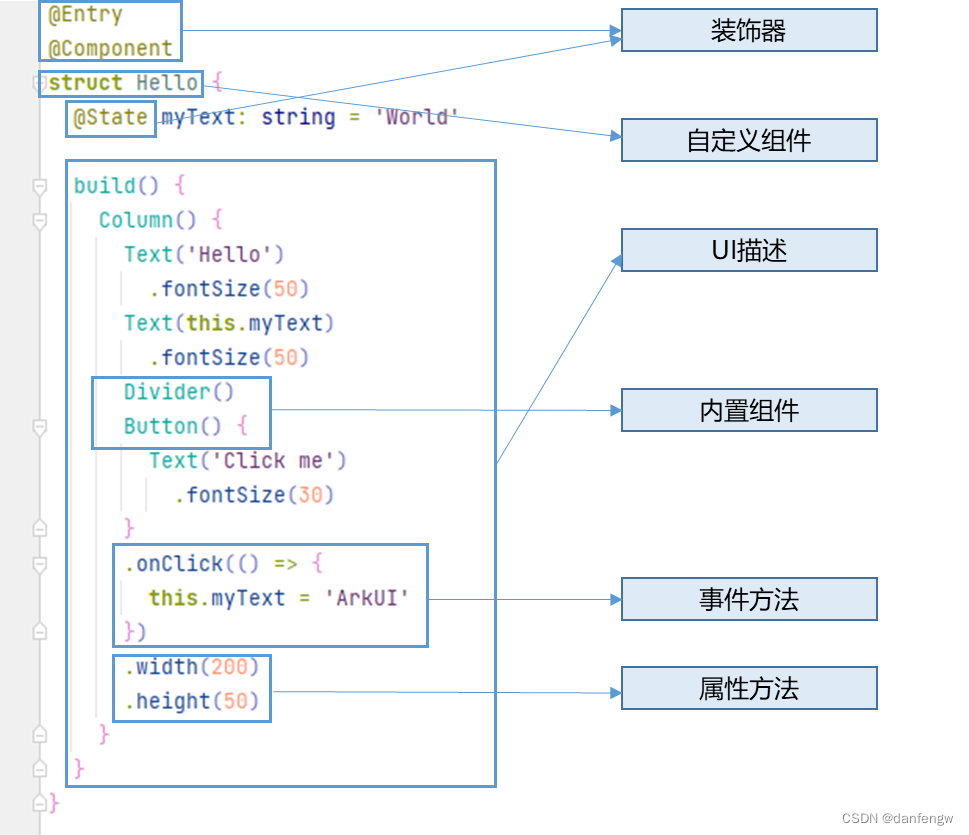
装饰器、自定义组件、UI 描述、内置组件、事件方法、属性方法 装饰器:@Component:标记自定义组件 @Entry:标记当前组件是入口租金啊 @State:标记该变量是状态变量,值变化是会触发UI刷新 自定义组件由struct 修饰的是自定义组件,自定义组件是一个个可复用的UI单元 ui描述build函数是用来描述ui内部结构的,其内部以声明式方式描述UI结构 内置组件内置组件就是ArkUI提供的一些组件,ArkUI提供了容器组件(用来完成页面布局)比如Row()。基础组件:自带样式和功能的页面元素,例如:Text()等。 属性方法属性方法:设置组件的UI样式。比如设置组件宽高、间距、背景色等 事件方法设置组件的事件回调。 其他ArkTs需要学习的内容大致如下:比如装饰器方面:数据驱动的ui刷新的@state 以及页面之间数据传递驱动ui变更的@Link @Prop |
【本文地址】
