DOM是什么?有什么用处?js与DOM啥关系? |
您所在的位置:网站首页 › 高考交钱是用来干什么的 › DOM是什么?有什么用处?js与DOM啥关系? |
DOM是什么?有什么用处?js与DOM啥关系?
|
DOM简介
大家都想知道dom是什么,翻了各种文档,找了各种资料,看完还是云里雾里的,想表达吧,又说不上来,如果,您是大神,请绕道,又或者看完我的文章,有不足之处,欢迎提出,本人会积极改正。本来就是互相学习的过程嘛…嘿嘿** 在各种网站上都能找到的信息,这里就不一一说了,直奔主题。 (基本信息:[dom介绍(http://www.w3school.com.cn/htmldom/dom_intro.asp)) 1、DOM DOM全称 Document Object Model,即文档对象模型,它允许脚本(js)控制Web页面、窗口和文档。对象你知道吧,一个人就是一个对象。那么动物呢,一条狗也是对象,作为高大尚的人怎么可以和动物扯在一块,这个时候,是不是就要分类啦比如人类呀,动物啦,植物啦,等等… 所以就有了w3c里面介绍的那样咯,DOM 标准被分为 3 个不同的部分: 核心 DOM - 针对任何结构化文档的标准模型 XML DOM - 针对 XML 文档的标准模型 HTML DOM - 针对 HTML 文档的标准模型 哎呀,说了那么久,还不是一大堆feihua吗 2、DOM的作用 做网页的都知道,想要做一个动态页面,需要交互之类的,那这个时候,静态页面是无法满足的,千万别跟我说,你可以提前把要查询的显示的内容写在代码里,那么多数据,你要写几年啊。。要实时变化嘛,当然得有后台支持。就比如你在博客里,修改个人信息,添加一个标签页,删除个性签名等等,都需要同步的额。 总的来说, HTML DOM 定义了用于 HTML 的一系列标准的对象,以及访问和处理 HTML 文档的标准方法。 通过 DOM,可以访问所有的 HTML 元素,连同它们所包含的文本和属性。可以对其中的内容进行修改和删除,同时也可以创建新的元素。 HTML DOM 独立于平台和编程语言。它可被任何编程语言诸如 Java、JavaScript 和 VBScript 使用。 3、JS 和DOM有什么联系吗? js是代码,html是标记语言哦 想要做成动态页面,肯定要用到js了,管你是vue还是ng还是什么的。 DOM的妙处在于:它能够在所有浏览器上提供一种一致的方式,通过代码访问HTML的结构和内容。 1、在浏览器加载一个页面时,浏览器会解析HTML,并创建文档的一个内部模型,其中包含HTML标记的所有元素,自上而下解析,遇到JavaScript浏览器会检查它的正确性,然后执行代码。 2、JavaScript继续执行,使用DOM检查页面、完成修改、从页面接受事件,或者要求浏览器从Web服务器获取其它数据 注:document是一个反映HTML的对象,通过调用document的方法改变DOM的状态,也就是改变HTML页面 3、JavaScript修改了DOM时,浏览器会随着动态更新页面。 DOM就是一张映射表啦,记录着一堆用代码操控document时的规章制度,直白点说,就是js操作html时的API 相关链接内容 转载请标明出处,祝天天开心! |
【本文地址】
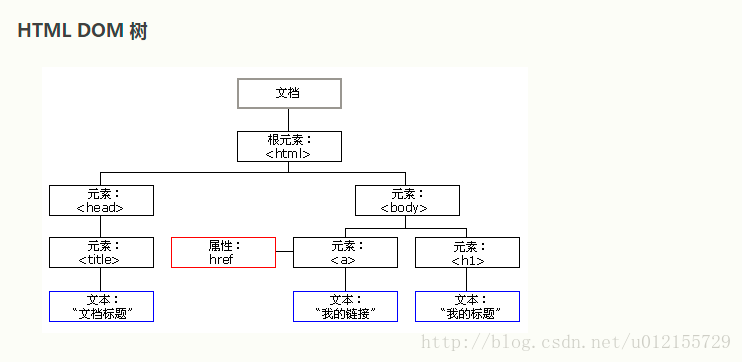
 看看DOM树长什么样
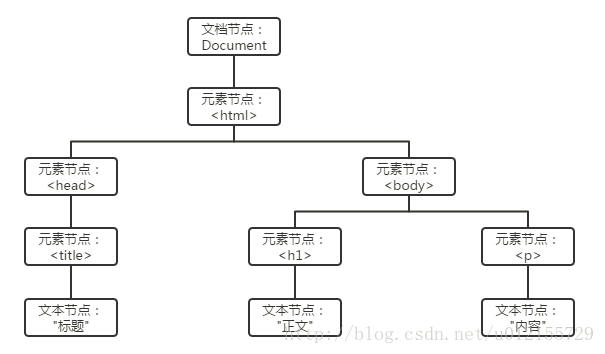
看看DOM树长什么样  DOM基本功能: ① 查询某个元素 ② 查询某个元素的祖先、兄弟以及后代元素 ③ 获取、修改元素的属性 ④ 获取、修改元素的内容 ⑤ 创建、插入和删除元素 按照不同的类型来分,dom有不同的节点:文档节点、元素节点、属性节点、文本节点、注释节点,别说话,看图:
DOM基本功能: ① 查询某个元素 ② 查询某个元素的祖先、兄弟以及后代元素 ③ 获取、修改元素的属性 ④ 获取、修改元素的内容 ⑤ 创建、插入和删除元素 按照不同的类型来分,dom有不同的节点:文档节点、元素节点、属性节点、文本节点、注释节点,别说话,看图: