vue+高德地图AMap.Polyline画折线+大量数据渲染优化+echarts图表自适应容器 |
您所在的位置:网站首页 › 高德地图显示边界线什么意思 › vue+高德地图AMap.Polyline画折线+大量数据渲染优化+echarts图表自适应容器 |
vue+高德地图AMap.Polyline画折线+大量数据渲染优化+echarts图表自适应容器
|
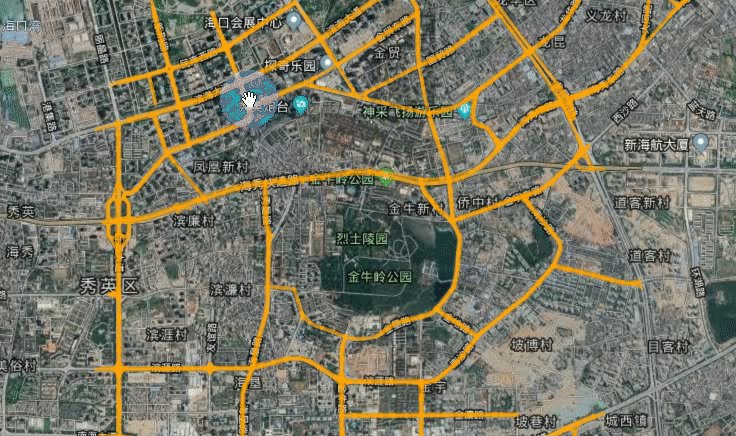
目录: 1.vue中使用高德地图,画折线,以及给折线定义点击事件。 2. 大量数据加载时,边加载边渲染到页面。 3. vue中,echarts图表自适应容器宽度。 4. 完成代码截图。 一、vue中的高德地图画线: 高德文档:https://lbs.amap.com/api/javascript-api/reference/overlay#polyline 1.先看静态效果图: 
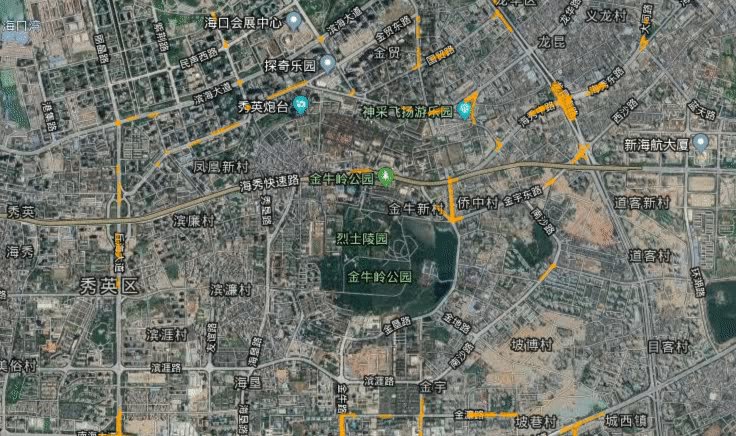
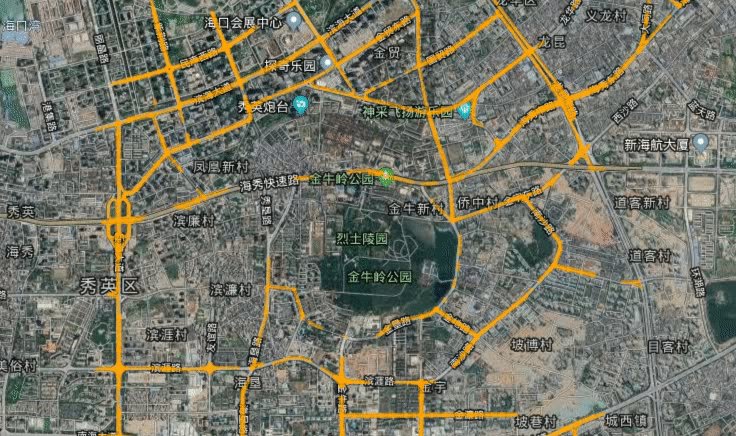
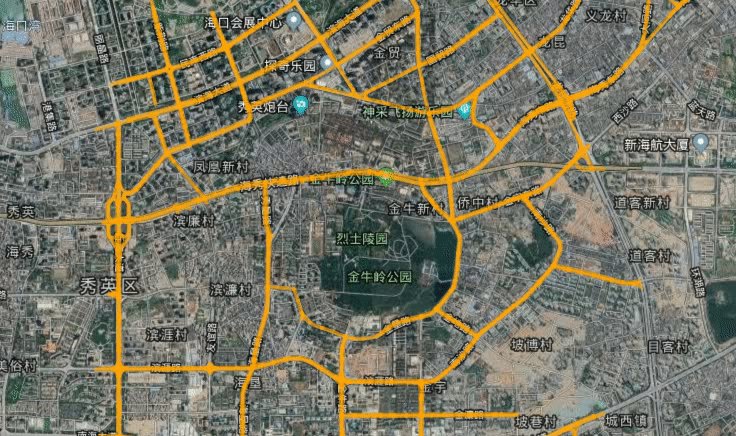
2.在vue项目里的index.html 页面引入高德地图使用的密钥等过程略过... 获取高德地图密钥:https://blog.csdn.net/xinxiaoyonng/article/details/81348106 获取百度地图密钥:https://blog.csdn.net/xinxiaoyonng/article/details/79039882 3.在methods对象里 地图初始化: //在地图初始化的时候,进行地图相关配置 let map = new AMap.Map('map', { zoom: 14, center: [110.554465,19.805683], resizeEnable: true, rotateEnable: false, pitchEnable: true, rotation: 0, buildingAnimation: true, showLabel: true, showTraffic:true, expandZoomRange:true, }); 4.在methods对象里,使用AMap.Polyline 折线: //初始化折线,进行折线先关属性配置 let that = this let currentline = null //用于存放被点击的目标折线对象 let polyline = new AMap.Polyline({ map:map, //初始化的地图变量 path: path, //折线的存放数组,很重中。一般是好多经纬度组成的数组。 extData: { id:streetId} , //每段折线的id outlineColor: 'orange', strokeColor: "orange", strokeOpacity: 0.6, strokeWeight: 4, borderWeight:1, strokeStyle: "solid", strokeDasharray: [0,0,0], lineJoin: 'round', lineCap: 'round', zIndex: 20 }); // 折线的点击事件 polyline.on('click',function(event){ //当折线被点击时,设置当前折线的相关属性配置 polyline.setOptions({ outlineColor: '#31f4e6', strokeColor: "#31f4e6", strokeOpacity: 1, strokeWeight: 8, borderWeight:3, zIndex: 25 }); //判断是否存在目标折线currentline ,有的话,重新进行属性配置。我这里是要恢复原样。 if(currentline){ that.currentline.setOptions({ outlineColor: 'orange', strokeColor: "orange", strokeOpacity: 0.6, strokeWeight: 4, borderWeight:1, zIndex: 20 }) } //将目标折线赋值给currentline 变量保存 currentline = polyline; },lineId) // 设置折线在地图上。 polyline.setMap(map) 二、vue中 大量数据渲染优化: vue中高德地图要加载好多线路数据时,渲染时就会很卡,所以我们可以边加载边渲染。 1.请看动态效果图: 核心思想: 通过异步请求回调,将接口返回的数组进行分组渲染。 通过.then()方法,执行请求成功时的函数回调。只有当前的.then()方法执行完毕后,才去执行下一个.then()方法。 当前.then()方法,必须要有数据返回,供下一个.then()方法使用。否则,下一个.then()没有数据使用,没有存在的意义。 提示:此方法是一种思想,其它框架,类库都可以使用 // $.when() 方法来执行零个或多个( Thenable \ then \ Deferred ) 对象的回调函数,通常是表示异步事件, 如果没有参数传递给 jQuery.when(),它会返回一个resolved状态的Promise。 切记 : 如果传参数 那么 他将永远返回的是 成功 的状态, 失败定义的回调函数, 永远不会被执行, 因为不会遭到拒绝 如果传参是 不是一个 Deferred 或 Promise 对象, 那么他将永远返回的是 成功 的状态, 失败定义的回调函数, 永远不会被执行, 因为不会遭到拒绝。 //使用说明 $.when(参数1, 参数2, 参数3...) 此方法接受多个参数, 但是返回的结果却是不一样的, 但是无非还是两种状态, 一种成功时的状态, 一种失败时的状态 成功时的状态 : 必须所有的对象都返回成功, 才会返回成功的回调函数 失败时的状态 : 如果其中只要有一个返回失败, 都会返回失败的回调函数 如果定义函数的时候给了参数, 调用函数的时候没给参数, 那么值将会是 undefined
利用$.when() 方法执行多个 .then()方法的回调函数 //请求后端返回的线路数据 init_CityStreet(callback){ let that = this let map = that.amap $.when( $.ajax({ type: 'GET', url: './static/data/hkjiejing_GCJ02.json' }) .then((data)=>{ //.then() 表示异步请求成功时的回调函数,支持链式编程。 data = data.features let load1 =null that.asyncLoadStreet(data,load1,0,50,map) //调用画图方法,首先加载渲染当前数据的50条数据。 return data // 数据渲染成功后,返回剩余的数据(去除已处理的50条) }) .then((data)=>{ let load2 =null that.asyncLoadStreet(data,load2,0,100,map) //调用画图方法,首先加载渲染当前数据的100条数据。 下面几个.then() 此处代码执行意义相同 return data // 数据渲染成功后,返回剩余的数据(去除已处理的50条+100条数据)。下面几个.then() 此处代码执行意义相同。 }) .then((data)=>{ let load3 =null that.asyncLoadStreet(data,load3,0,250,map) return data }) .then((data)=>{ let load4 =null that.asyncLoadStreet(data,load4,0,400,map) return data }) .then((data)=>{ let load5 =null that.asyncLoadStreet(data,load5,0,400,map) return data }) .then((data)=>{ let load6 =null that.asyncLoadStreet(data,load6,0,400,map) return data }) .then((data)=>{ let load7 =null that.asyncLoadStreet(data,load7,0,400,map) return data }) .then((data)=>{ if(data){ let load7 = data that.SplitArray(load7,map) }else{ that.$message({ message: '没有数据返回', type: 'warning' }) } }) .catch((err)=>{ that.$message({ message: '没有数据返回出现错误', type: 'error' }) }) ) },
将接口返回的总数据进行分组 asyncLoadStreet(data,loadNum,count1,count2,map){ let that = this if(data){ loadNum = data.splice(count1,count2) //splice切割数组,将被切割的部分组成新数组,会改变原数组。 that.SplitArray(loadNum,map) }else{ that.$message({ message: '没有数据返回', type: 'warning' }) } }, SplitArray(features,map){ let that = this let countArr = [] //存储被分割的临时数组 let count = 50 //以50条数组为一组,进行分割 for(let i=0;i |
【本文地址】
今日新闻 |
推荐新闻 |