vue 高德地图上添加点标记和信息框 |
您所在的位置:网站首页 › 高德地图图标怎么设置 › vue 高德地图上添加点标记和信息框 |
vue 高德地图上添加点标记和信息框
|
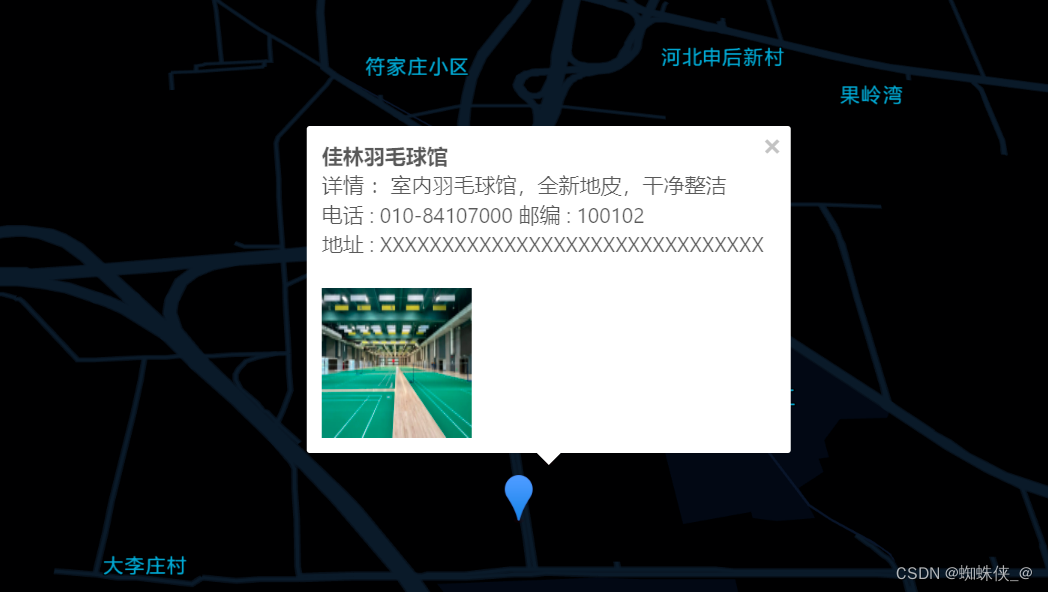
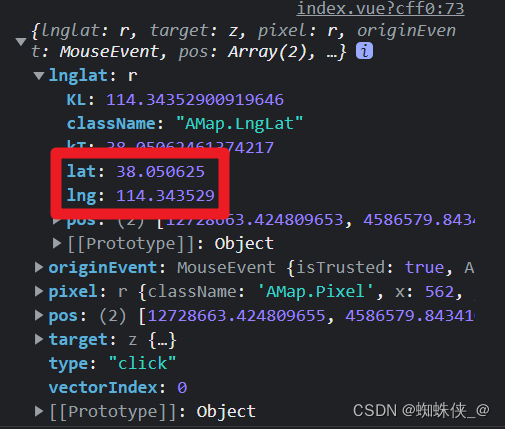
地图我在上一个博客上说了 不知道的可以参考:https://blog.csdn.net/m0_65394648/article/details/131378351?spm=1001.2014.3001.5502 这篇主要是给高德地图上添加点标记和信息弹框的 所有的标注都在代码里 可以参考官方文档对照标注一步步来 这是效果图: 我的代码没有封装,建议练习后,做项目时拆分好 全部代码: //引入缺德地图 import AMapLoader from '@amap/amap-jsapi-loader' //引入弹出框组件 window._AMapSecurityConfig = { securityJsCode: '' } export default { data() { return { map: null, //标记点的位置信息 mapData: [ { name: '佳林羽毛球馆', longitude: 114.344706, latitude: 38.051262, content:'室内羽毛球馆,全新地皮,干净整洁', img:'https://n.sinaimg.cn/spider20220702/290/w1080h810/20220702/bdee-24bda60bf8b6cf30b658f25de78e12de.jpg' }, { name: '牛春花板面', longitude: 114.343524, latitude: 38.049604, content:'好吃是好吃,吃完必上火,把子肉嘎嘎香', img:'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fsafe-img.xhscdn.com%2Fbw1%2F25fac10a-1e66-4a6d-a4a1-4bf07d2666a1%3FimageView2%2F2%2Fw%2F1080%2Fformat%2Fjpg&refer=http%3A%2F%2Fsafe-img.xhscdn.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1690684148&t=c2560eb44f5348fc210f74ccd4552555' } ], // infoWindow: {} } }, mounted() { //DOM初始化完成进行地图初始化 this.initMap() }, methods: { initMap() { AMapLoader.load({ key: "", // 申请好的Web端开发者Key,首次调用 load 时必填 version: "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15 plugins: [''], // 需要使用的的插件列表,如比例尺'AMap.Scale'等 }).then((AMap) => { console.log(AMap) this.map = new AMap.Map("container", { //设置地图容器id mapStyle: 'amap://styles/darkblue', //设置地图的显示样式 viewMode: "3D", //是否为3D地图模式 zoom: 17.8, //初始化地图级别 center: [114.34280, 38.04987], //初始化地图中心点位置 pitch: 40, // 地图俯仰角度,有效范围 0 度- 83 度 terrain: true, // 开启地形图 buildingAnimation: true,//楼块出现是否带动画 }); this.markPoints() this.latitude() }).catch(e => { console.log(e); }) }, //遍历显示标记点 markPoints() { this.mapData.forEach(item => { // 创建一个 Marker 实例: const marker = new AMap.Marker({ position: new AMap.LngLat(item.longitude, item.latitude), // 经纬度对象,也可以是经纬度构成的一维数组[lng, lat] }); // 将创建的点标记添加到已有的地图实例: this.map.add(marker); //给标记点添加事件 marker.on('click', (e) => { this.setInfoWindows(e, item) }) }); }, //显示的弹出框组件 setInfoWindows(e, item) { console.log(item) // 信息窗体的内容 let content = [ // e.pos[0],e.pos[1], `${item.name}`, `详情 :${item.content}`, "电话 : 010-84107000 邮编 : 100102", "地址 : XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX", `我在做点击显示的时候遇到弹出框位置不对 我在85行和105行分别打印将点击事件获取的位置 替换到弹出框的位置就合适了 控制台打印的: 我是用的图标是默认图标 想要自定义的话我是根据文档的方法 const wdd = require('../../assets/位置.png') //图片链接 const icon = new AMap.Icon({ size: new AMap.Size(40, 50), // 图标尺寸 image: wdd, imageSize: new AMap.Size(40, 50) // 根据所设置的大小拉伸或压缩图片 });然后在设置图标的marker实例代码里添加icon就可以 // 创建一个 Marker 实例: const marker = new AMap.Marker({ position: new AMap.LngLat(item.longitude, item.latitude), // 经纬度对象,也可以是经纬度构成的一维数组[lng, lat] //icon图标 icon: icon, }); // 将创建的点标记添加到已有的地图实例: this.map.add(marker);还是那句老话 文档最重要 先好好研究官方文档吧 这只是个小练习,实战配合后端传坐标就可以 作者继续跟进,持续分享 |
【本文地址】
今日新闻 |
推荐新闻 |