VUE 创建组件并且引用 |
您所在的位置:网站首页 › 骁龙865多少年出的 › VUE 创建组件并且引用 |
VUE 创建组件并且引用
|
QQ技术交流群 173683866 526474645 欢迎加入交流讨论,打广告的一律飞机票
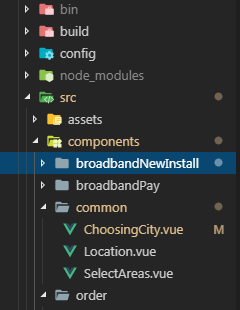
本文以 ChoosingCity.vue 组件为示例 1.创建组件
如图,在common 中创建了ChoosingCity.vue 组件 2.在router 文件夹下的index.js 配置该组件 import ChoosingCity from '@/components/common/ChoosingCity' Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'Home', component: Home }, { path: '/ChoosingCity', name: 'ChoosingCity', component: ChoosingCity } ] })
3. 引用组件,在Home.vue 中的 script 导入组件,并且在components中声明 import ChoosingCity from './common/ChoosingCity'; export default { data() { return { }; }, components:{ 'ChoosingCity': ChoosingCity }, }在Home.vue 中的 template 里面的div 里面添加自定义的公共 ChoosingCity 组件
|
【本文地址】
今日新闻 |
推荐新闻 |