基于HTML5旅游网站(源码+开题) |
您所在的位置:网站首页 › 餐饮预订信息表格图片 › 基于HTML5旅游网站(源码+开题) |
基于HTML5旅游网站(源码+开题)
|
本系统(程序+源码)带文档lw万字以上 文末可获取一份本项目的java源码和数据库参考。 系统程序文件列表
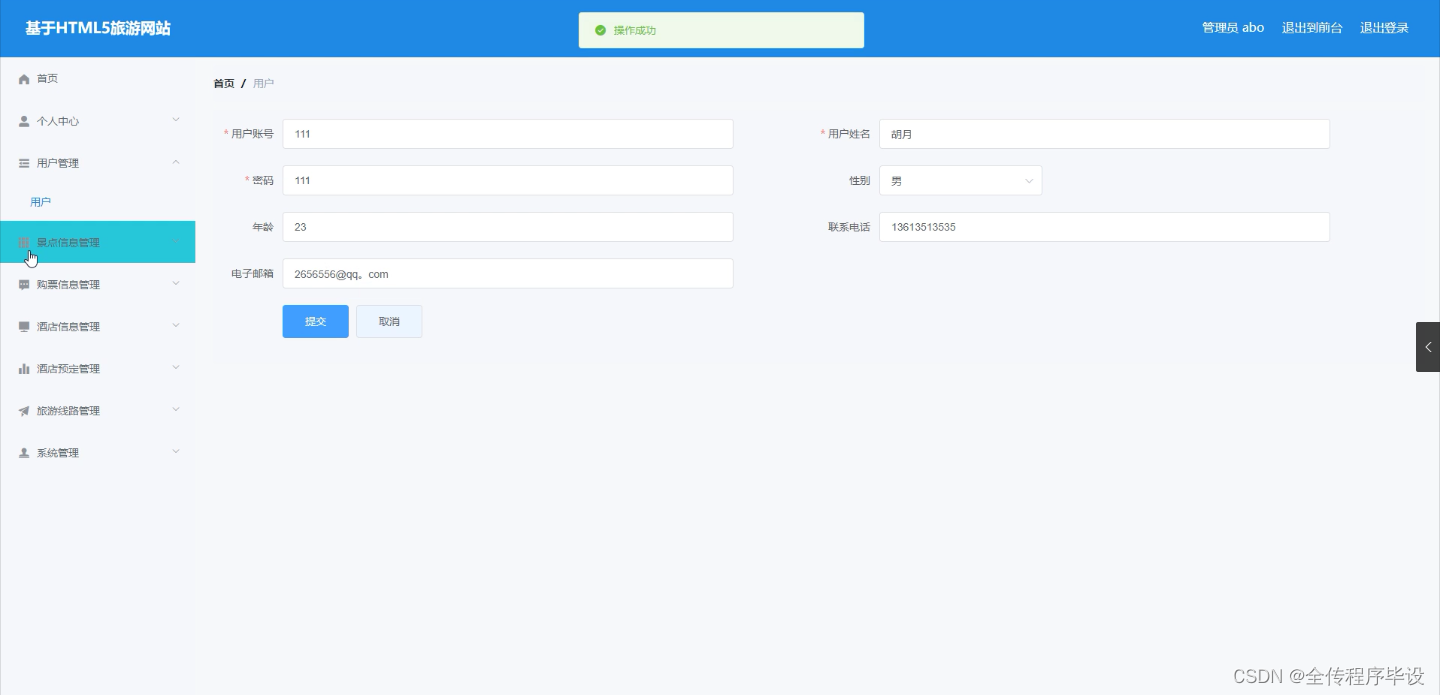
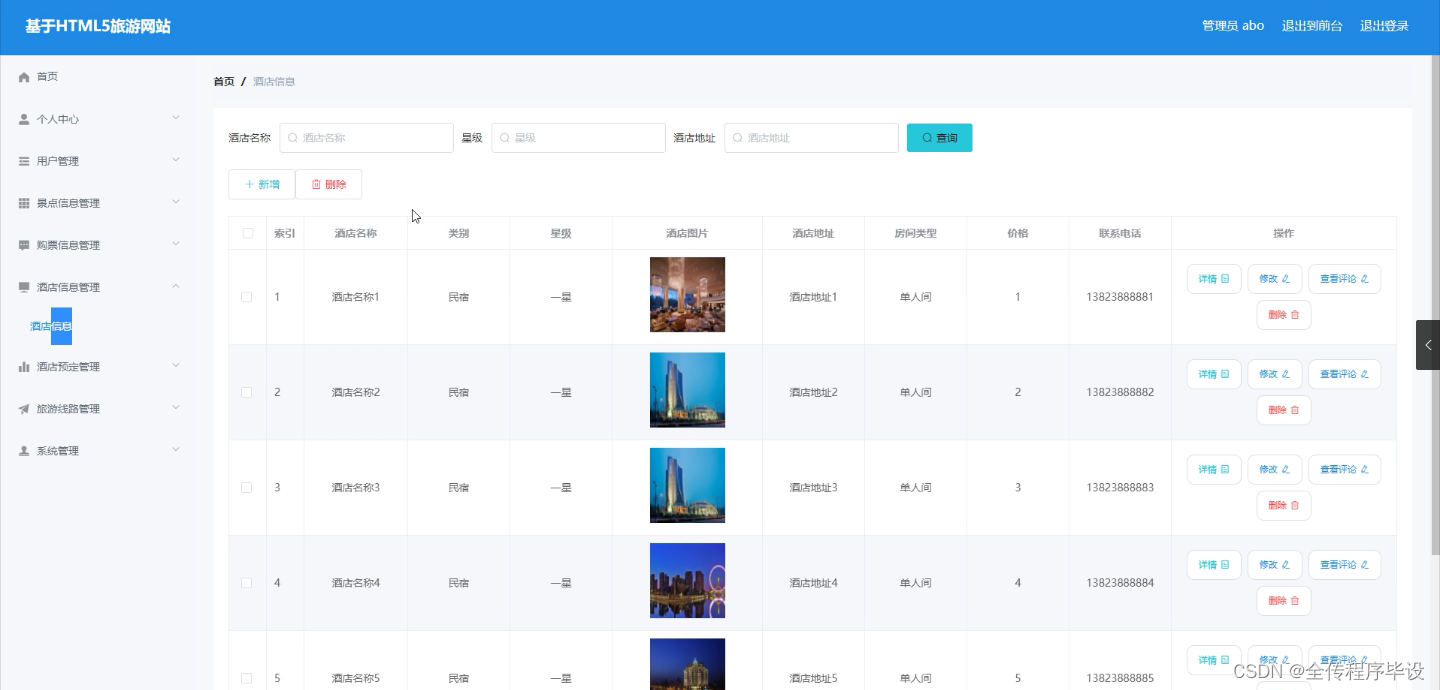
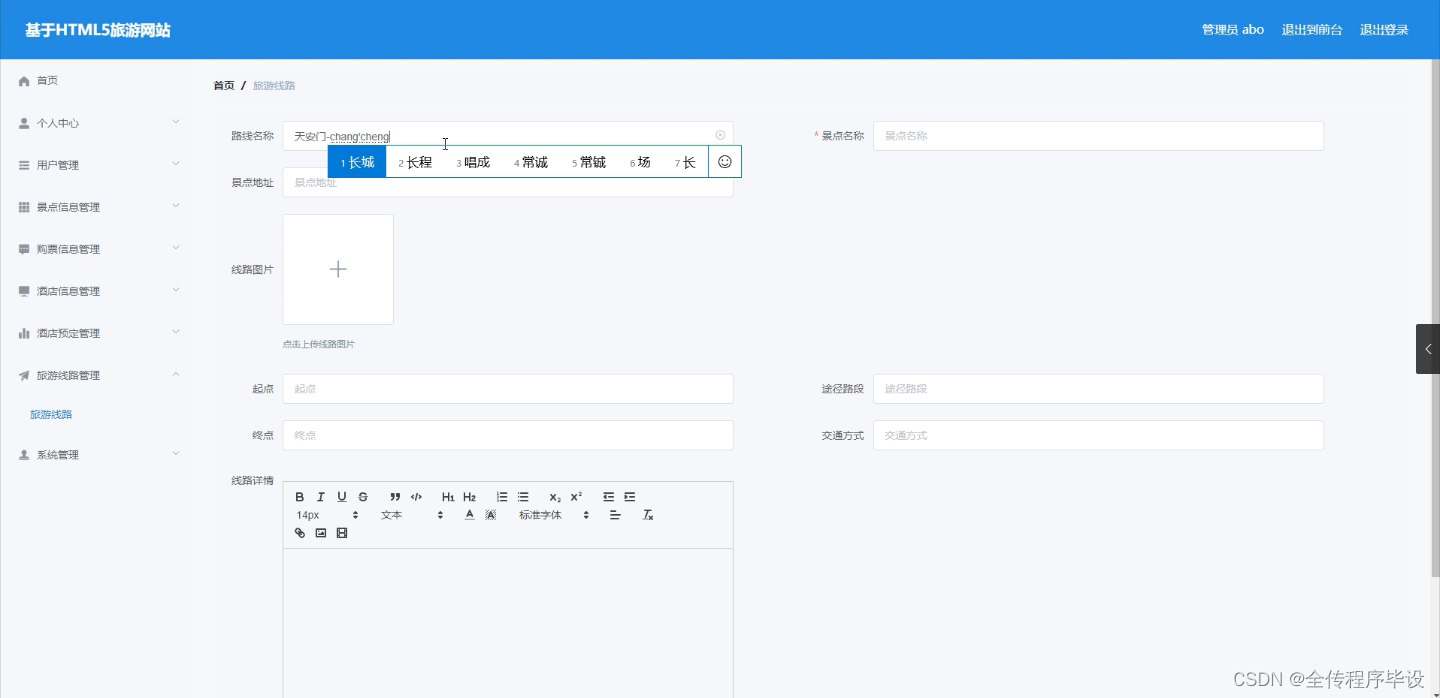
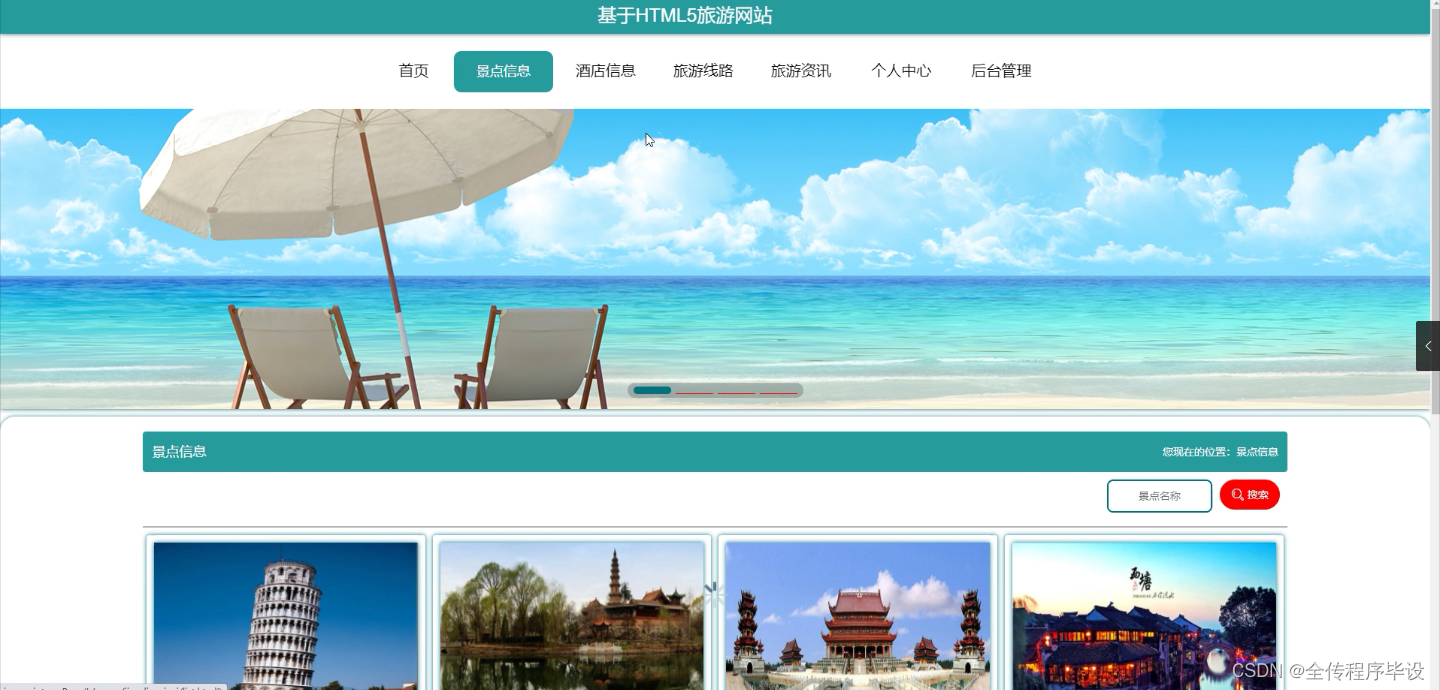
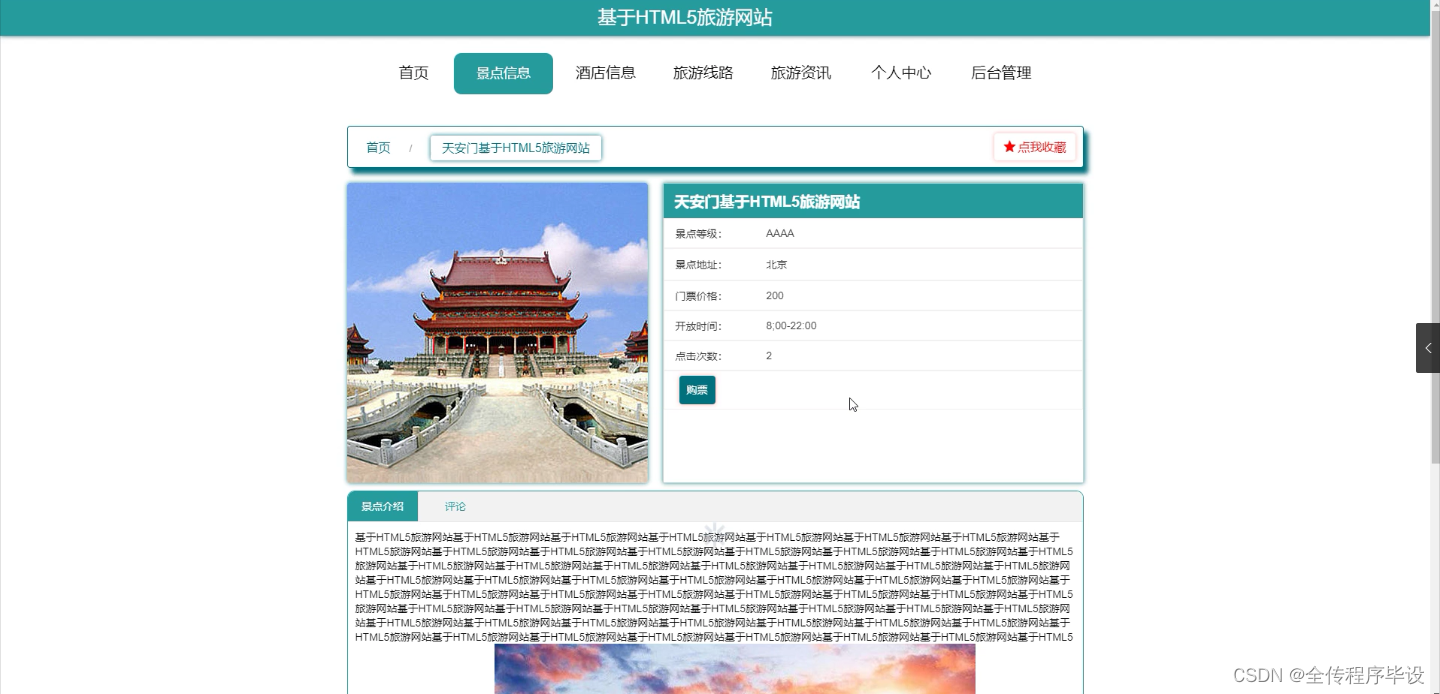
研究背景 随着网络技术的快速发展,旅游业迎来了数字化转型的浪潮。HTML5作为一种前沿的网页开发技术,以其丰富的交互性和跨平台兼容性,在构建现代化、响应式的旅游网站中展现出巨大的潜力。当前,人们对于旅游体验的需求日益多元化和个性化,传统的旅游服务模式已难以满足现代消费者的需求。因此,借助HTML5技术,构建一个功能全面、界面友好、交互体验出色的旅游网站,对于提升旅游服务质量和用户体验具有重要意义。 研究意义 本研究的意义在于,通过利用HTML5技术,为旅游业打造一个集成用户管理、景点信息展示、票务服务、酒店预订及旅游线路规划等多元化功能的在线平台。这不仅能够极大提升旅游信息的传播效率,还能够帮助旅游企业实现服务的智能化和个性化,从而满足消费者日益增长的旅游需求。同时,通过网站的数据分析功能,还能够为旅游企业提供用户行为洞察和市场趋势预测,为企业的战略决策提供有力支持。 研究目的 本研究旨在通过HTML5技术的运用,构建一个功能全面、用户友好的旅游网站。网站将实现用户注册与登录、景点信息的详细展示、在线购票、酒店信息查询与预订、个性化旅游线路规划等功能。通过优化网站的用户界面和交互设计,提升用户的浏览体验。同时,网站还将注重数据的收集与分析,为旅游企业提供用户行为洞察和市场趋势分析,以推动旅游业的持续发展和创新。 研究内容 本研究内容主要围绕基于HTML5的旅游网站设计与实现展开。具体包括:1)用户管理模块的设计,实现用户注册、登录、个人信息管理等功能;2)景点信息模块的开发,展示景点详细介绍、图片、视频等多媒体内容;3)购票信息模块的实现,提供在线购票、订单管理、支付等功能;4)酒店信息模块的建设,包括酒店介绍、房型展示、在线预订等;5)酒店预定模块的完善,确保用户能够方便快捷地完成酒店预定流程;6)旅游线路模块的开发,提供个性化旅游线路推荐、规划及预订服务。通过这些模块的建设,旨在打造一个功能全面、操作便捷、用户体验优良的旅游网站。 拟解决的主要问题 本研究拟解决的主要问题包括:1)如何设计并实现一个用户友好的界面,以提供直观、便捷的旅游信息服务;2)如何实现多媒体内容的优化展示,以吸引用户的注意力并提升浏览体验;3)如何保证网站的安全性,保护用户个人信息和交易数据不被泄露;4)如何通过数据分析提升网站的服务质量,为用户提供更加精准的旅游推荐和个性化服务;5)如何确保网站的稳定性和可扩展性,以应对不断增长的用户访问量和业务需求。 研究方案 本研究将采用HTML5作为主要开发技术,结合CSS3和JavaScript实现网站的界面设计和交互功能。具体方案包括:1)进行用户需求分析,明确网站的功能模块和设计要求;2)设计网站的整体架构和数据库结构,确保系统的稳定性和可扩展性;3)分模块进行开发,包括用户管理、景点信息、购票信息、酒店信息、酒店预定和旅游线路等;4)对网站进行性能优化和安全性测试,确保网站的稳定运行和用户数据的安全;5)通过用户反馈和数据分析,持续改进网站的功能和用户体验。 预期成果 通过本研究,预期将实现一个功能完善、用户友好、交互体验出色的旅游网站。该网站将能够为用户提供全面的旅游信息服务,包括景点介绍、在线购票、酒店预订、旅游线路规划等。同时,网站还将具备良好的安全性和稳定性,能够保护用户的个人信息和交易数据不被泄露。通过数据分析和用户反馈,还将不断优化网站的功能和用户体验,提升旅游服务的质量和效率。最终,该网站将成为旅游业数字化转型的重要工具和平台,为旅游企业和消费者带来更加便捷、智能的旅游体验。 进度安排: 第一阶段: 熟悉工具,查阅相关资料(1周) 第二阶段:分析阶段,确定系统功能及性能等需求(3周) 第三阶段:设计阶段,按照需求分析结果,进行系统概要设计及详细设计(3周) 第四阶段:编程和调试阶段,采用相应语言实现系统,并进行调试及测试(3周) 第五阶段:撰写论文(3周) 第六阶段:准备答辩(1周) 参考文献: [1]黄志超. Java程序设计课程改革[J]. 电脑知识与技术, 2021, 17 (25): 202-204. [2]司利平. 浅谈Java在计算机软件开发中的应用[J]. 电脑知识与技术, 2021, 17 (24): 81-82. [3]徐静. 计算机软件开发中JAVA编程语言及其实际应用[J]. 电子世界, 2021, (09): 204-205. [4]冯志林. 冯志林. Java EE程序设计与开发实践教程[M]. 机械工业出版社: 202105. 353. [5]崔慧娟. MVVM模式在Android项目中的应用[J]. 信息与电脑(理论版), 2021, 33 (06): 1-3. [6]李正伟. 计算机软件JAVA编程特点及其技术运用研究[J]. 软件, 2021, 42 (03): 149-151. 以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!! 运行环境开发工具:idea/eclipse/myeclipse 数据库:mysql5.7或8.0 操作系统:win7以上,最好是win10 数据库管理工具:Navicat10以上版本 环境配置软件: JDK1.8+Maven3.3.9 服务器:Tomcat7.0 技术栈 前端技术: 使用Vue.js框架构建用户界面,这是一个现代的前端JavaScript框架,能够帮助创建动态的、单页的应用程序。后端技术: SSM框架:这是Spring、SpringMVC和MyBatis三个框架的整合,其中: Spring负责业务对象的管理和业务逻辑的实现。SpringMVC处理Web层的请求分发,将用户的请求指派给后端的控制器处理。MyBatis作为数据持久层框架,负责与MySQL数据库的交互。数据库技术: 使用MySQL作为关系型数据库管理系统,存储应用数据。Navicat作为数据库可视化工具,方便进行数据库的管理、维护和设计。开发环境和工具: JDK 1.8:Java开发工具包,用于编译和运行Java应用程序。Apache Tomcat 7.0:作为Web应用服务器,用于部署和运行Web应用程序。Maven 3.3.9:用于项目管理和构建自动化,它可以帮助您管理项目的构建、报告和文档。开发流程: 使用Maven进行项目依赖管理和构建。开发时,前后端可以分离开发,前端通过Vue.js构建用户界面,并通过Ajax与后端进行数据交互。后端使用SSM框架进行业务逻辑处理和数据持久化操作。开发完成后,将前端静态文件部署到Tomcat服务器,后端代码也部署在Tomcat上,实现整个Web应用的运行。 程序界面:
|
【本文地址】
今日新闻 |
推荐新闻 |