基于vue实现钉钉审批流程(仿) |
您所在的位置:网站首页 › 项目审批步骤 › 基于vue实现钉钉审批流程(仿) |
基于vue实现钉钉审批流程(仿)
|
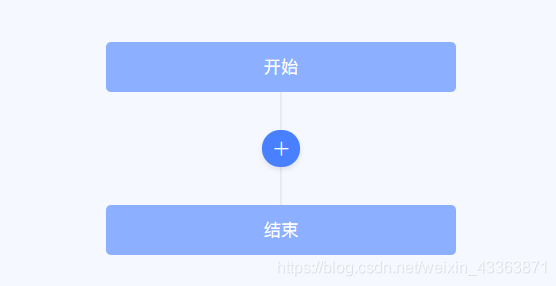
做项目有个需求——实现审批流程,看了钉钉审批流感觉功能很强大,模仿其实现审批效果。 效果图没有找到windows录制视频转gif的软件,所以只能放一张静图了,有好的软件欢迎各位积极分享。
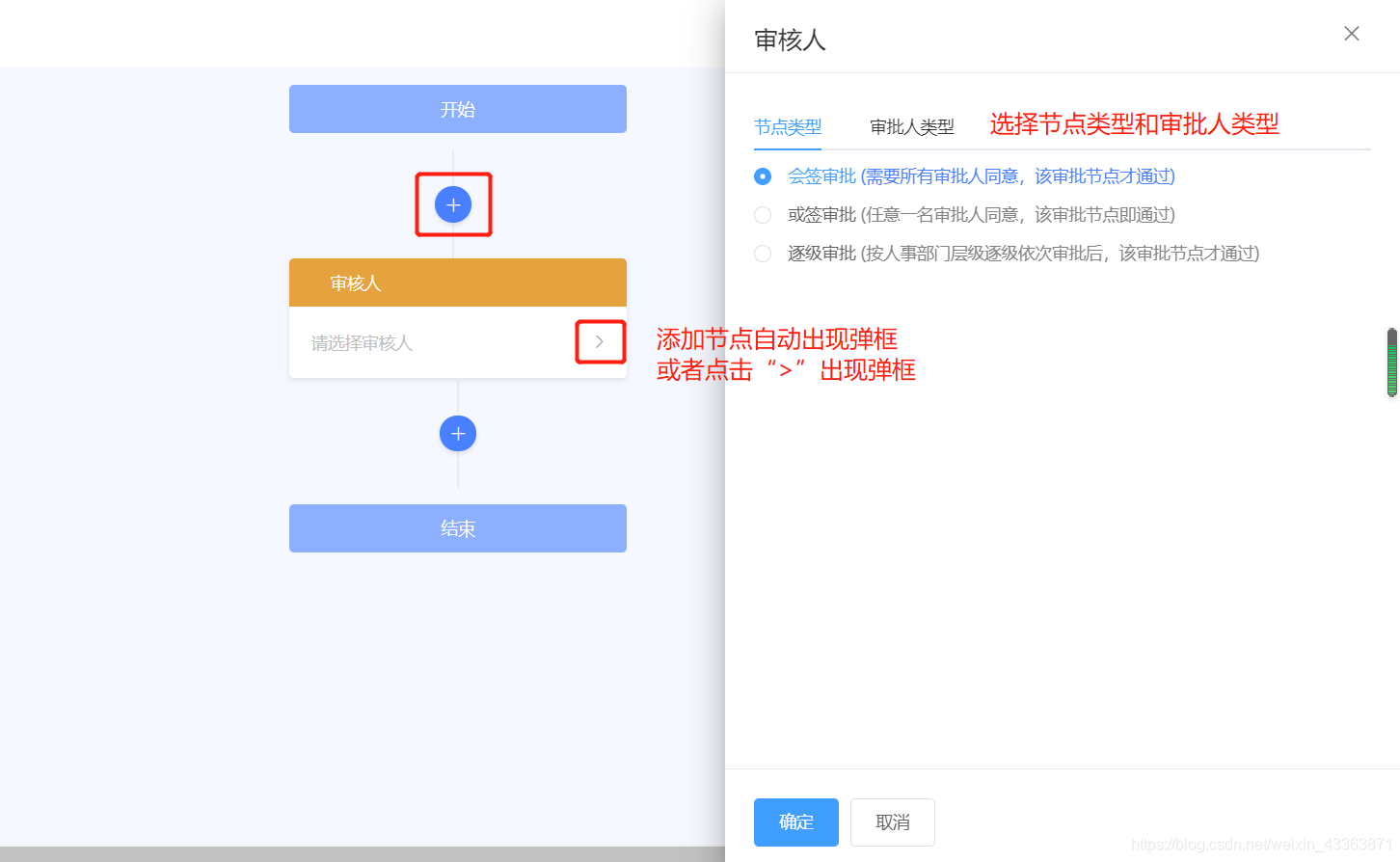
整个流程上传至github:https://github.com/ylqymm/workFlow 步骤初始化  workFlow.vue: {{nowVal}}% 开始 结束添加节点  addNode.vue: 审批人 抄送人 条件分支弹框
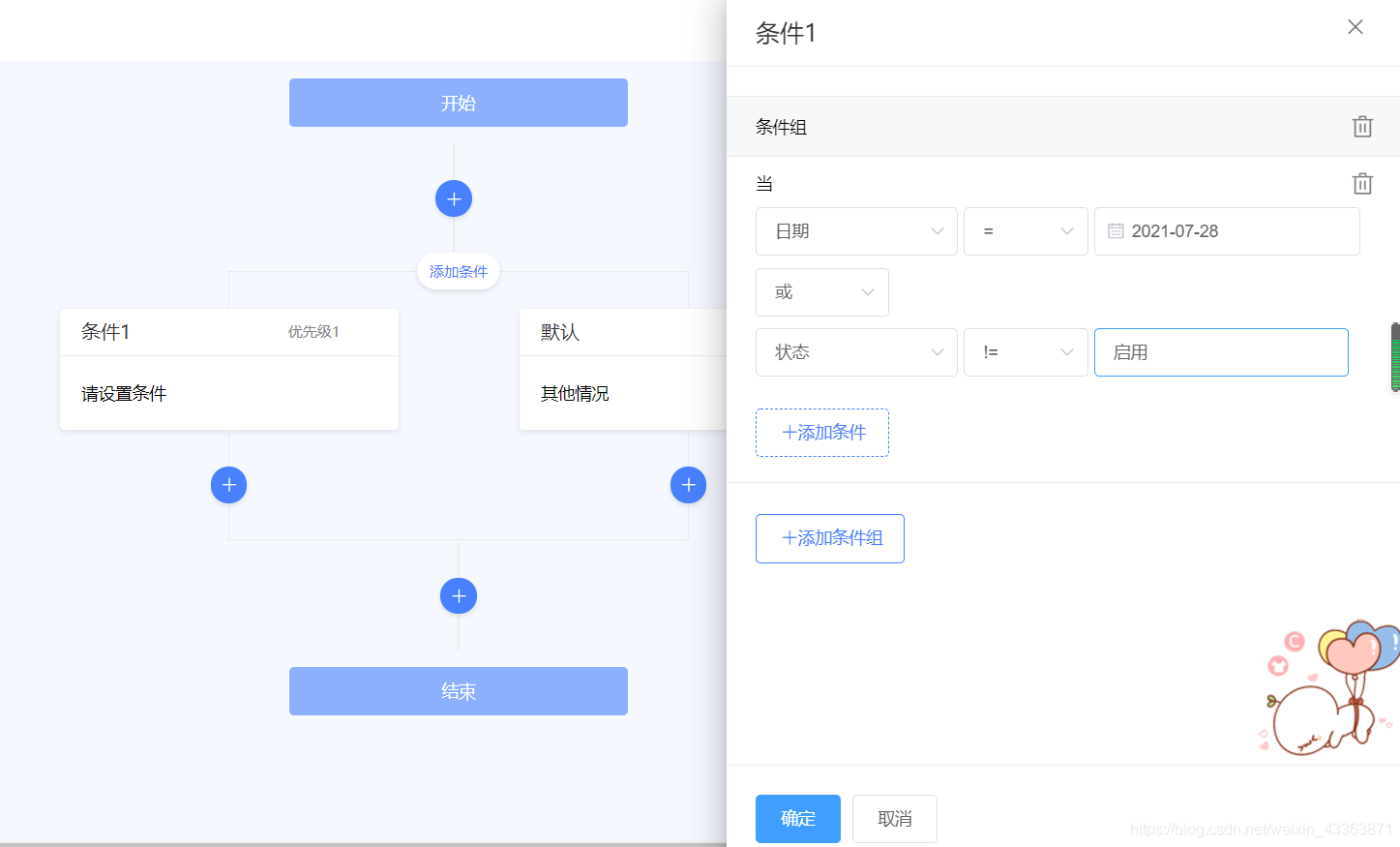
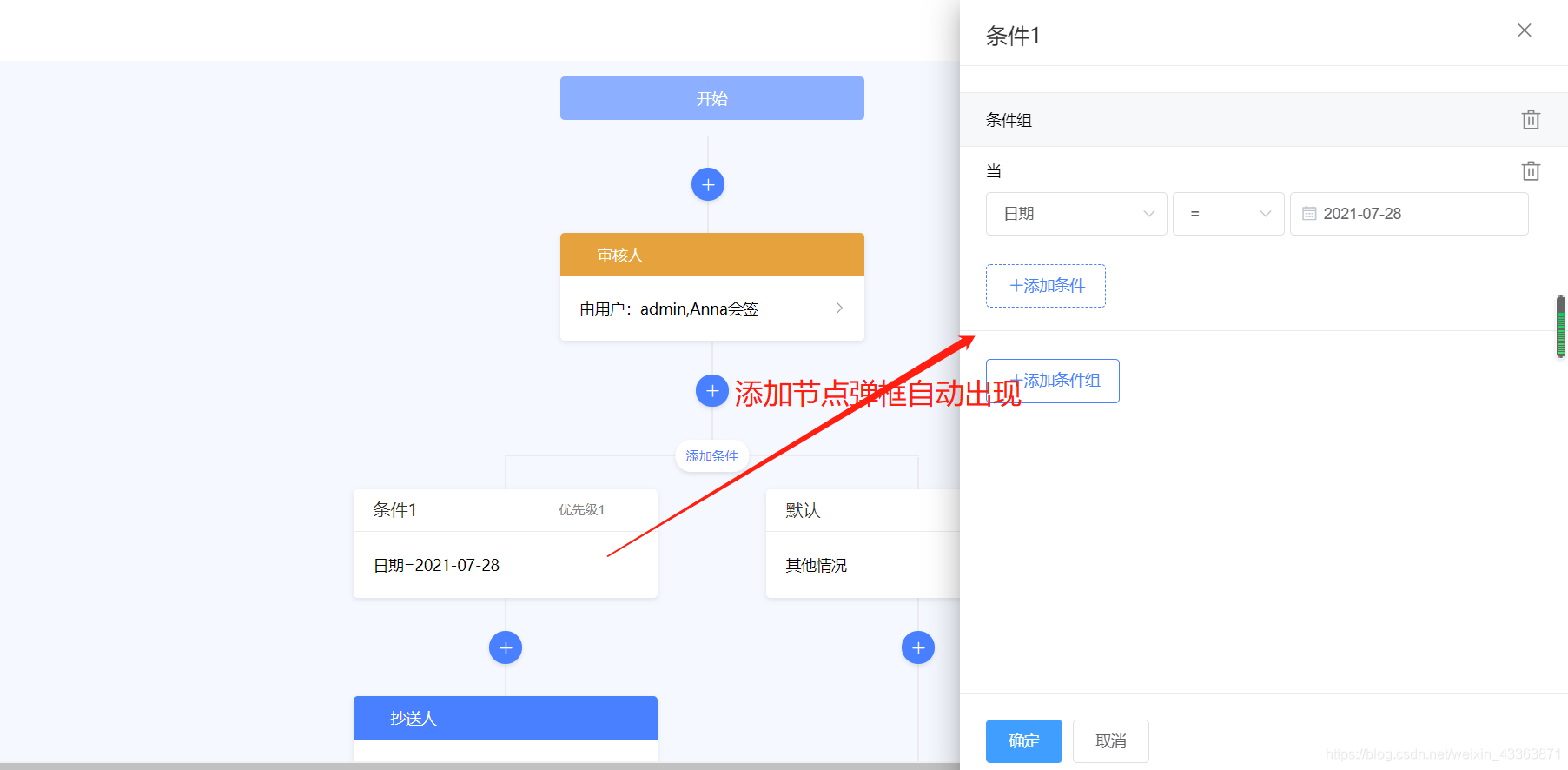
条件设置
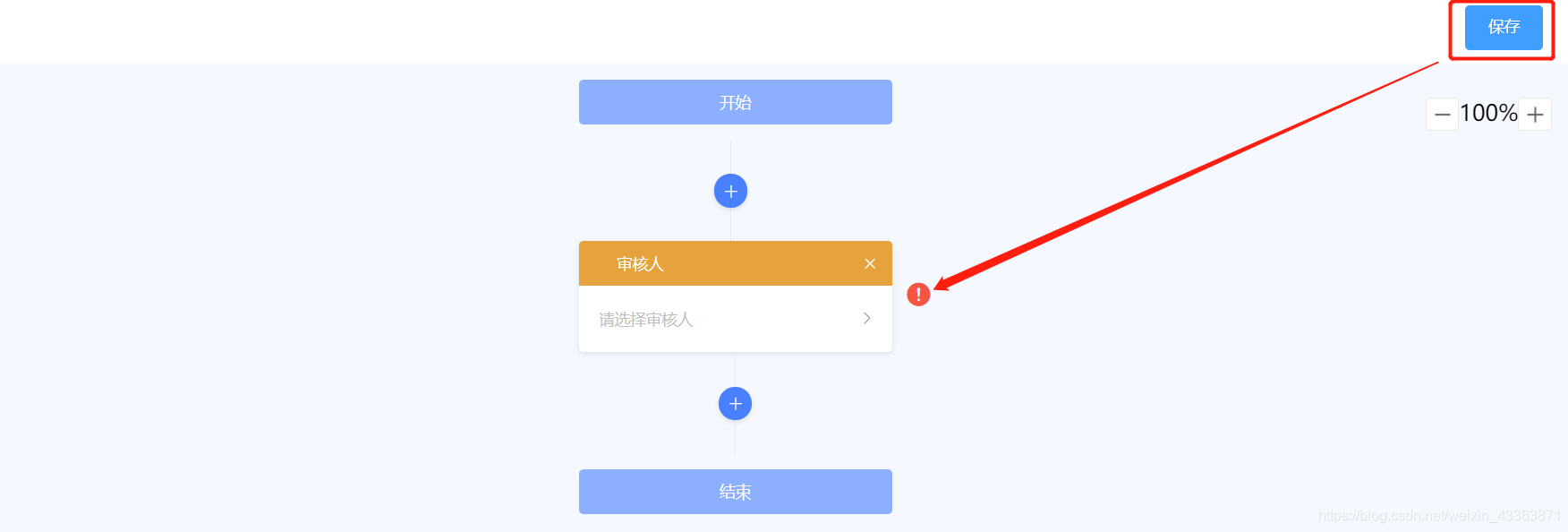
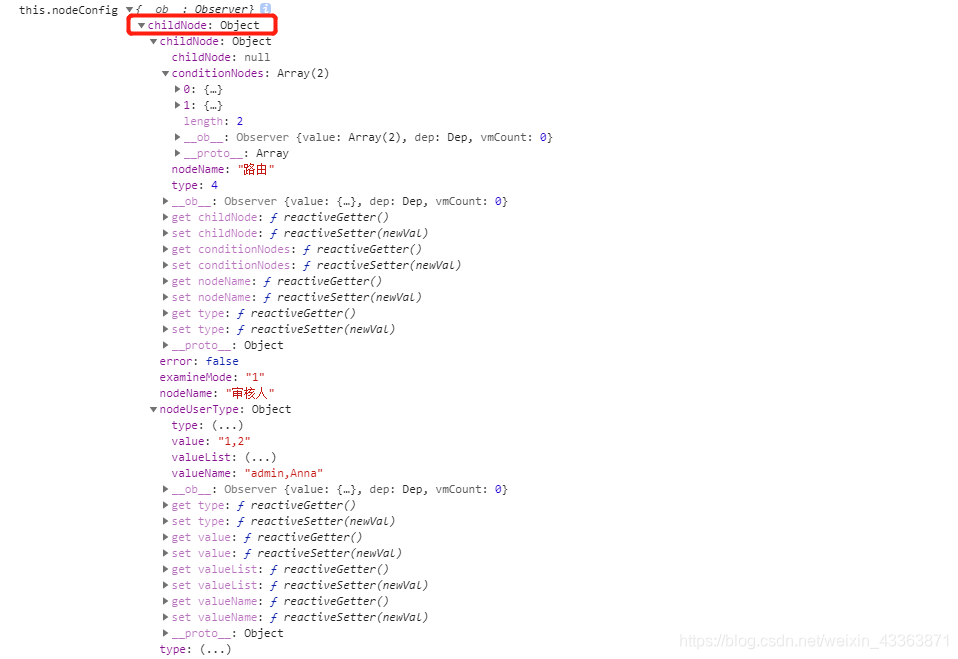
保存 保存前对数据进行非空校验 将设置好的流程保存/调接口,下面打印的数据是向后端传的数据: 相关代码不再粘贴,想要了解的进入链接git clone代码运行自行研究,有问题欢迎指出❤️❤️❤️ |
【本文地址】
今日新闻 |
推荐新闻 |

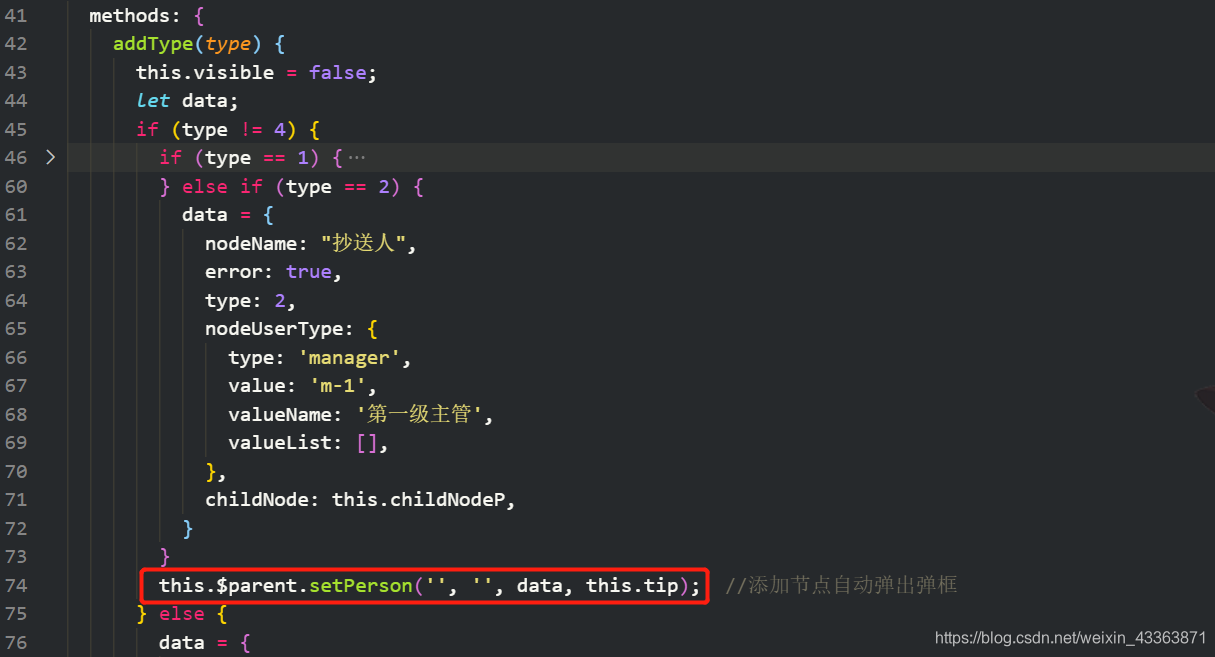
 nodeWrap.vue文件,代码不再粘贴,具体见github。 注意:添加节点自动出现弹框代码如下:
nodeWrap.vue文件,代码不再粘贴,具体见github。 注意:添加节点自动出现弹框代码如下: