JavaScript |
您所在的位置:网站首页 › 页面监听事件怎么写的 › JavaScript |
JavaScript
|
前言
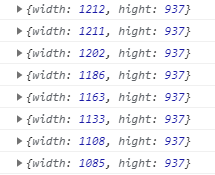
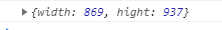
resize 事件是在浏览器窗口大小发生变化时触发,利用该事件可以跟踪窗口大小的变化来动态调整页面的元素显示。 接下来利用 resize 事件实现一个小案例:监听浏览器窗口变化,实时获取该窗口的宽度和高度。 实现首先写一个获取窗口宽高的方法 const getWindowInfo = () => { const windowInfo = { width: window.innerWidth, hight: window.innerHeight } console.log(windowInfo); };然后监听 resize 事件 window.addEventListener('resize', getWindowInfo);这样就已经简单实现了,不过这种方式会导致触发方法的频率很高 现在就可以了,该方法只会在窗口停止变化的 500 毫秒后触发一次 |
【本文地址】
 这个时候就需要防抖,无论我们怎么拖动窗口大小,只执行一次获取浏览器宽高的方法
这个时候就需要防抖,无论我们怎么拖动窗口大小,只执行一次获取浏览器宽高的方法 友情提示:如果是在 vue 中使用的话,记得在组件销毁的钩子中去移除监听事件,不然可能会出现一些你意想不到的 bug
友情提示:如果是在 vue 中使用的话,记得在组件销毁的钩子中去移除监听事件,不然可能会出现一些你意想不到的 bug