(2)Android常见界面布局 |
您所在的位置:网站首页 › 音乐播放器界面图片 › (2)Android常见界面布局 |
(2)Android常见界面布局
|
文章目录
2.1 View控件2.2 界面布局编写方式XML中编写Java中编写
2.3 界面布局的通用属性android:idandroid:layout_width&&android:layout_heightandroid:backgroudandroid:layout_margin&&android:padding
2.4 线性布局2.4.1 线性布局简介设置控件权重举例
2.4.2 实战演练—仿动物连连看游戏界面themes.xmlactivity_main.xml
2.5 相对布局2.5.1 相对布局RelativeLayout简介相对布局举例
2.5.2 实战演练——音乐播放器界面
2.6表格布局表格布局举例
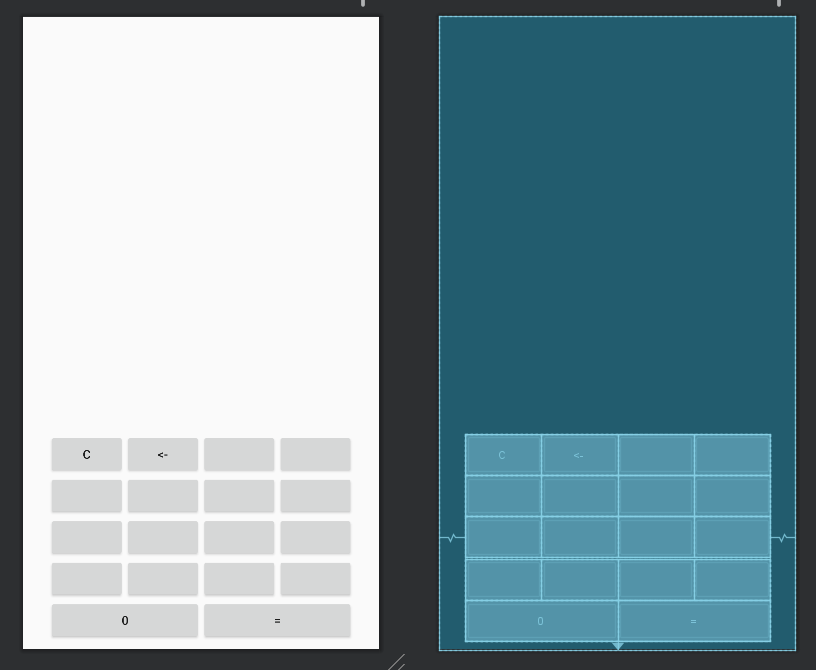
2.6.2 实战演练-计算机界面
2.7 帧布局帧布局举例
2.7.2 实战演练-霓虹灯界面
2.1 View控件
Android的所有UI元素都是通过View控件与ViewGroup容器构建的,ViewGroup作为一个容器装下所有界面中的控件 注:Android应用程序中的每一个界面有且只有一个ViewGroup容器 2.2 界面布局编写方式 XML中编写多采用这种方式编写,有效的与Java代码相互隔离,使得整个程序的结构更加清晰 可在res/layout文件夹中编写相应的界面XML文件 Java中编写通过new关键字创键控件,将创键好的View控件添加到ViewGroup容器中,从而实现了在布局界面中显示View控件 RelativeLayout ralativelayout = new RelativeLayout(this);//创键RelativeLayout对象 RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.WRAP_CONTENT,RelativeLayout.LayoutParams.WRAP_CONTENT); params.addRule(RelativeLayout.CENTER_IN_PARENT);//设置居中显示,至此LayoutParams创键完成 TextView textview = new TextView(this); textview.setText("text"); ralativelayout.addView(textview,params);//将两个对象装进RelativeLayout中 setContentView(ralativelayout);//设置在Activity中显示 2.3 界面布局的通用属性Android 提供的四种常用布局继承自ViewGroup,具有ViewGroup中的一些属性 android:id="@+id/属性名称" 设置布局标识 android:layout_width="" 设置布局宽度 android:layout_height="" 设置布局高度 android:background="" 设置布局背景 android:layout_margin="" 设置margin android:padding="" 设置padding android:id该属性是当前布局的唯一标识,,XML中通过@+id/属性名称来定义,设置好属性后会在R.java中生成对应的int值,在Java代码中可以通过findViewById()方法传入该int值来获取该布局的对象 mBtnTextView = (Button) findViewById(R.id.btn_textview); android:layout_width&&android:layout_height设置布局的宽高 还可以选用系统定义的值: fill_parent:表示该布局的高度和父容器的高度相同match_parent:与前者相同,更推荐这种方式wrap_content:匹配所包含的内容 android:backgroud设置布局背景,可以是颜色,可以是图片 android:layout_margin&&android:padding与HTML类似 2.4 线性布局 内容 2.4.1 线性布局简介android:orientation:设置布局内控件的排列顺序 属性值:vertical(垂直排列),horizontal(水平排列) android:layout_weight:设置空间的权重,可以使布局内的控件按照权重比显示大小,对屏幕适配起关键作用 设置控件权重举例设置三个Button控件,宽度为0dp,设置权重分别为1,1,2,实际宽度之比为1:1:2
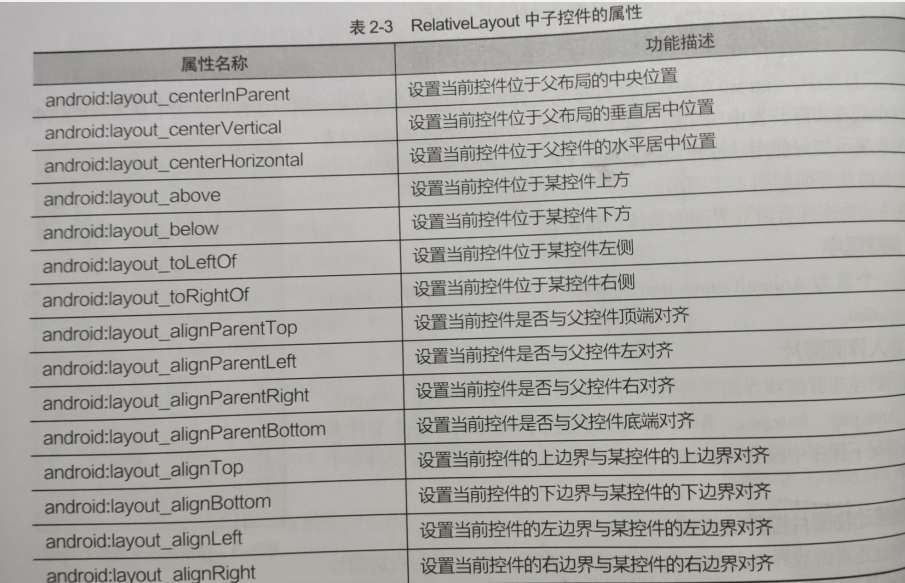
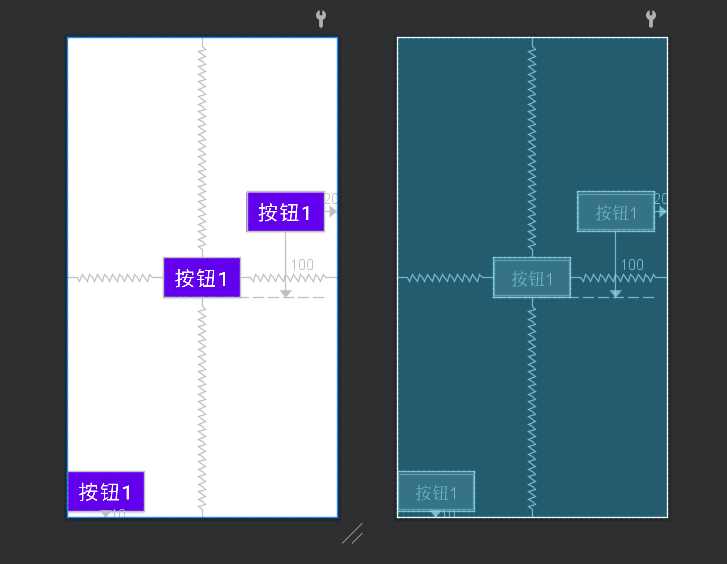
此题主要是对图片进行排版 注意点: 图片必须以字母开头,不能有中文,不然会报错图片放在drawable-hdpi文件夹中 2.5 相对布局 内容 2.5.1 相对布局RelativeLayout简介RelativeLayout以父容器或者其他子控件作为参照物,指定布局中子控件的位置,相关属性如图
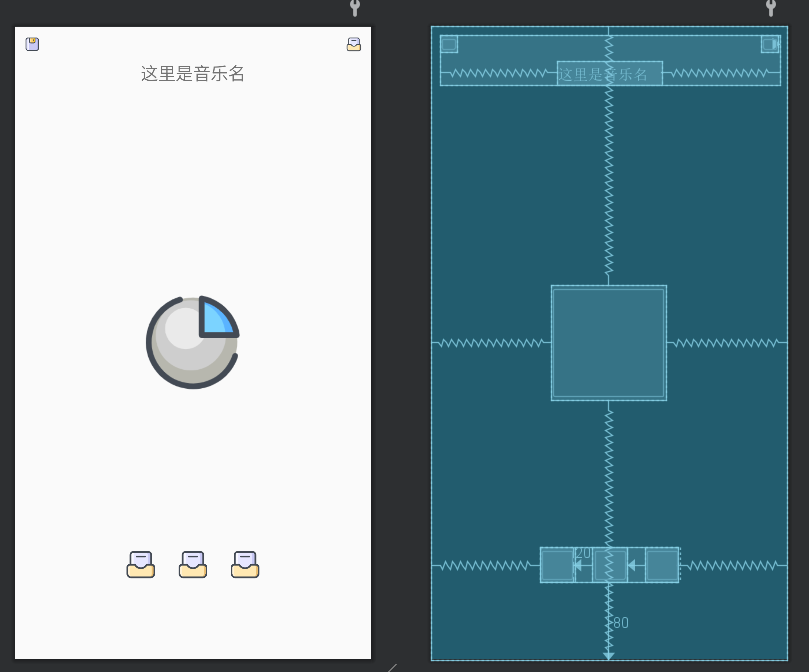
注:为了让Android有更好的屏幕适应能力,最好使用wrap_parent,match_parent,尽量避免长宽设置为一个固定的值 2.5.2 实战演练——音乐播放器界面
没有相应图片,就随便找了几个图片,弄了大概的样子(中间是专辑图,下边是播放下一曲上一曲) 注:Button颜色或者背景图无法改变的解决办法: 改themes.xml中的Style的属性parent="Theme.MaterialComponents.DayNight.Bridge" 2.6表格布局 内容表格布局继承自线性布局类,完全支持线性布局的属性,其他属性如图
注意点:列的宽度由该列中最大的单元格决定,整个表格的宽度取决于父组件的宽度 表格布局举例
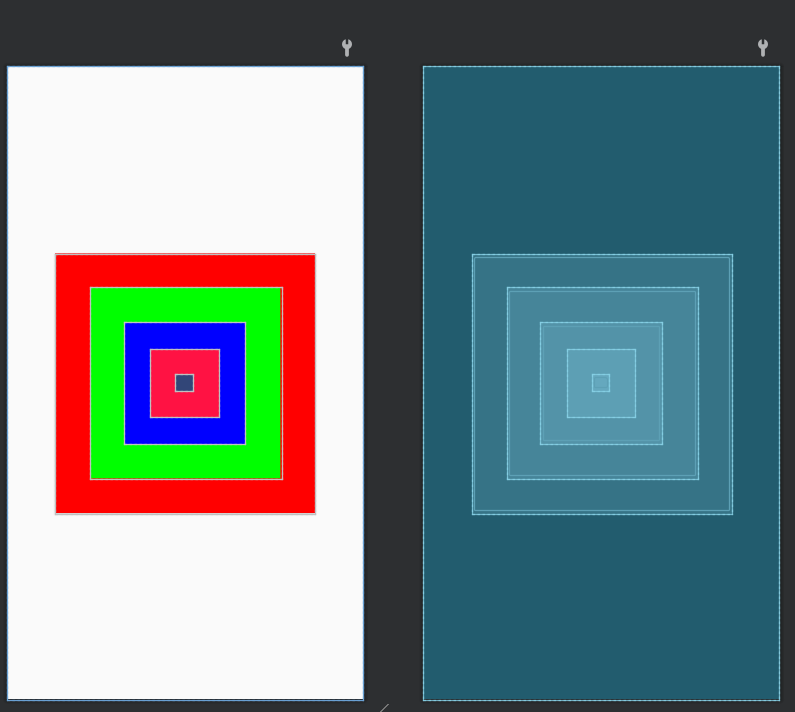
帧布局用于在屏幕上创建一块空白区域,添加到该区域中的每一个子控件占一帧,每一个帧都会覆盖在上一个帧的上面 俩属性 android:foreground:设置FrameLayout容器的前景图像,始终显示在子控件上面android:foreground:设置前景图像显示的位置 帧布局举例
|
【本文地址】