数据可视化笔记2 视觉感知、认知与色彩(韦伯定律、格式塔理论、色彩空间、配色工具和网站) |
您所在的位置:网站首页 › 韦伯的理论有哪些 › 数据可视化笔记2 视觉感知、认知与色彩(韦伯定律、格式塔理论、色彩空间、配色工具和网站) |
数据可视化笔记2 视觉感知、认知与色彩(韦伯定律、格式塔理论、色彩空间、配色工具和网站)
|
文章目录
韦伯定律格式塔理论颜色基本理论配色网站
视觉感知和认知——定义
感知:客观事物通过感觉器官在人脑中的直接反应。
通俗地说,关于输入信号的本质,看见(视觉)、听见(听觉)、闻到(嗅觉)、碰到(触觉)的东西 感觉器官:眼、耳、鼻、神经末梢
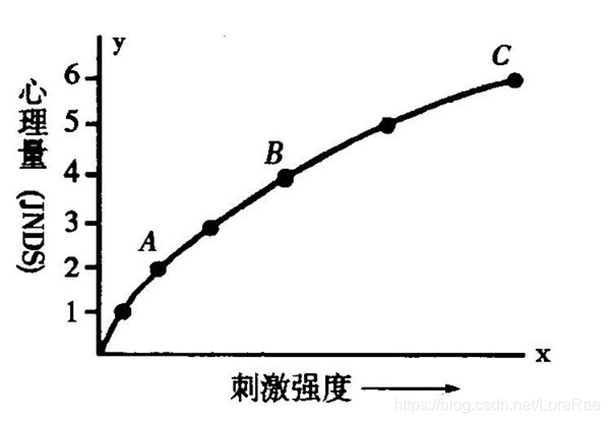
认知:由信息的获取、分析、归纳、解码、储存、概念形成、提取和使用等一系列阶段组成的按一定程序进行的信息加工系统 科学领域中,认知是包含注意力、记忆、产生和理解语言、解决问题,以及进行决策的心理过程 的组合。 观察物体的变化需要集中注意力。 在可视化中突出变化,以减轻认知负担。 视觉感知和认知——前注意视觉 前注意视觉 (Pre-attentive) 作为图表背后的视觉机制,前注意(Pre-attentive)过程能够快速捕捉各类颜色、形状、位置等视觉信息 大脑在有意识前,先进行无意识认知,只需0.2秒的视觉辨识即可连结到认知 试图解释视觉突出现象 视觉(Vision) 视觉大脑更容易被差别所吸引 更善于识别颜色的差异而不是形状 人类视觉系统观察的是变化,而不是绝对值,也就是说感知系统基于相对判断,而非绝对判断 不同物体间使用高对比度或者参考使得物体更容易区分 视觉感知和认知——韦伯定律 韦伯定律韦伯定律是表明心理量和物理量之间关系的定律 视觉感知和认知——格式塔(gestalt)理论 格式塔理论
• 结构比元素重要(整体不等于部分的和) • 简单精炼法则(蕴涵律)(五性四原则) 接近性(proximity) 相似性(similarity) 连续性(continuity) 闭合性(closure) 简单性(simplicity) –共势原则(common fate) –好图原则(similarity) –对称原则(symmetry ) –经验原则(past experience) -接近性(proximity)
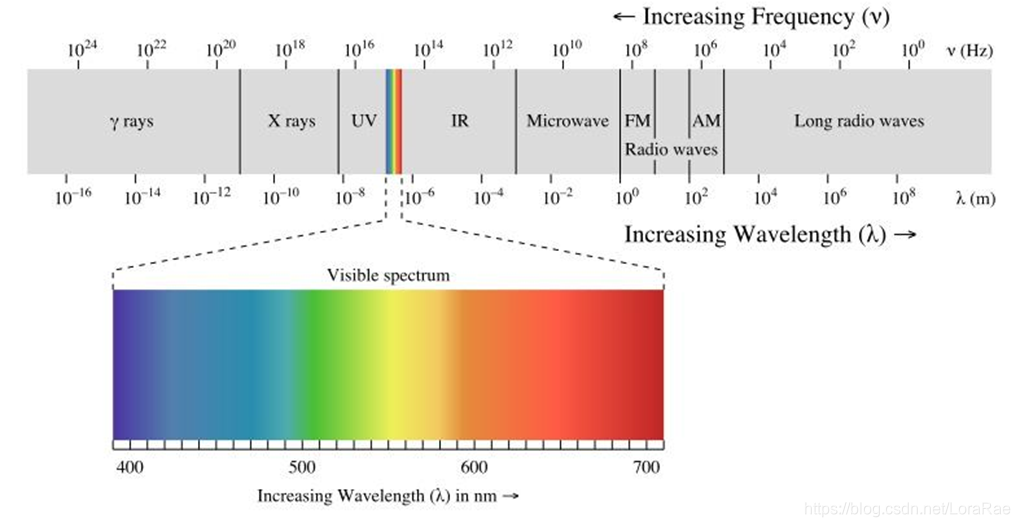
-相似性(similarity) –好图原则(similarity) –经验原则(past experience) 视觉感知和认知——小结 视觉认知处理理论:记忆在人类认知过程中起着至关重要的因素,但工作记忆容量十分有限;变化盲视;感知系统基于相对判断,而非绝对判断;了解受众 格式塔理论基本思想:视觉形象首先作为统一整体被认知,而后才以部分的形式认知; 五性四原则:接近性、相似性、连续性、闭合性、简单性; 共势原则、好图原则、对称原则、经验原则 韦伯定律:感知系统基于相对判断,而非绝对判断; 前注意加工:前注意过程能够快速捕捉各类颜色、形状、位置等视觉信息; 可视化设计必须遵循心理学关于感知和认知的理论成果,视图设计者须以一种直观的、绝大多数用户容易理解的方式进行可视化设计。 颜色基本理论颜色基本理论——人眼与可见光 -可见光(390nm~ 780nm),即能被人眼捕获并在人脑中形成颜色感知的电磁波,在整个电磁波波谱上只占很小的一部分。复色光经色散分光后可依照波长的大小顺序排列成彩色图案。 -同时不同颜色(波长)的光也可以合成得到其他颜色的光 常见的色彩空间 RGB/CMYK HSV/HSL CIE XYZ/CIE Lab
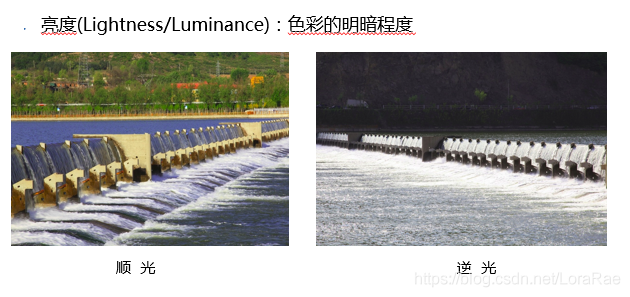
CMYK 印刷四色模式 青色(Cyan), 洋红色(Magenta), 黄色(Yellow), 黑色(Black) 颜色基本理论——HSL色彩空间 当lightness为0%时,颜色为黑色,当lightness为100%时为白色,当lightness为50%时为该hue色的最清晰鲜艳的颜色。亮度越高越亮白,亮度越低越暗黑。 Lightness是指白色的深浅。 显示黑色是因为所有可见光范围的波都被吸收了,故无反射波,物体显示黑色 相当于反射光的能量,能量越低,颜色越暗,能量越高,颜色越亮 HSL 中的 S 和黑白没有关系,饱和度不控制颜色中混入黑白的多寡; HSL 中的 L 控制纯色中的混入的黑白两种颜色。
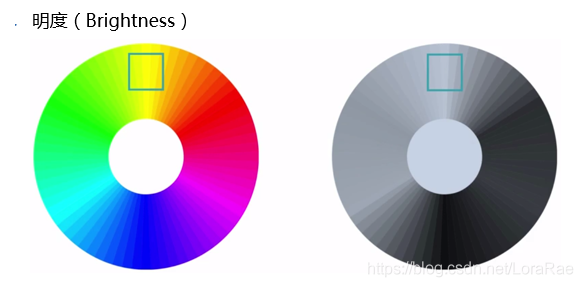
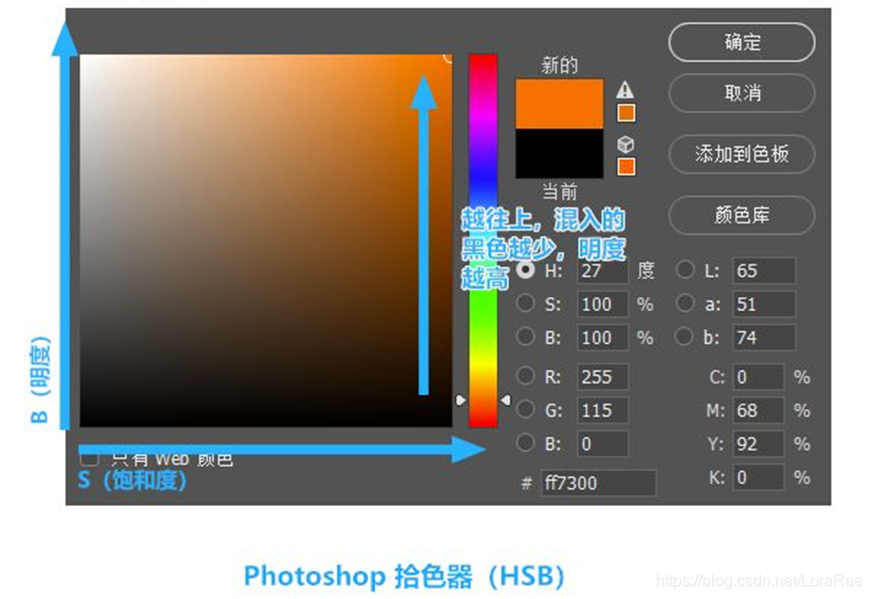
颜色基本理论——HSB/HSV色彩空间 Brightness亮度是光的主观属性,显示器从暗到亮之间可以调节成不同程度等级的亮度,亮度一般作为感知存在,而不能通过测量来客观评估(但可以说成比例,如50%的亮度)。 Adobe配色系统:https://color.adobe.com/ 渐变色:https://uigradients.com/#Venice 人工智能选色:http://khroma.co/ 任意多颜色选色:https://colourco.de/ 其他普通配色网站: https://colordrop.io/ https://color.hailpixel.com/ https://klart.io/colors/ https://www.vanschneider.com/colors 在线图片拾色器: https://www.sojson.com/web/img.html 在线进制转换: http://tool.oschina.net/hexconvert/ |
【本文地址】
今日新闻 |
推荐新闻 |

 记忆在人类认知过程中起着至关重要的因素,但工作记忆容量十分有限。 可视化可以作为外部辅助工具来增强工作记忆。
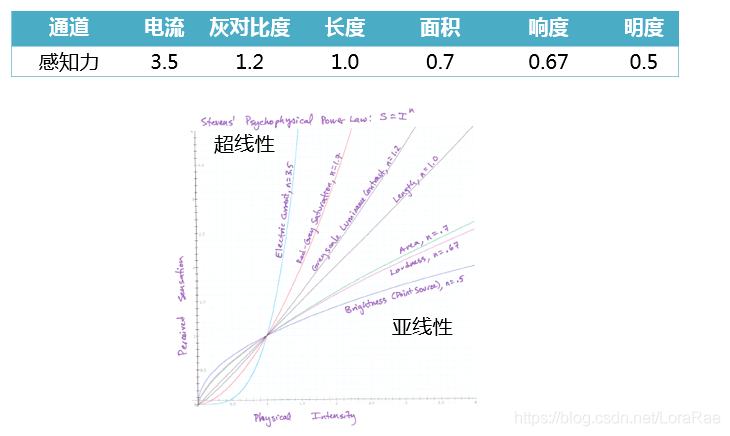
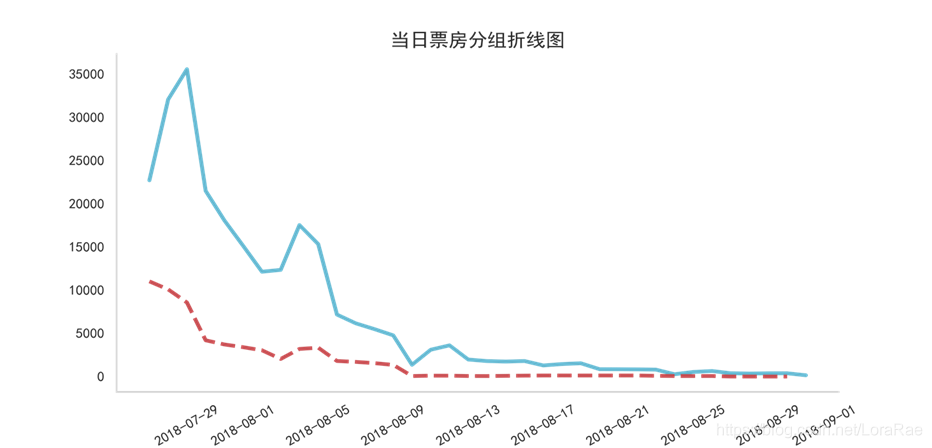
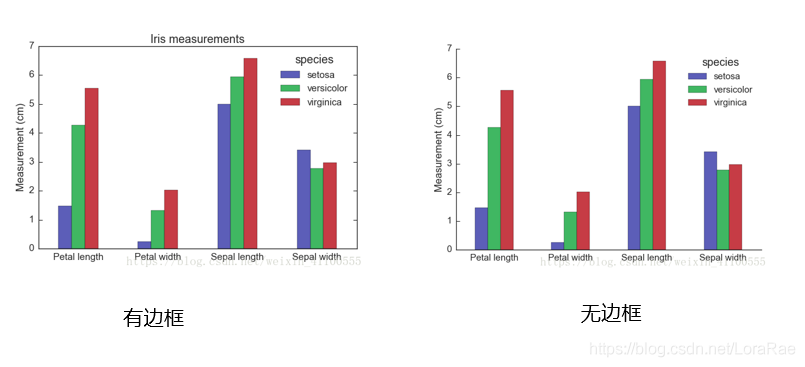
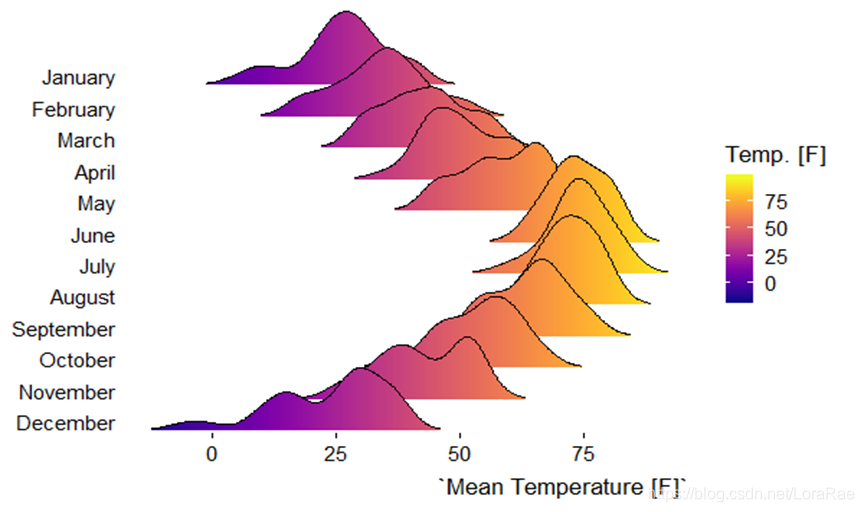
记忆在人类认知过程中起着至关重要的因素,但工作记忆容量十分有限。 可视化可以作为外部辅助工具来增强工作记忆。 根据韦伯定律,面积只能提供0.7的感知力,而长度的感知力有1.0。由于感知力的差异与实际差异呈线性相关,长度更适宜用于量度。“ 使用黑色调表示物体,即用黑色为基准色,不同的饱和度的黑色来显示图像。
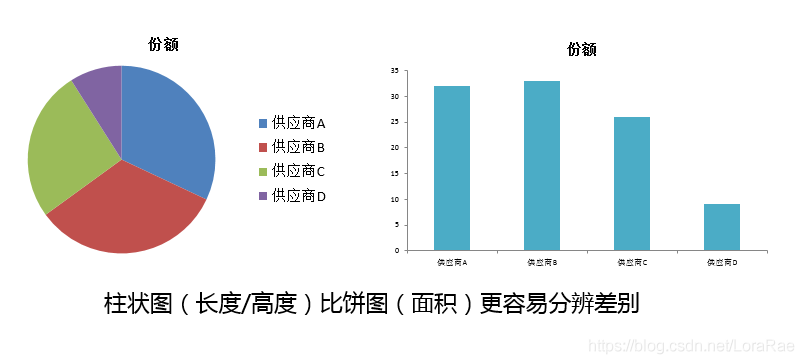
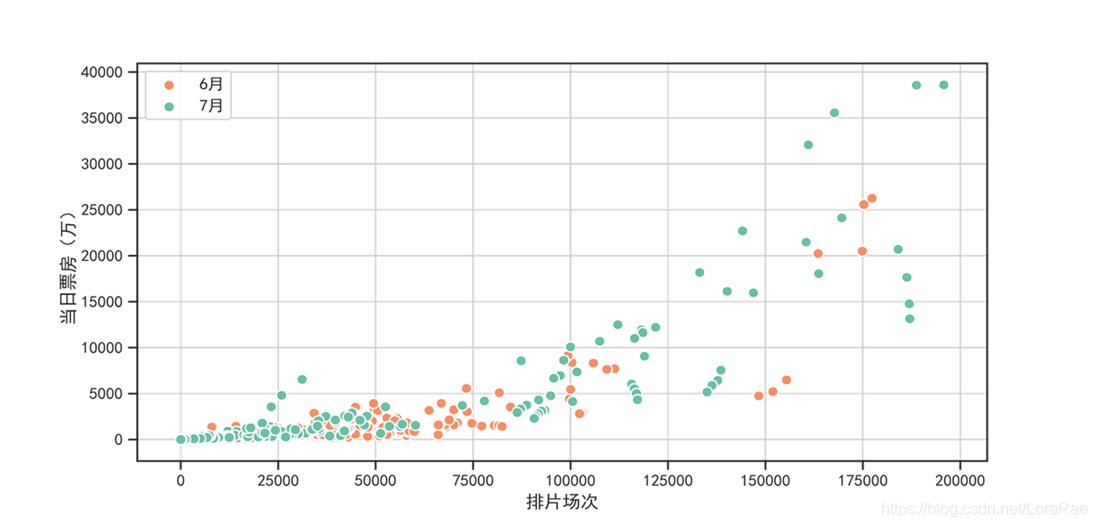
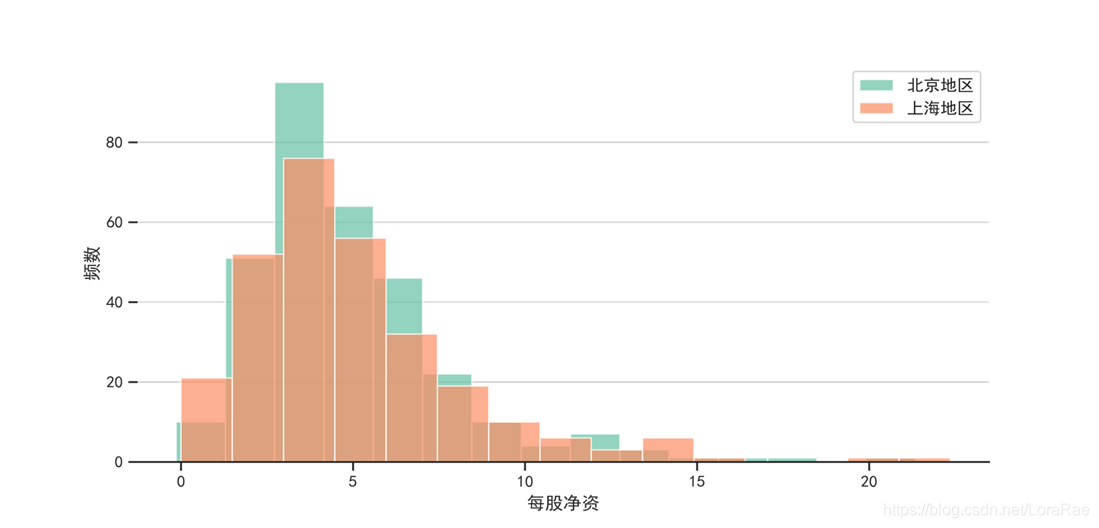
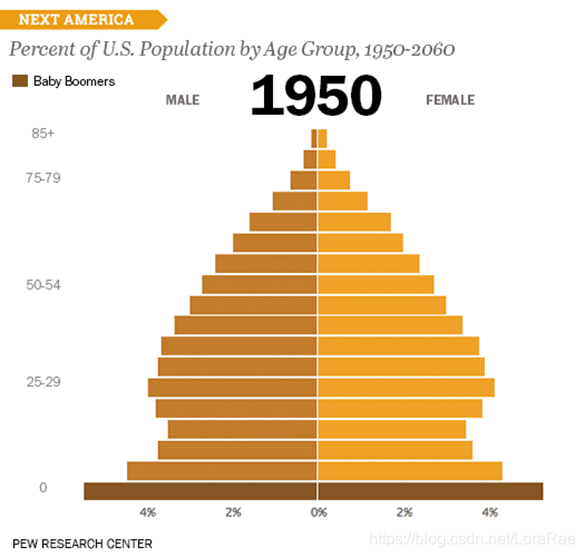
根据韦伯定律,面积只能提供0.7的感知力,而长度的感知力有1.0。由于感知力的差异与实际差异呈线性相关,长度更适宜用于量度。“ 使用黑色调表示物体,即用黑色为基准色,不同的饱和度的黑色来显示图像。  很多人认为,将饼图用于表达信息的效果很差。虽然饼图在商业领域和杂志中的使用很广泛,但正经八百的严肃的科学文献中其实很少用到饼图。 为什么呢?因为饼图用面积(甚至角度和弧度)取代了长度,这样就加大了对各个数据进行比较的难度。
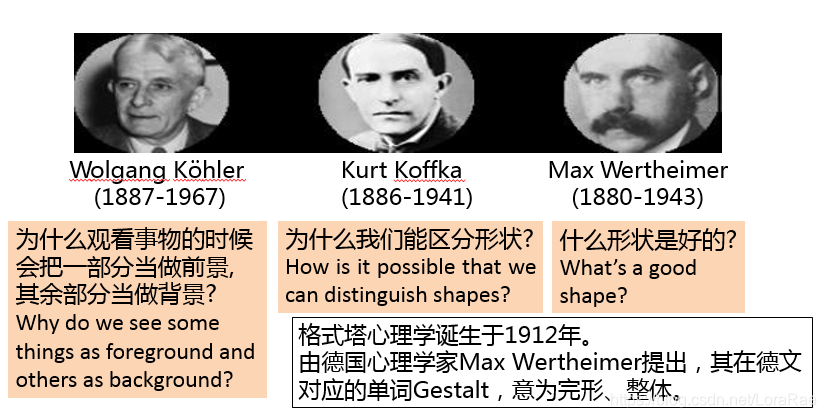
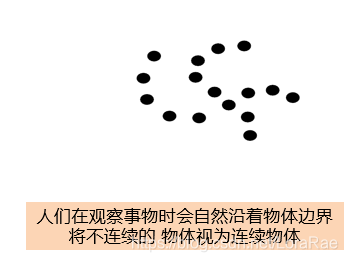
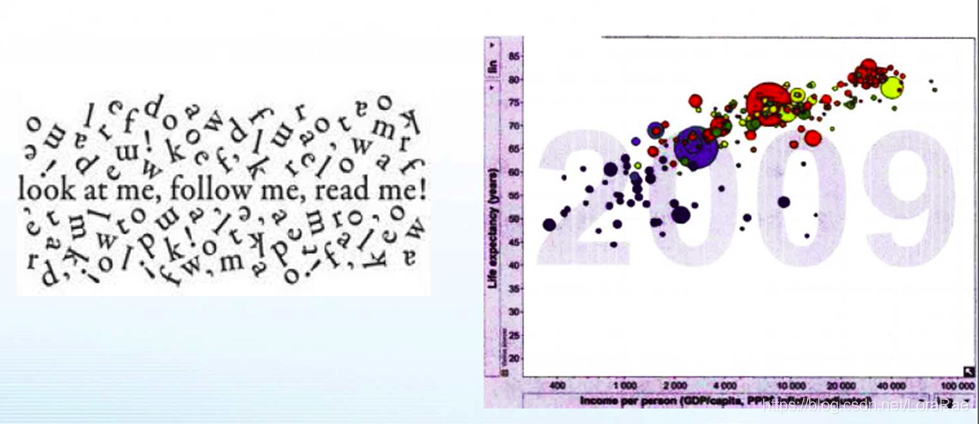
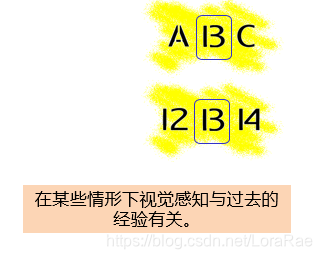
很多人认为,将饼图用于表达信息的效果很差。虽然饼图在商业领域和杂志中的使用很广泛,但正经八百的严肃的科学文献中其实很少用到饼图。 为什么呢?因为饼图用面积(甚至角度和弧度)取代了长度,这样就加大了对各个数据进行比较的难度。  “当人们观察事物时,人们所看到的依赖于事物本身是什么(感知)。将事物看做什么,取决于人们对看到的事物了解多少(认知)。”
“当人们观察事物时,人们所看到的依赖于事物本身是什么(感知)。将事物看做什么,取决于人们对看到的事物了解多少(认知)。” 强调经验和行为的整体性,认为整体不等于部分之和,意识不等于感觉元素之和——1+1≠2 感知的事物大于眼睛所见事物,即任何一种经验现象,其中每一成分都与其余牵连,每一成分之所以具有其特性,是因为它与其他部分具有关系——牵一发动全身 由此构成的整体,并不决定于个别元素,局部也取决于整体的内在特性——相互成就 最基本的法则:简单精炼法则
强调经验和行为的整体性,认为整体不等于部分之和,意识不等于感觉元素之和——1+1≠2 感知的事物大于眼睛所见事物,即任何一种经验现象,其中每一成分都与其余牵连,每一成分之所以具有其特性,是因为它与其他部分具有关系——牵一发动全身 由此构成的整体,并不决定于个别元素,局部也取决于整体的内在特性——相互成就 最基本的法则:简单精炼法则


 -连续性(continuity)
-连续性(continuity) 
 -闭合性(closure)
-闭合性(closure) 
 -简单性(simplicity)
-简单性(simplicity) 
 –共势原则(common fate)
–共势原则(common fate) 

 –对称原则(symmetry )
–对称原则(symmetry ) 



 颜色基本理论——色彩空间 色彩空间:描述使用一组值(通常是3个或4个)表示颜色的方法的抽象数学模型; 也叫做:色彩模型或色彩系统
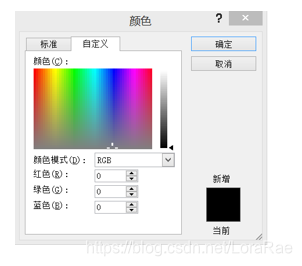
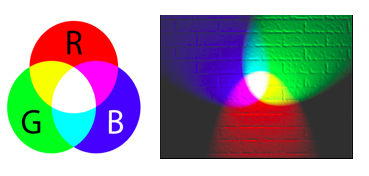
颜色基本理论——色彩空间 色彩空间:描述使用一组值(通常是3个或4个)表示颜色的方法的抽象数学模型; 也叫做:色彩模型或色彩系统 RGB三原色光模式 红(Red),绿(Green),蓝(Blue) 调色时各个颜色取值范围均为0到255(8位二进制) 如RGB(255, 0, 0)表示红色
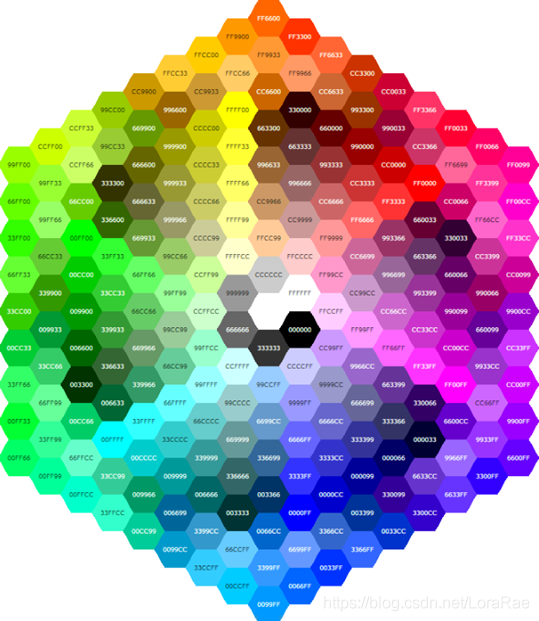
RGB三原色光模式 红(Red),绿(Green),蓝(Blue) 调色时各个颜色取值范围均为0到255(8位二进制) 如RGB(255, 0, 0)表示红色 RGB三原色光模式 Hex triplet十六进制编码形式为#RRGGBB,取值范围为#00到#FF 如#FF0000表示红色,#00FF00表示绿色,#0000FF表示蓝色
RGB三原色光模式 Hex triplet十六进制编码形式为#RRGGBB,取值范围为#00到#FF 如#FF0000表示红色,#00FF00表示绿色,#0000FF表示蓝色 
 十六进制与RGB值转换:https://www.sioe.cn/yingyong/yanse-rgb-16/
十六进制与RGB值转换:https://www.sioe.cn/yingyong/yanse-rgb-16/ CMYK是一种依靠反光的色彩模式,由阳光或灯光照射到报纸上,再反射到我们的眼中,才看到内容。 它需要有外界光源,如果你在黑暗房间内是无法阅读报纸的。
CMYK是一种依靠反光的色彩模式,由阳光或灯光照射到报纸上,再反射到我们的眼中,才看到内容。 它需要有外界光源,如果你在黑暗房间内是无法阅读报纸的。 饱和度取决于该色中含色成分和消色成分(灰色(白色黑色))的比例。含色成分越大,饱和度越大;消色成分越大,饱和度越小。
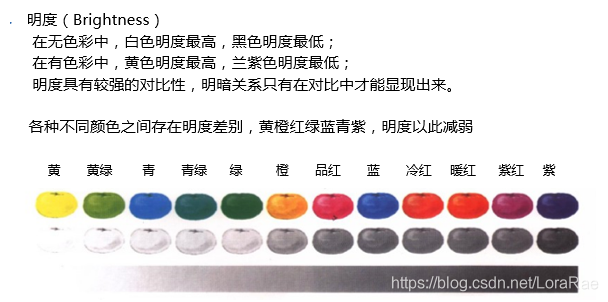
饱和度取决于该色中含色成分和消色成分(灰色(白色黑色))的比例。含色成分越大,饱和度越大;消色成分越大,饱和度越小。

 HSB 中的 S 控制纯色中混入白色的量,值越大,白色越少,颜色越纯; HSB 中的 B 控制纯色中混入黑色的量,值越大,黑色越少,明度越高;
HSB 中的 S 控制纯色中混入白色的量,值越大,白色越少,颜色越纯; HSB 中的 B 控制纯色中混入黑色的量,值越大,黑色越少,明度越高;