echarts |
您所在的位置:网站首页 › 雷达图竖线没有怎么显示 › echarts |
echarts
|
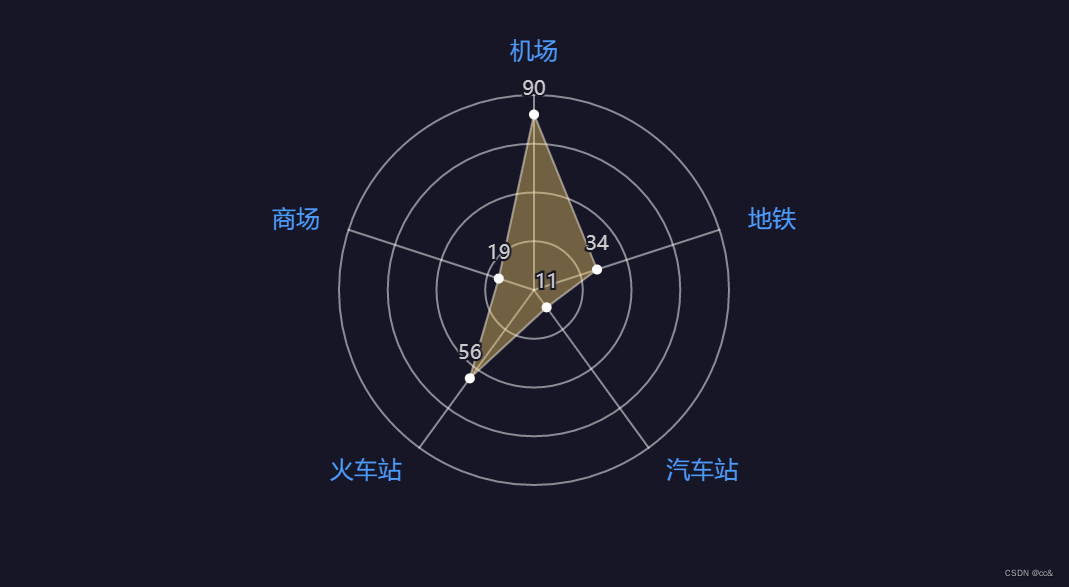
实现步骤: * 寻找官方的类似示例,给予分析,并引入到HTML页面中 * 按照需求来定制它 第一步: 参考类似实例 (function() { // 1. 实例化对象 var myChart = echarts.init(document.querySelector(".radar")); // 2.指定配置 var dataBJ = [[55, 9, 56, 0.46, 18, 6, 1]]; var lineStyle = { normal: { width: 1, opacity: 0.5 } }; var option = { backgroundColor: "#161627", radar: { indicator: [ { name: "AQI", max: 300 }, { name: "PM2.5", max: 250 }, { name: "PM10", max: 300 }, { name: "CO", max: 5 }, { name: "NO2", max: 200 }, { name: "SO2", max: 100 } ], shape: "circle", splitNumber: 5, name: { textStyle: { color: "rgb(238, 197, 102)" } }, splitLine: { lineStyle: { color: [ "rgba(238, 197, 102, 0.1)", "rgba(238, 197, 102, 0.2)", "rgba(238, 197, 102, 0.4)", "rgba(238, 197, 102, 0.6)", "rgba(238, 197, 102, 0.8)", "rgba(238, 197, 102, 1)" ].reverse() } }, splitArea: { show: false }, axisLine: { lineStyle: { color: "rgba(238, 197, 102, 0.5)" } } }, series: [ { name: "北京", type: "radar", lineStyle: lineStyle, data: dataBJ, symbol: "none", itemStyle: { color: "#F9713C" }, areaStyle: { opacity: 0.1 } } ] }; // 3.把配置和数据给对象 myChart.setOption(option); })();第二步:按照需求来定制它 需求1: 去掉背景颜色,调整雷达图大小 65% radar:{ center: ['50%', '50%'], // 外半径占据容器大小 radius: '65%', } 需求2: 指示器轴的分割段数为4条(4个圆圈) radar:{ center: ['50%', '50%'], // 外半径占据容器大小 radius: '65%', // 指示器轴的分割段数 splitNumber: 4, } 需求3: 雷达图分割线设为白色半透明 0.5 // 坐标轴在 grid 区域中的分隔线(圆圈) splitLine: { lineStyle: { color: 'rgba(255, 255, 255, 0.5)', // width: 2, // type: 'dashed' } }, 需求4: 雷达图 坐标轴轴线相关设置(竖线) axisLine // 坐标轴轴线相关设置(竖线)axisLine(中心散发的内六条线) axisLine: { show: true, lineStyle: { color: 'rgba(255, 255, 255, 0.5)' // width: 1, // type: 'solid' } }, 需求5: 修饰雷达图文字颜色为 #4c9bfd name: { // 修饰雷达图文本颜色 textStyle: { color: '#4c9bfd' } }, 需求6: 修饰 区域填充样式 series 对象区域填充的背景颜色设置为: rgba(238, 197, 102, 0.6)---数据围成的图形填充 areaStyle: { color: 'rgba(238, 197, 102, 0.6)', },区域填充的线条颜色为白色----数据围成的线条颜色填充 // 线条样式 lineStyle: { normal: { color: '#fff', // width: 1 } }, 需求7: 标记的图形(拐点)设置 注意 series 里面设置* 用圆点显示, 拐点的大小设置为 5 * 小圆点设置为白色 * 在小圆点上显示相关数据,颜色设置为白色,10像素 // symbol 标记的样式(拐点),还可以取值'rect' 方块 ,'arrow' 三角等 symbol: 'circle', // 拐点的大小 symbolSize: 5, // 小圆点(拐点)设置为白色 itemStyle: { color: '#fff' }, // 在圆点上显示相关数据 label: { show: true, color: '#fff', fontSize: 10 }, 需求8: 鼠标经过显示提示框组件 tooltip: { show: true, // 控制提示框组件的显示位置 position: ['60%', '10%'], }, 需求9: 更换数据 // 雷达图的指示器 内部填充数据 indicator: [ { name: '机场', max: 100 }, { name: '商场', max: 100 }, { name: '火车站', max: 100 }, { name: '汽车站', max: 100 }, { name: '地铁', max: 100 } ], data: [[90, 19, 56, 11, 34]],html 整个代码 Document // 销售渠道模块 雷达图 (function () { // 1. 实例化对象 var myChart = echarts.init(document.querySelector(".radar")); // 2.指定配置 var option = { backgroundColor: "#161627", tooltip: { show: true, // 控制提示框组件的显示位置 position: ["60%", "10%"] }, radar: { indicator: [ { name: "机场", max: 100 }, { name: "商场", max: 100 }, { name: "火车站", max: 100 }, { name: "汽车站", max: 100 }, { name: "地铁", max: 100 } ], // 修改雷达图的大小 radius: "65%", shape: "circle", // 分割的圆圈个数 splitNumber: 4, name: { // 修饰雷达图文字的颜色 textStyle: { color: "#4c9bfd" } }, // 分割的圆圈线条的样式 splitLine: { lineStyle: { color: "rgba(255,255,255, 0.5)" } }, splitArea: { show: false }, // 坐标轴的线修改为白色半透明 axisLine: { lineStyle: { color: "rgba(255, 255, 255, 0.5)" } } }, series: [ { name: "北京", type: "radar", // 填充区域的线条颜色 lineStyle: { normal: { color: "#fff", width: 1, opacity: 0.5 } }, data: [[90, 19, 56, 11, 34]], // 设置图形标记 (拐点) symbol: "circle", // 这个是设置小圆点大小 symbolSize: 5, // 设置小圆点颜色 itemStyle: { color: "#fff" }, // 让小圆点显示数据 label: { show: true, fontSize: 10 }, // 修饰我们区域填充的背景颜色 areaStyle: { color: "rgba(238, 197, 102, 0.6)" } } ] }; // 3.把配置和数据给对象 myChart.setOption(option); // 当我们浏览器缩放的时候,图表也等比例缩放 window.addEventListener("resize", function () { // 让我们的图表调用 resize这个方法 myChart.resize(); }); })(); |
【本文地址】