Flutter App (一) |
您所在的位置:网站首页 › 附近有迪吧酒吧吗 › Flutter App (一) |
Flutter App (一)
|
欢迎来到xhu_ww的博客
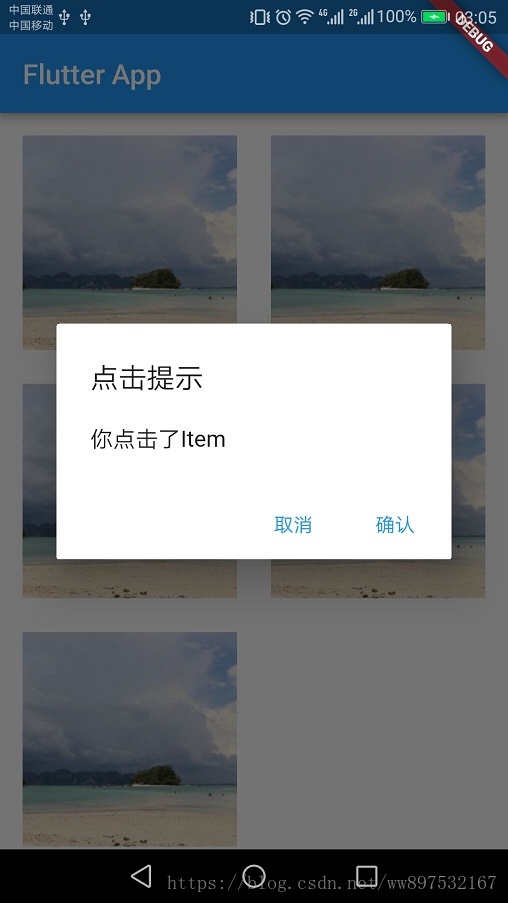
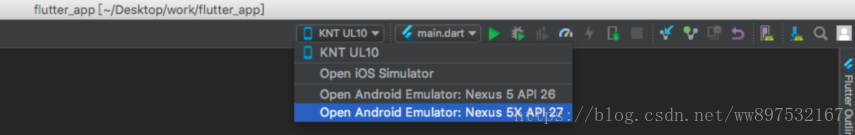
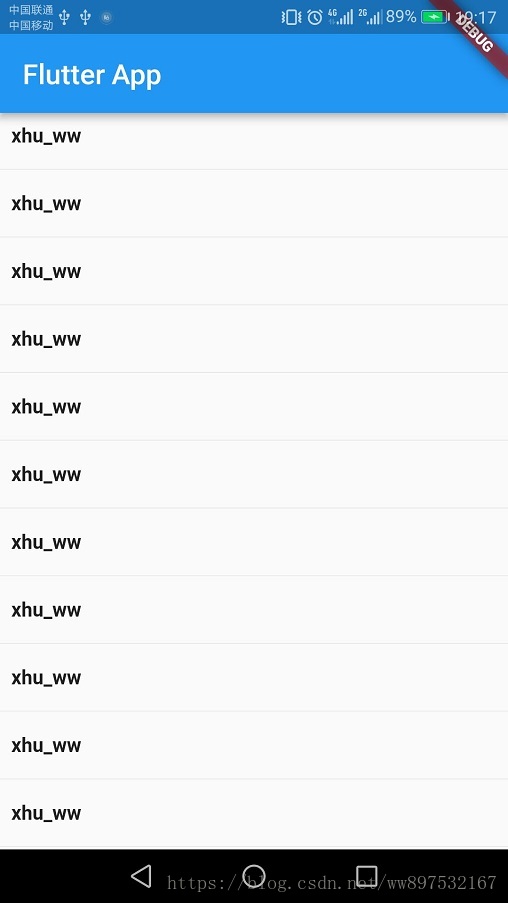
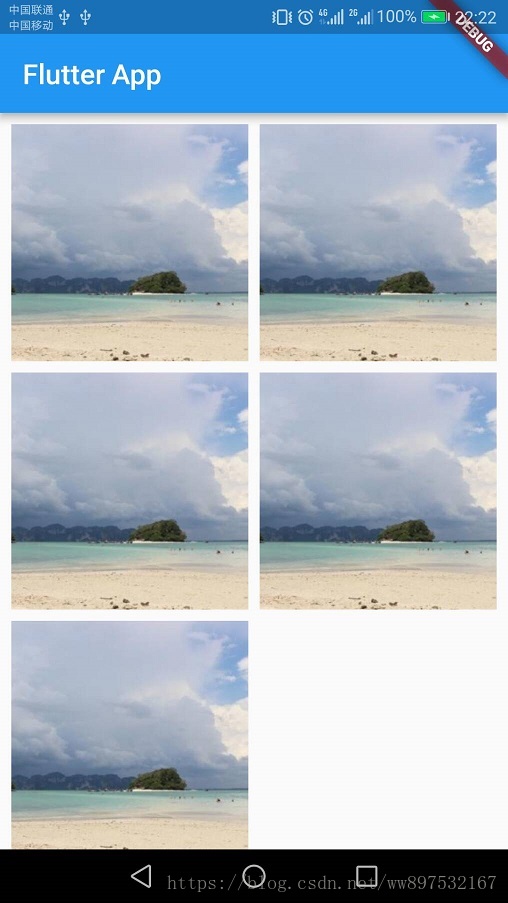
本文章为作者在学习Flutter 时的学习总结,在本文中你可了解到以下内容: Flutter的安装与项目创建Flutter中ListView的使用Flutter中GridView的使用Flutter中Text控件的使用Flutter中Image控件的使用Flutter中控件的点击事件Flutter中Dialog的展示 1. Flutter的安装与使用能查看本文,相信你对Flutter 已经有了一定的了解,在此就不用对Flutter 进行介绍了。如果完全不了解可以查看: Flutter 官网 1.1 Flutter的安装虽然 Flutter 官方文档 已有详细的安装介绍与使用教程了,但我还是对在 Windows Android Studio 中的使用作一下简单介绍。 1.1.1 获取Flutter SDKSDK下载地址:https://flutter.io/sdk-archive/ 点击链接进入官网选择自己系统对应的SDK,下载最新版SDK,并解压。记录本文时下载的版本为Beta v0.3.2。 1.1.2 配置环境变量将下载好的SDK zip文件解压后,点击 “控制面板>用户帐户>用户帐户>更改我的环境变量” 将Flutter SDK bin文件所在路径 如H:\flutter\bin 添加进Path环境变量中。 DOS命令行中输入以下命令可判断是否成功并查看flutter的命令用法。 flutter 1.1.3 Android Studio的配置Xcode中的配置方式参考:https://flutter.io/setup-macos/进行配置 在Android Studio中 点击 “File>Settings>Plugins>Browse repositories” 搜索 Flutter 安装插件,然后重启Android Studio即可。 1.2 Flutter App的创建在Android Studio 中点击 “File>New>New Flutter Project” 选择 Flutter Application 然后 下一步。如果环境变量配置成功,在Flutter SDK path 那一栏会自动选中本地Flutter所在的位置。 创建成功后,可以看到lib 文件下的main.dart 文件,在Flutter项目中,代码都在lib文件夹下。然后可选择设备运行程序。在选择系统设备时,在macOS中如有IOS模拟器,Android Studio依然支持打开IOS模拟器。 下面介绍在Flutter中怎样展示一个滚动列表,官方文档也有详细的讲解:https://flutter.io/get-started/codelab/ 展示列表的代码 将 lib/main.dart文件中的代码改为如下代码,运行即可。 import 'package:flutter/material.dart'; void main() => runApp(new MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return new MaterialApp( home: new Scaffold( appBar: new AppBar(title: new Text("Flutter App")), body: new HomePage(), ), ); } } //主页要展示的内容 class HomePage extends StatefulWidget { @override State createState() => new ListState(); } //得到一个ListView class ListState extends State { @override Widget build(BuildContext context) { return new ListView.builder(itemCount: 40, itemBuilder: buildItem); } //ListView的Item Widget buildItem(BuildContext context, int index) { return new Text("xhu_ww"); } }涉及的知识点: => 它是用于单行函数或方法的简写void runApp(Widget app) :将指定控件显示在屏幕上StatelessWidget : 状态不需要经常变化的控件StatefulWidget:状态可经常变化的控件State :[StatefulWidget]的逻辑和内部状态。Text:显示文本的控件上述代码的实现方式:runApp > StatelessWidget > StatefulWidget > State 也可以是这种方式:runApp > StatefulWidget > State 代码如下: import 'package:flutter/material.dart'; void main() => runApp(new HomePage()); //主页要展示的内容 class HomePage extends StatefulWidget { @override State createState() => new ListState(); } //得到一个ListView class ListState extends State { @override Widget build(BuildContext context) { return new MaterialApp( home: new Scaffold( appBar: new AppBar(title: new Text("Flutter App")), body: new ListView.builder(itemCount: 40, itemBuilder: buildItem)), ); } //ListView的Item Widget buildItem(BuildContext context, int index) => new Text("xhu_ww"); }ListView Item 的其他设置: //ListView的Item Widget buildItem(BuildContext context, int index) { //设置分割线 if (index.isOdd) return new Divider(); //设置字体样式 TextStyle textStyle = new TextStyle(fontWeight: FontWeight.bold, fontSize: 14.0); //设置Padding return new Padding( padding: const EdgeInsets.all(8.0), child: new Text("xhu_ww", style: textStyle)); }最终效果如下: 展示GridView列表与ListView类似,需要得到一个展示GridView的sate 对象,现在使用GridView加载图片。 首先查看GridView的使用方式: SDK文档GridView地址:https://docs.flutter.io/flutter/widgets/GridView-class.html 可以得到使用方式: new GridView.count( primary: false, padding: const EdgeInsets.all(20.0), crossAxisSpacing: 10.0, crossAxisCount: 2, children: [ const Text('He\'d have you all unravel at the'), const Text('Heed not the rabble'), const Text('Sound of screams but the'), const Text('Who scream'), const Text('Revolution is coming...'), const Text('Revolution, they...'), ], )发现需要一个 Widget 的集合 然后得到 Image 控件的集合: String url = "https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=495625508," "3408544765&fm=27&gp=0.jpg"; Widget getItemWidget() { //BoxFit 可设置展示图片时 的填充方式 return new Image(image: new NetworkImage(url), fit: BoxFit.cover); } List _buildGridTileList(int number) { List widgetList = new List(); for (int i = 0; i < number; i++) { widgetList.add(getItemWidget()); } return widgetList; }在Flutter中,加载图片的控件为 Image,它可以直接从网络中加载图片,传入图片Url即可。 最后与ListView一样,得到显示GrIdView的state类 最终代码: import 'package:flutter/material.dart'; void main() => runApp(new MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return new MaterialApp( home: new Scaffold( appBar: new AppBar(title: new Text("Flutter App")), body: new HomePage(), ), ); } } //主页要展示的内容 class HomePage extends StatefulWidget { @override State createState() => new GridViewState(); } class GridViewState extends State { @override Widget build(BuildContext context) => new GridView.count( primary: false, padding: const EdgeInsets.all(8.0), mainAxisSpacing: 8.0,//竖向间距 crossAxisCount: 2,//横向Item的个数 crossAxisSpacing: 8.0,//横向间距 children: buildGridTileList(5)); List buildGridTileList(int number) { List widgetList = new List(); for (int i = 0; i < number; i++) { widgetList.add(getItemWidget()); } return widgetList; } String url = "https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=495625508," "3408544765&fm=27&gp=0.jpg"; Widget getItemWidget() { //BoxFit 可设置展示图片时 的填充方式 return new Image(image: new NetworkImage(url), fit: BoxFit.cover); } }最后的效果 对于手势官方文档中也有相应的介绍:https://flutter.io/gestures/ 在这里就不重复介绍了 onTap 对应点击事件,使用GestureDetector 手势检测器 可以给 widget添加点击事件 示例代码如下: //ListView的Item 一个有点击事件的Text控件 Widget buildItem(BuildContext context, int index) { //设置分割线 if (index.isOdd) return new Divider(); //设置字体样式 TextStyle textStyle = new TextStyle(fontWeight: FontWeight.bold, fontSize: 14.0); return new GestureDetector( onTap: () { //处理点击事件 }, child: new Container( padding: const EdgeInsets.all(8.0), child: new Text("xhu_ww", style: textStyle), ), ); }这里有个新的 widget Container 查看他的构造方法,可以发现可以用此控件可以设置 padding,margin,color 可装载子控件。 Container({ Key key, this.alignment, this.padding, Color color, Decoration decoration, this.foregroundDecoration, double width, double height, BoxConstraints constraints, this.margin, this.transform, this.child, } 4.2. Dialog的展示SDK开发文档中Dialog的介绍:https://docs.flutter.io/flutter/material/Dialog-class.html 使用方式: 步骤一:得到Dialog控件 这里我使用的是 AlertDialog Widget getDialog() { return new AlertDialog( title: new Text("点击提示"), content: new SingleChildScrollView( child: new ListBody(children: [new Text("你点击了Item")])), actions: [ new FlatButton( child: new Text("取消"), onPressed: () {//按钮点击事件 Navigator.of(context).pop(); }, ), new FlatButton( child: new Text("确认"), onPressed: () { Navigator.of(context).pop(); }, ), ], ); }步骤二:展示Dialog 使用flutter 自带的 showDialog 方法展示Dialog showDialog( context: context, builder: (BuildContext context) { getDialog(); });在onTap 方法中调用 showDialog方法即可 点击效果 最后附上Flutter的相关链接: Flutter官网:https://flutter.io/ FlutterSDK文档:https://docs.flutter.io/index.html Flutter第三方库:https://pub.dartlang.org/flutter/ Dart官网:https://www.dartlang.org/ 本文代码链接: https://github.com/897532167/flutter_app/blob/master/lib/main.dart |
【本文地址】
今日新闻 |
推荐新闻 |


 发现没图片时记得开启网络。
发现没图片时记得开启网络。