html引用阿里云矢量图标(不照搬官方,手把手教学) |
您所在的位置:网站首页 › 阿里巴巴车联网怎么操作 › html引用阿里云矢量图标(不照搬官方,手把手教学) |
html引用阿里云矢量图标(不照搬官方,手把手教学)
|
如何使用图标呢?
如果不想看前面介绍的话,直接最后一个标题即可 点我快捷跳转 1. 介绍使用的时候,官方提供的使用方法总共三种。 第一种是:Unicode第二种是:Font class第三种是:Symbol。 如图所示: 2.说句心里话
2.说句心里话
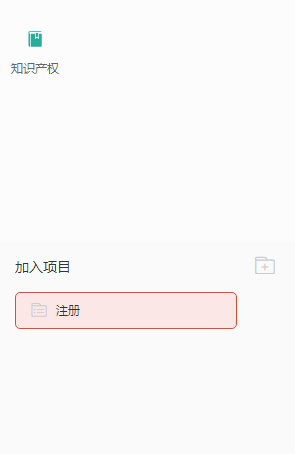
搜了很多帖子,也都是照搬官方的。 这里我用自己的理解讲解一下。 然后给大家分享怎么用。 这个是官网:矢量图标官网 3.开始前的最后叙述这里我们用第三种方法。 也就是symbol引用 这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。相关介绍可以参考这篇文章 这种用法其实是做了一个svg的集合,与上面两种相比具有如下特点: 支持多色图标了,不再受单色限制。 通过一些技巧,支持像字体那样,通过font-size,color来调整样式。 兼容性较差,支持 ie9+,及现代浏览器。 浏览器渲染svg的性能一般,还不如png。 使用步骤如下:第一步:拷贝项目下面生成的symbol代码: //at.alicdn.com/t/font_8d5l8fzk5b87iudi.js 第二步:加入通用css代码(引入一次就行): .icon { width: 1em; height: 1em; vertical-align: -0.15em; fill: currentColor; overflow: hidden; }第三步:挑选相应图标并获取类名,应用于页面: 4.使用步骤(👍👍👍👍有帮助记得点个赞奥👍👍👍👍👍)点开网站->登录就不用介绍了吧。 1首先我们把需要的图标加进来。点击加入购物车。 2 在购物车中选择添加到项目 2 在购物车中选择添加到项目 3 添加项目的时候,会提示我们创建一个项目文件夹,如果没有创建的话。 3 添加项目的时候,会提示我们创建一个项目文件夹,如果没有创建的话。 4 我们创建后,并添加里面后,就会出现 4 我们创建后,并添加里面后,就会出现 这个是我添加的,大家把需要的添加完毕后,点击选择哪种接入方式,总共三种,这里讲一种第三种symbol,选择之后就可以下载了,这个是下载的文件,解压解压解压。 这个是我添加的,大家把需要的添加完毕后,点击选择哪种接入方式,总共三种,这里讲一种第三种symbol,选择之后就可以下载了,这个是下载的文件,解压解压解压。 
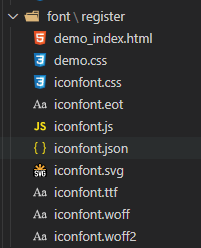
这个时候我们的css样式js woff等文件都在我们的下载的压缩文件中。这个时候打开文件,全部复制到我们的项目中去。然后我们创建一个css接下来我们就可以把文件复制到目录下。 然后在我们的html中引用就可以了,把我们自己创建的这个css引用就可以了。 我们创建的这个css中放入并把连接改改就好了。 @font-face {font-family: 'iconfont'; src: url('iconfont.eot'); src: url('iconfont.eot?#iefix') format('embedded-opentype'), url('iconfont.woff') format('woff'), url('iconfont.ttf') format('truetype'), url('iconfont.svg#iconfont') format('svg'); }
第三步:挑选相应图标并获取类名,应用于页面: (👍👍👍👍有帮助记得点个赞奥👍👍👍👍👍)-----------------------------------------点这里👇👇👇 |
【本文地址】
今日新闻 |
推荐新闻 |



 最后把css样式添加到我们的项目中。
最后把css样式添加到我们的项目中。 复制红框中的代码替换href中的位置
复制红框中的代码替换href中的位置