iconfont |
您所在的位置:网站首页 › 阿里巴巴图库在哪里 › iconfont |
iconfont
|
iconfont-阿里巴巴矢量图标库使用教程
文章目录
iconfont-阿里巴巴矢量图标库使用教程一、前言二、使用步骤三、运行效果
一、前言
iconfont-阿里巴巴矢量图标库 矢量化图标可以协助我们制作HTML,比直接插入img更快捷,页面效果也更好。它有很多优点: 图标矢量化我们在最初推行 iconfont 的时候就是为了在Retina设备上也能「丝般柔滑」,这一点图片需要另外制作两倍图,而且缩放后立马就「有码了」。在制作上,不单单是图标设计为两倍就完事了,需要在整个页面设计的时候就要是两倍尺寸的,这对于设计师来说,成本太大(虽然这是趋势)。 让样式回归CSS具体而言,就是指使用iconfont后,因为图标就是字体。我们可以用CSS来灵活控制图标的大小、颜色、阴影等。传统的 CSS Sprites 我们只能重新设计后再「切图」,虽然现在有很多自动拼合工具,但是依然繁琐。进一步的,如果不用兼容IE6-7后,我们完全可以用CSS伪元素来生成图标。也就是说假如图标编码改变了,不用再改动HTML中的编码,只用修改 content 中的编码,达到真正目的上的CSS来控制图标。 图标规范化通过iconfont平台,我们可以高效快速的生产出规范的图标。现在可以直接通过平台上传SVG或ESP文件,就可以转换成字体图标了。 自动上传到阿里云CDN通过平台生成的字体,自动存储到阿里云CDN,免费加速。 流量最小化在移动设备,节约流量是我们前端把控用户体验关键而又容易忽视的一个环节。通常一个项目中,我们并不需要一套大而全图标库,也许我只是需要其中的一个关闭按钮(o)/~。通过平台可以点选自己需要的图标,重新生成一份字体,减少字体体积,节约流量的同时带来更快的加载速度。 二、使用步骤1.打开iconfont-阿里巴巴矢量图标库,搜索图标,选择合适的图标批量加入购物车(如果是单个矢量图直接下载也可以) 2.在右侧点击购物车
3.在购物车中,推荐是使用添加项目,在账户内新建一个项目下次使用的时候,方便下载。这里我们用作HTML开发所以点击下载代码。(下载素材是用于SVG、AI、PNG的) 4.下载项目需要的矢量图,第三步点击下载代码可以跳过这步。
5.将下载好的压缩包解压,以下文件全部导入HTML项目下css文件中
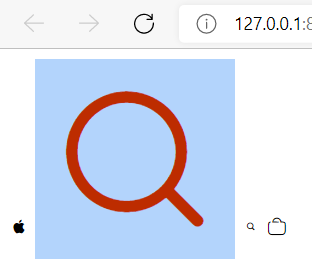
7.在iconfont.css中可以设置图标的样式,这里我默认,一般不作修改。 .iconfont { font-family: "iconfont" !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; }如果想单独修改某个图标的大小样式,可以为span标签单独设置一个class .iconfont2 { font-family: "iconfont" !important; font-size: 160px; font-style: normal; color: #BD2C00; background-color: #B3D4FC; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; }8.在HTML文件中,第六行导入刚刚下载的iconfont.css,第九行挑选相应图标并获取字体编码,应用于页面
|
【本文地址】
今日新闻 |
推荐新闻 |