超详细SpringBoot+vue项目部署到阿里云服务器上 |
您所在的位置:网站首页 › 阿里云部署前端项目 › 超详细SpringBoot+vue项目部署到阿里云服务器上 |
超详细SpringBoot+vue项目部署到阿里云服务器上
|
目录
1.springBoot部署到阿里云1.1 导出sprigBoot项目1.2 将jar文件上传至服务器1.3 部署后端文件
2. Vue项目打包到服务器上2.1 导出vue项目2.2 将vue项目上传至服务器3. 部署前端
1.springBoot部署到阿里云
1.1 导出sprigBoot项目
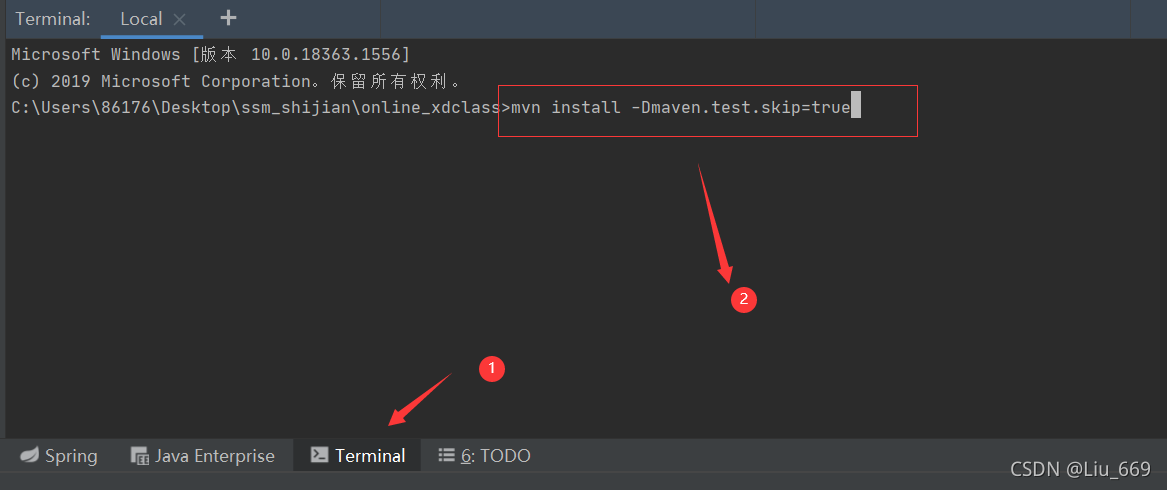
打开idel 在控制台输入: mvn install -Dmaven.test.skip=true
打开XFTP 连接服务器 XFTP下载可以参考: 下载XTTP博文. 查看jar包  1.3 部署后端文件
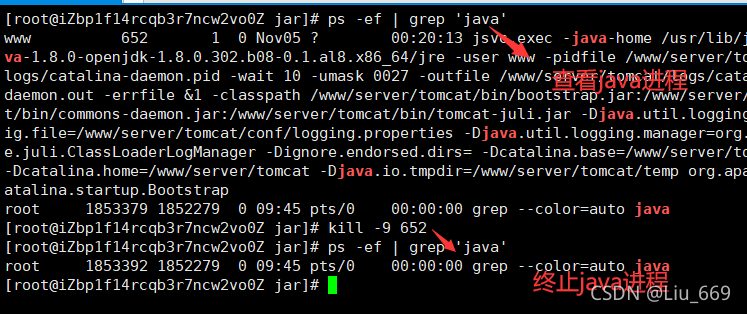
查看java进程
ps -ef | grep 'java'
结束其他进程
kill -9 -结束进程名字
1.3 部署后端文件
查看java进程
ps -ef | grep 'java'
结束其他进程
kill -9 -结束进程名字
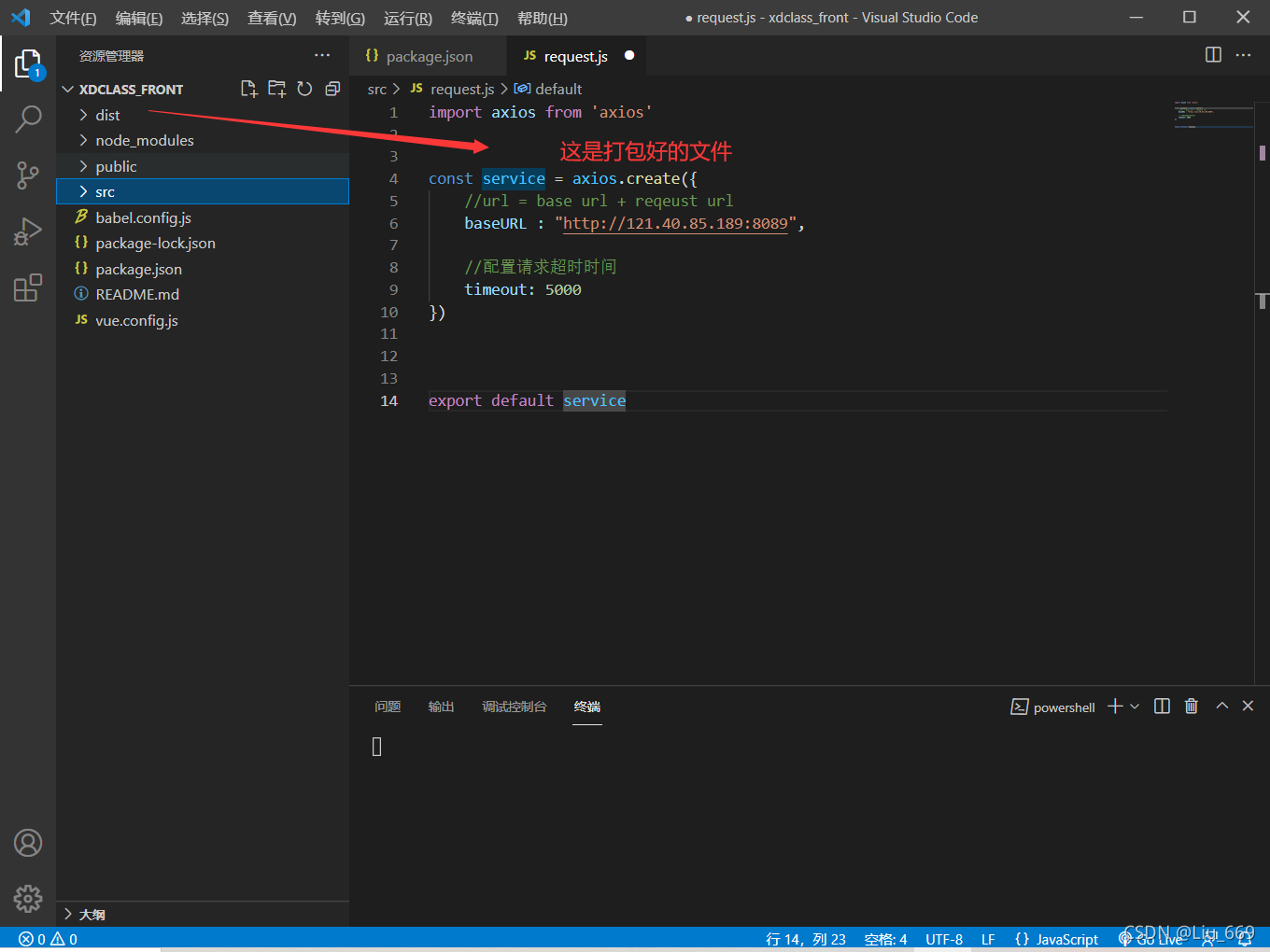
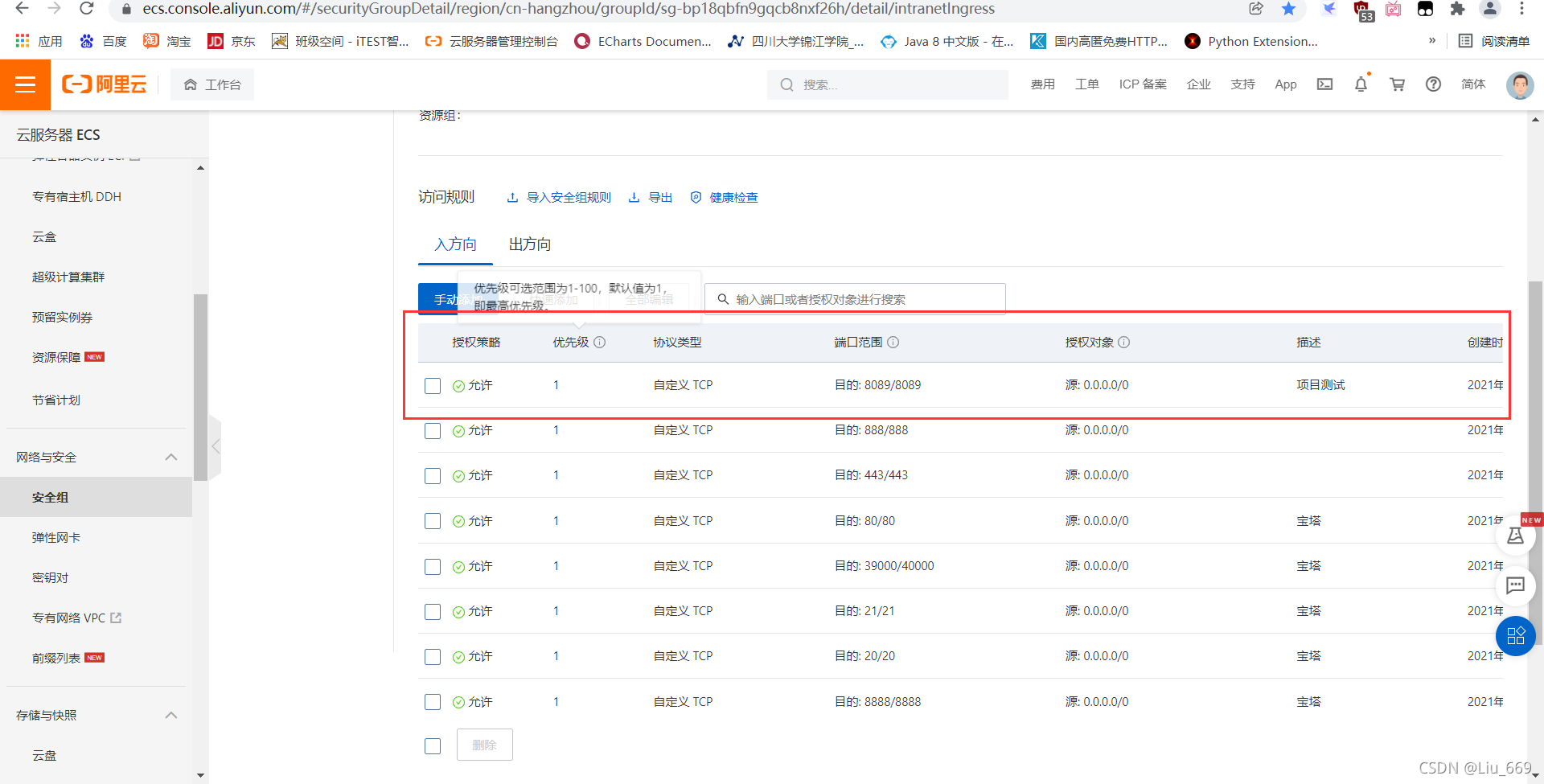
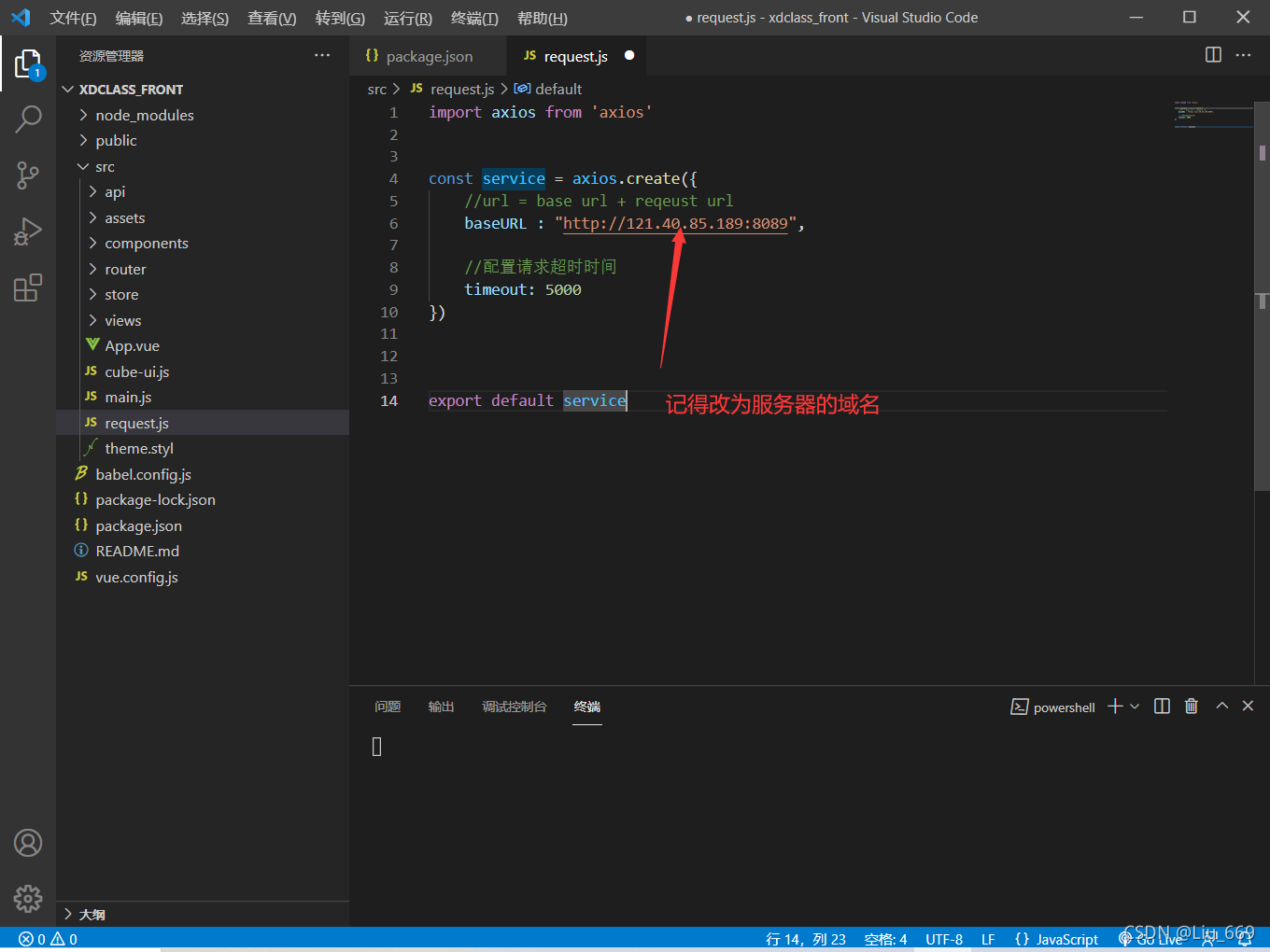
注意:要去阿里云开放你项目需要的端口! 注意:在打包之前请先修改request.js文件 如图:
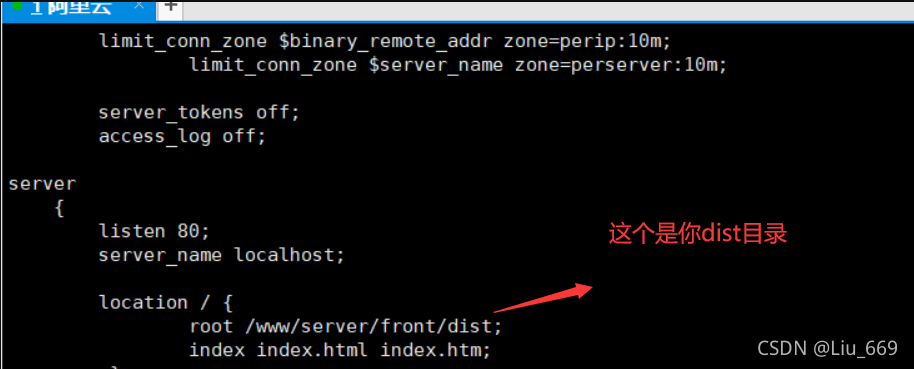
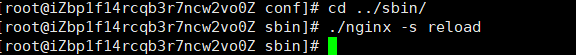
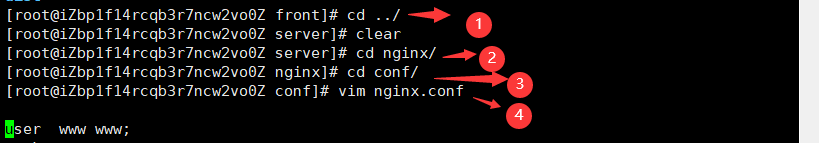
修改nginx配置文件 如果没有下载nginx,可以参考: liunx系统下载与配置nginx. 先进入nginx 文件目录进入conf使用vim编辑 nginx.conf配置文件 - 修改server - 修改server
修改配置如下
到这里我们前后端都已经部署成功了 写作不易,点个赞在走呗~~ |
【本文地址】
今日新闻 |
推荐新闻 |
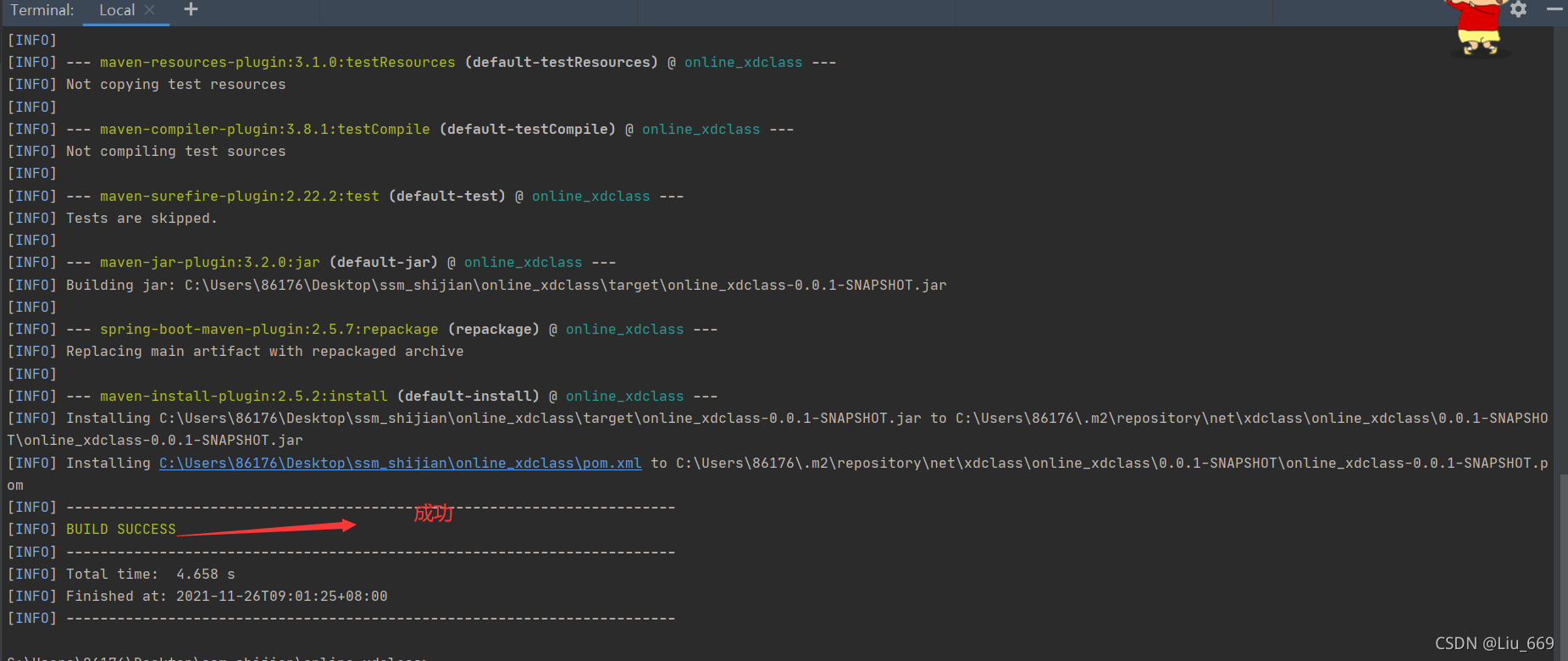
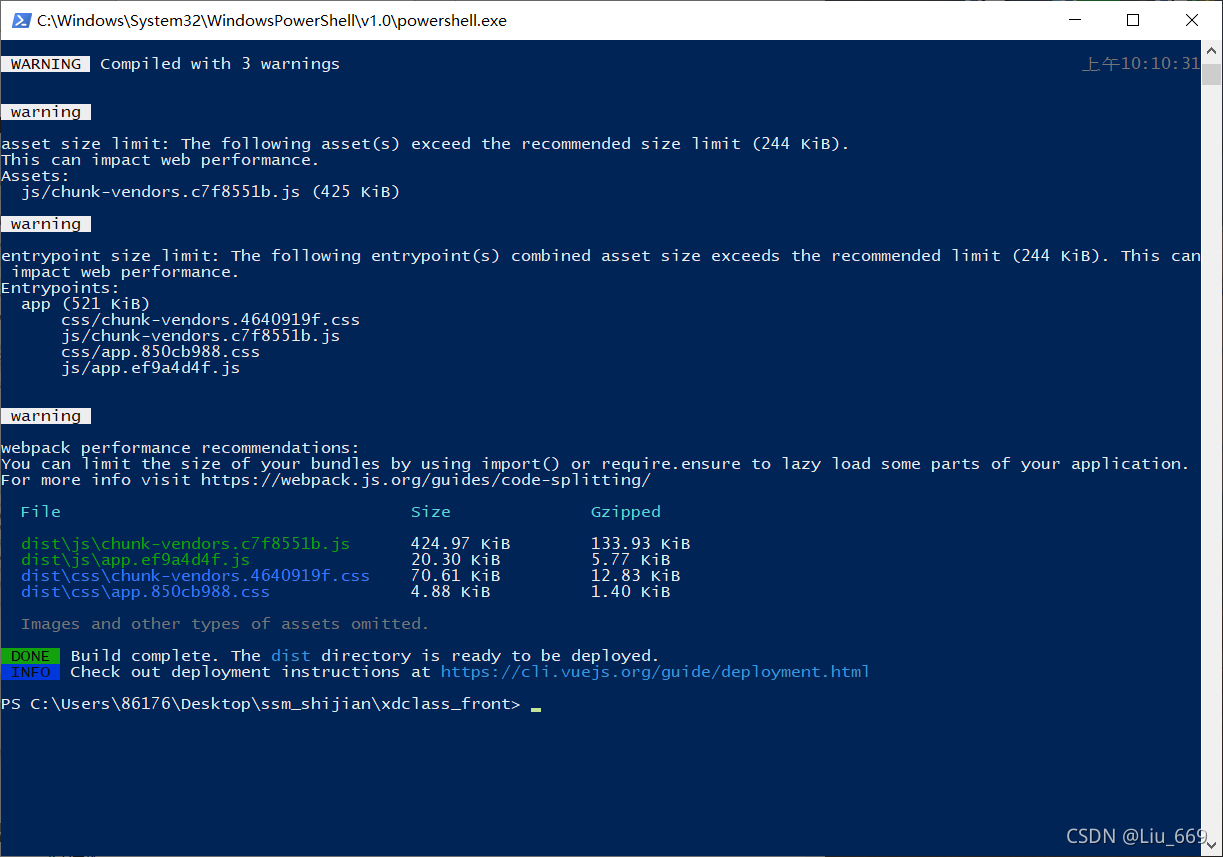
 出现这个就是打包成功
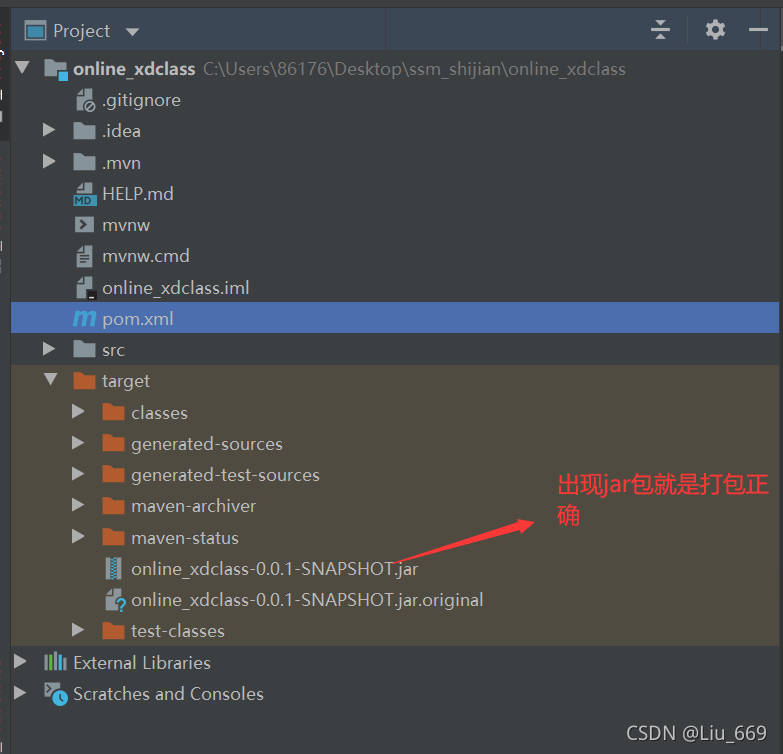
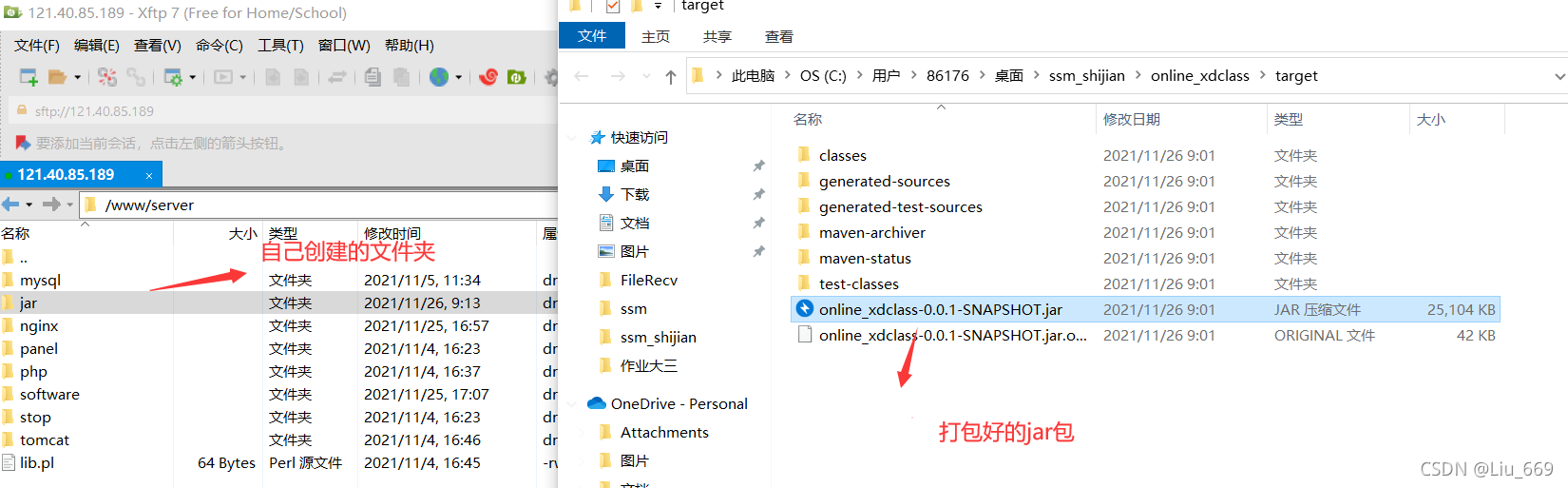
出现这个就是打包成功  你会在target目录看到打包好的jar包
你会在target目录看到打包好的jar包  没有target目录记得检查是否在设置里开启Show EXclude Files 选项
没有target目录记得检查是否在设置里开启Show EXclude Files 选项 
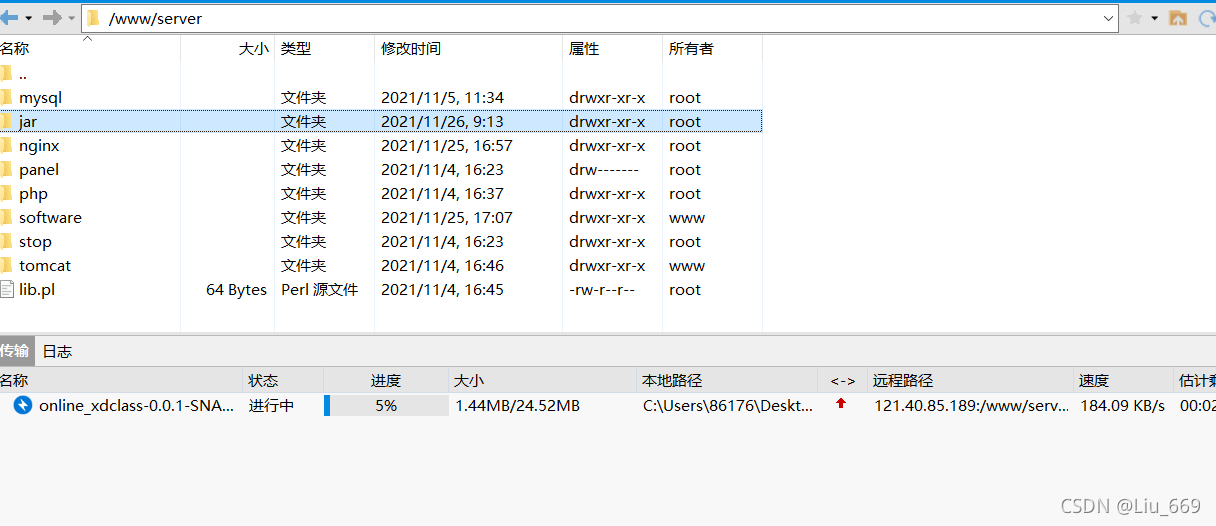
 将jar包拖入创建好的文件夹,等待上传
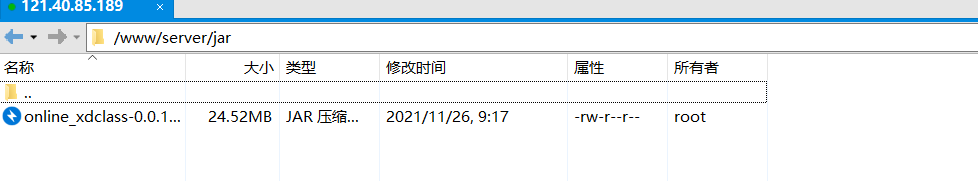
将jar包拖入创建好的文件夹,等待上传  这样就是上传成功
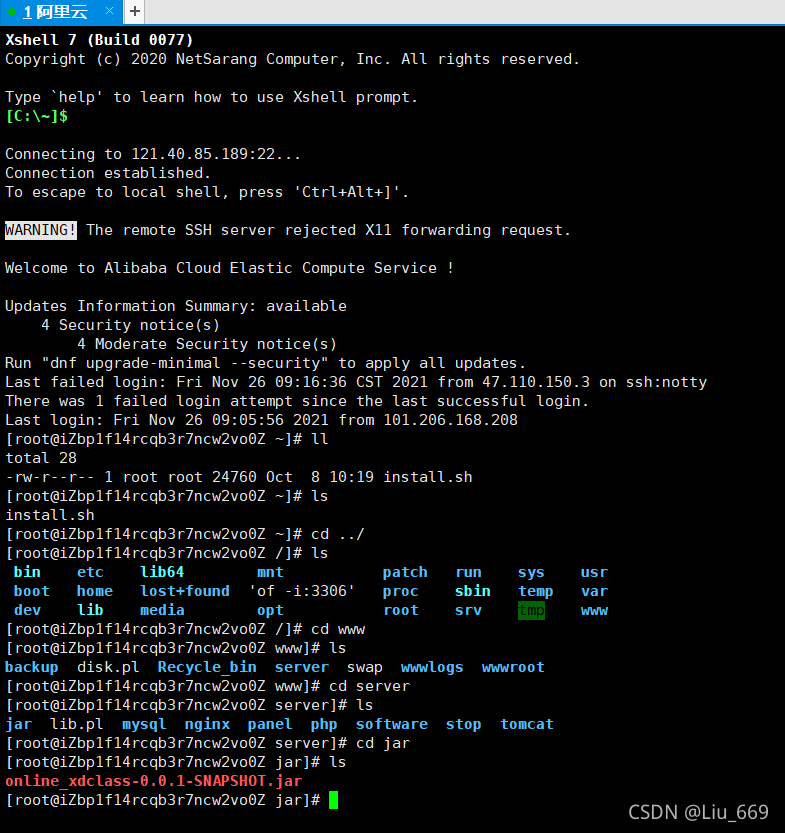
这样就是上传成功  将文件打包到服务器上 使用Xshell连接服务器 进入我们刚刚打包jar的目录
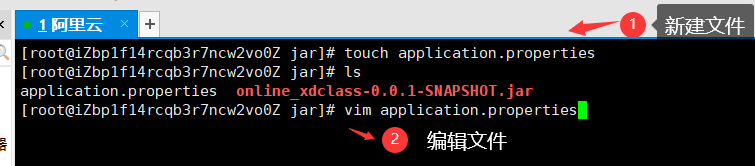
将文件打包到服务器上 使用Xshell连接服务器 进入我们刚刚打包jar的目录  创建application.properties文件
创建application.properties文件 



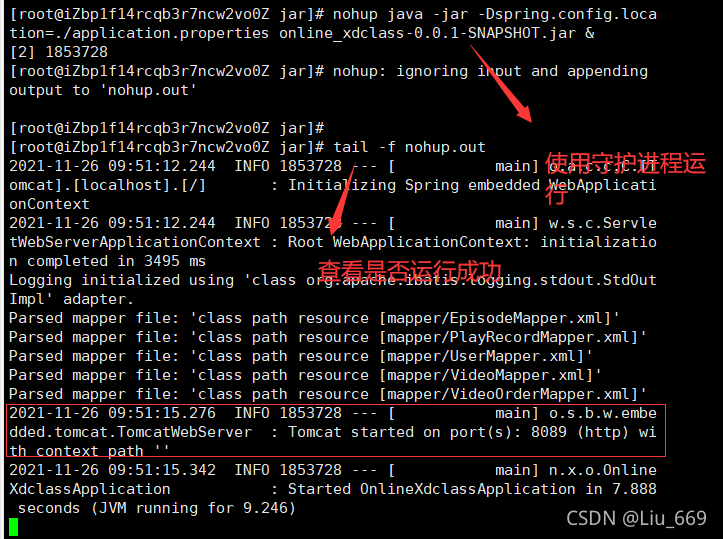
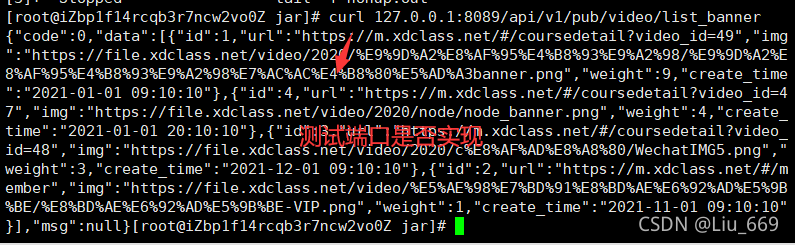
 到这里我们的springBoot项目就已经部署好了
到这里我们的springBoot项目就已经部署好了 打开终端控制台 输入:
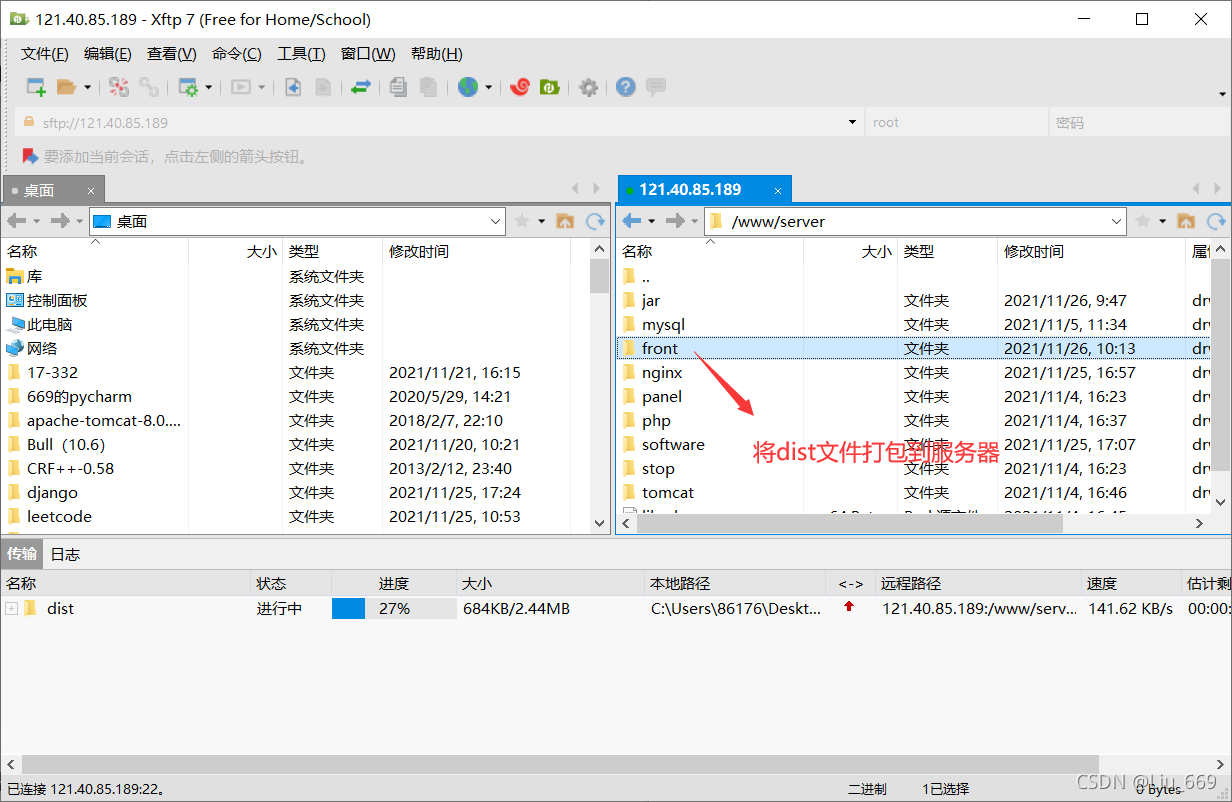
打开终端控制台 输入: dist为打包好的项目
dist为打包好的项目