uni |
您所在的位置:网站首页 › 阿里云域名注册流程 › uni |
uni
|
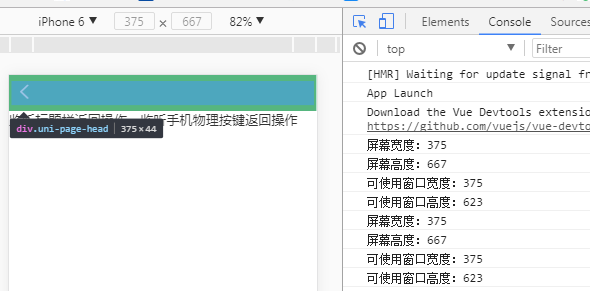
uni-app开发中获取系统当前的宽度、高度,根据获取的数据来进行相应的操作。 获取数据如图:
详细代码: uni-app获取屏幕宽度、高度及可使用窗口宽度和高度 export default { data() { return { } }, onShow() { uni.getSystemInfo({ success: function (res) { console.log("屏幕宽度:"+res.screenWidth); console.log("屏幕高度:"+res.screenHeight); console.log("可使用窗口宽度:"+res.windowWidth); console.log("可使用窗口高度:"+res.windowHeight); } }); }, }基础解析:uni官网提供获取这些基础信息的uni.getSystemInfo(OBJECT)方法。 兼容说明: 参数说明平台差异说明screenWidth屏幕宽度screenHeight屏幕高度windowWidth可使用窗口宽度windowHeight可使用窗口高度从上表中可以看出所有平台均可通过该方法获取到对应宽、高度值。注意点: 屏幕高度=状态栏高度+原生导航栏高度+可使用窗口高度+原生tabbar高度H5端,windowHeight不包含NavigationBar和TabBar的高度,windowTop等于NavigationBar高度,windowBottom等于TabBar高度,statusBarHeight为0屏幕高度=状态栏高度+原生导航栏高度+可使用窗口高度+原生tabbar高度H5端,windowHeight不包含NavigationBar和TabBar的高度,windowTop等于NavigationBar高度,windowBottom等于TabBar高度,statusBarHeight为0 |
【本文地址】