阿里图标库使用font class 写法和unicode引用,简单,使用快捷 |
您所在的位置:网站首页 › 阿狸的正确使用 › 阿里图标库使用font class 写法和unicode引用,简单,使用快捷 |
阿里图标库使用font class 写法和unicode引用,简单,使用快捷
|
主要介绍 font class和unicode 写法,个人比较偏好这两种写法,使用简单
直接开始吧 使用步骤 1.打开阿里图标库的官网:https://www.iconfont.cn/
首先,在html页面中引入css文件 然后再自己要插图标地方引用类就行了 1.Font class写法: 类名可以在下载的文件demo_index.html中查看 2.Unicode写法: 如图,如果是那会选择了多个图标的情况下,会出现多个编码和类名(有个 "."别丢了),注意复制好
使用阿里图标库,就不用自己再去PS或者网上去找了,也可以不用使用css精灵去做图标了。感谢阿里妈妈! |
【本文地址】

 有时会弹出一些教程,点了就行,会出来这么多图标。
有时会弹出一些教程,点了就行,会出来这么多图标。 
 加入完成之后可以在右上角购物车看到自己添加的图标;
加入完成之后可以在右上角购物车看到自己添加的图标; 
 其实,demo_index.html文件就是一个详析的介绍了,里边介绍了三种方法,读者可以自己参考。
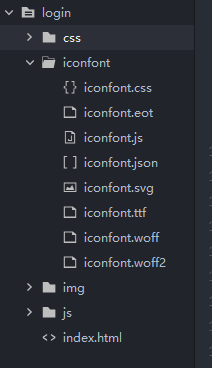
其实,demo_index.html文件就是一个详析的介绍了,里边介绍了三种方法,读者可以自己参考。 我是在自己的项目下建了一个iconfont文件夹,将这些文件放进去。
我是在自己的项目下建了一个iconfont文件夹,将这些文件放进去。 


 自己也可以修改图标的大小:在iconfont.css文件中修改
自己也可以修改图标的大小:在iconfont.css文件中修改  我把他改成30px,效果如图:
我把他改成30px,效果如图: 