1.2 HTML文件的基本结构 – 第1章 HTML基础 – 第1篇 基础知识 – 零基础学HTML5+CSS3(全彩版) |
您所在的位置:网站首页 › 链接式css文件 › 1.2 HTML文件的基本结构 – 第1章 HTML基础 – 第1篇 基础知识 – 零基础学HTML5+CSS3(全彩版) |
1.2 HTML文件的基本结构 – 第1章 HTML基础 – 第1篇 基础知识 – 零基础学HTML5+CSS3(全彩版)
|
一个HTML文件是由一系列的元素和标记组成的。元素是HTML文件的重要组成部分,而HTML5用标记来规定元素的属性和它在文件中的位置。本节将对HTML文件的元素、标记以及文件结构进行详细介绍。 视频内容讲解 1.2.1 HTML的基本结构 标记 标记
标记 HTML的标记分为单独标记和成对标记 单独标记:单独标记的格式为,其作用是在相应的位置插入元素,例如,标记就是单独出现的标记,意思在该标记所在的位置插入一个换行符 成对标记:大多数标记都是成对出现的,由首标记和尾标记组成。首标记的格式为,尾标记的格式为。其语法格式如下: 要控制的元素  元素 元素
当用一组HTML标记将一段文字包含在中间时,这段文字与包含文字的HTML标记称之为一个元素。 在HTML语法中,在每个由HTML标记与文字所形成的元素内,还可以包含另一个元素。因此,整个HTML文件就像是一个大元素包含了许多小元素。 在所有的HTML文件中,最外层的元素是由标记建立的。在标记所建立的元素中,包含了两个主要的子元素,这两个子元素是由标记与标记所建立的。标记所建立的元素内容为文件标题,而标记所建立的元素内容为文件主体。 1.2.2 HTML的基本标记 开始标记 开始标记
文件的全部内容
头部标记 开始标记
文件的全部内容
头部标记
 头部标记 头部标记
是一个表示网页头部的标记。在由标记所定义的元素中,并不放置网页的任何内容,而是放置关于HTML文件的信息,也就是说它并不属于HTML文件的主体。它包含文件的标题、编码方式及URL等信息。这些信息大部分是用于提供索引、辨认和其它方面的应用。 写在和中间的文本,如果同时又写在标记中,则表示该网页的名称,并作为窗口的名称显示在这个网页窗口的最上方。 body元素的属性 body元素的属性
属性描述text设定页面文字的颜色bgcolor设定页面背景的颜色background设定页面的背景图像bgproperties设定页面的背景图像为固定,不随页面的滚动而滚动link设定页面默认的链接颜色alink设定鼠标正在单机时的链接颜色vlink设定访问过后的链接颜色topmargin设定页面的上边距ledtmargin设定页面的左边距
页面的注释 body元素的属性
属性描述text设定页面文字的颜色bgcolor设定页面背景的颜色background设定页面的背景图像bgproperties设定页面的背景图像为固定,不随页面的滚动而滚动link设定页面默认的链接颜色alink设定鼠标正在单机时的链接颜色vlink设定访问过后的链接颜色topmargin设定页面的上边距ledtmargin设定页面的左边距
页面的注释
 页面的注释 页面的注释
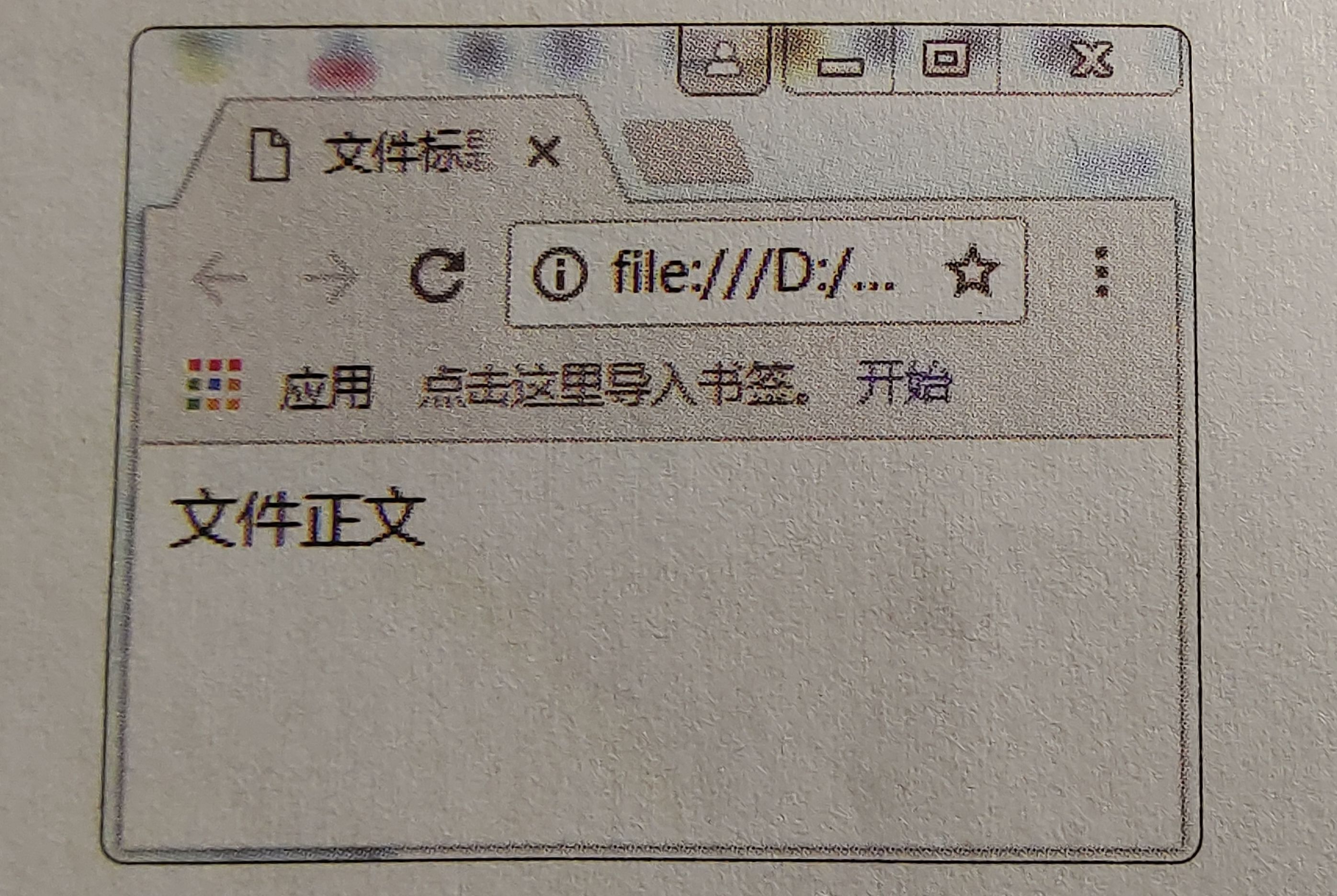
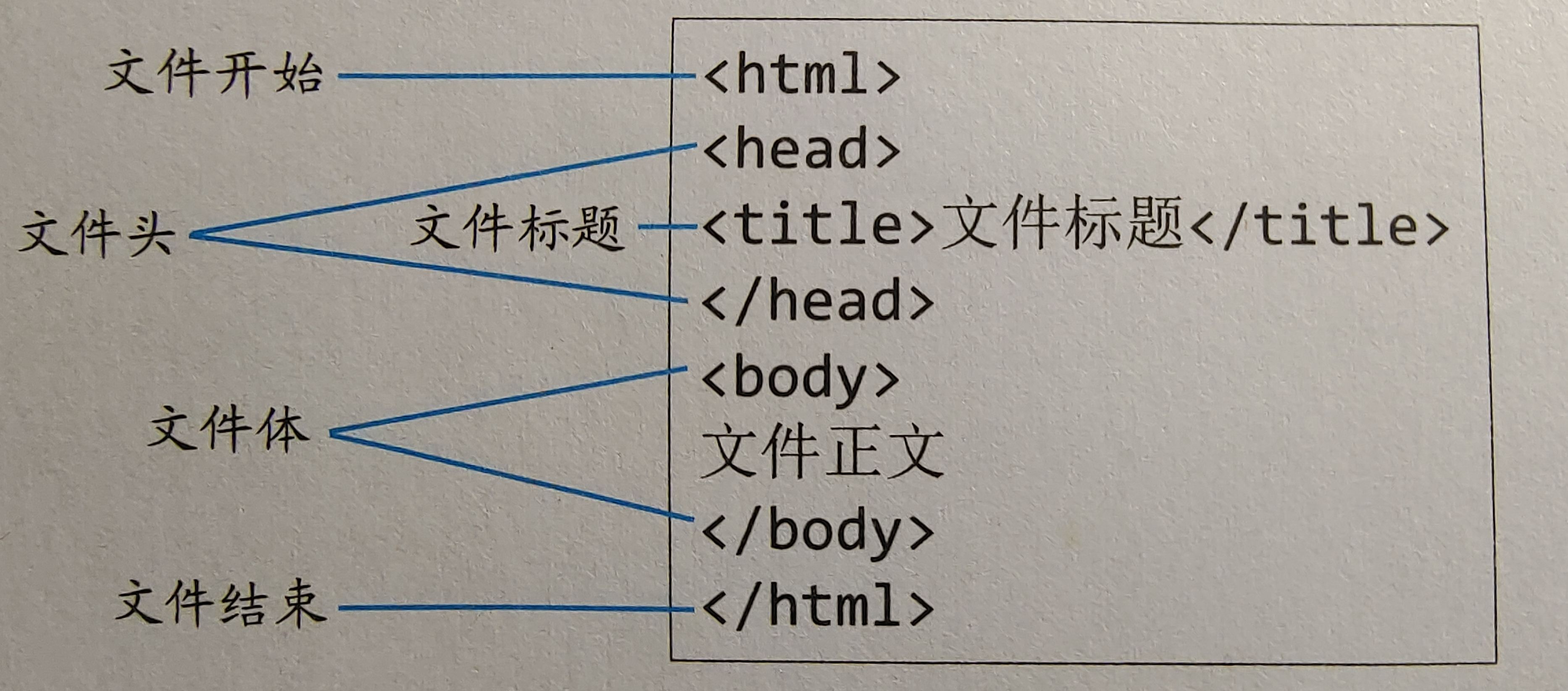
(1)在文件开始标记中的注释,具体语法如下: 注释文字的标记很简单,只需要在语法中“注释的文字”的位置上添加需要的内容即可。 (2)在CSS层叠样式表中的注释,具体语法如下: /*注释的文字*/ 书籍内容讲解 1.2.1 HTML的基本结构 1. 标记HTML的标记分为单独出现的标记(以下简称为单独标记)和成对出现的标记(以下简称为成对标记)两种。 单独标记 单独标记的格式为或,其作用是在相应的位置插入元素,例如,标记(写成也可以,本书推荐使用)就是单独出现的标记,意思是在该标记所在位置插入一个换行符。 成对标记 大多数标记都是成对出现的,由首标记和尾标记组成。首标记的格式为,尾标记的格式为。其语法格式如下: 要控制的元素成对标记仅对包含在其中的文件部分发生作用,例如,和标记就是成对出现的标记,用于界定标题元素的范围,也就是说,和标记之间的部分是此HTML5文件的标题。 说明:在HTML标记中不区分大小写。例如,、、,其结果都是一样的。 在每个HTML标记中,还可以设置一些属性,用来控制HTML标记所建立的元素。这些属性将位于首标记中,因此,首标记的基本语法如下: 而尾标记的建立方式则为: 因此,在HTML文件中某个元素的完整定义语法如下: 元素资料说明:在HTML语法中,设置各属性时所使用的的“”””可以省略。 2. 元素当一组HTML标记将一段文字包含在中间时,这段文字与包含文字的HTML标记被称之为一个元素。 在HTML语法中,在每个由HTML标记与文字所形成的元素内,还可以包含另一个元素。因此,整个HTML文件就像是一个大元素包含了许多小元素。 在所有的HTML文件中,最外层的元素是由标记建立的。在标记所建立的元素中,包含了两个主要的子元素,这两个子元素是由标记与标记所建立的。标记所建立的元素内容为文件标题,而标记所建立的元素内容为文件主体。 3. HTML文件结构在介绍HTML文件结构之前,先来看一个简单的HTML文件及其在浏览器上的显示效果。 下面使用文件编辑器(如Windows自带的记事本)编写一个HTML文件,代码如下: 文件标题 文件正文在浏览器中运行文件中的代码,运行效果如图 1.1所示。 从上述代码和运行效果图中可以看出HTML文件的基本结构如图 1.2所示。  图 1.1 HTML示例运行效果图 图 1.1 HTML示例运行效果图
 图 1.2 HTML文件的基本结构 图 1.2 HTML文件的基本结构
其中,与之间的部分是HTML文件的文件头,用以说明文件的标题和整个文件的一些公共属性、与之间的部分是HTML文件的主体,下面将要介绍的标记,如果不加以特别说明,均是嵌套在与这一对标记中。 1.2.2 HTML的基本标记 1.文件开始标记在任何一个HTML文件里,最先出现的HTML标记就是,它用于表示该文件是以超文本标识语言(HTML)编写的。是成对出现的,首标记和尾标记分别位于文件的最前面和最后面,例如: 文件的全部内容该标记不带任何属性。 事实上,现在常用的Web浏览器(例如IE)都可以自动识别HTML文件,并不要求有标记,也不对该标记进行任何操作。但是,为了提高文件的适用性,使编写的HTML文件能够适应不断变化的Web浏览器,还是应该养成使用这个标记的习惯。 2.文件头部标记习惯上,把HTML文件分为文件头和文件主体两部分。文件主体部分就是指在Web浏览器窗口的用户区内看到的内容,而文件头部分是用来规定该文件的标题(出现在Web浏览器窗口的标题栏中)和文件的一些属性。 是一个表示网页头部的标记。在由标记所定义的元素中,并不放置网页的任何内容,而是放置关于HTML文件的信息,也就是说它并不属于HTML文件的主体。它包含文件的标题、编码方式及URL等信息。这些信息大部分是用于提供索引、辨认或其他方面的应用。 写在与中间的文本,如果同时又写在标记中,则表示该网页的名称,并作为窗口的名称显示在这个网页窗口的最上方。 说明:如果HTML文件并不需要提供相关信息时,可以省略标记。 3.文件标题标记每个HTML文件都需要有一个文件名称。在浏览器中,文件名称作为窗口名称显示在该窗口的最上方,这对浏览器的收藏功能很有用。如果浏览者认为某个网页对自己很有用,今后想经常阅读,可以选择IE浏览器“收藏”菜单中的“添加到收藏夹”菜单项将它保存起来,供以后调用。网页的名称要写在和之间,并且标记应包含在与标记之中。 HTML文件的标记是可以嵌套的,即在一对标记中可以嵌入另一对子标记,页用来规定母标记所含范围的属性或其中某一部分内容,嵌套在标记中使用的主要有标记。 4.元信息标记meta元素提供的信息是用户不可见的,它不显示在页面中,一般用来定义页面信息的名称、关键字、作者等。在HTML中,标记不需要设置结束标记,在一个尖括号内就是一个meta内容,而在一个HTML头页面中可以有多个meta元素。 5.页面的主体标记网页的主体部分以标记标志它的开始,以标记标志它的结束。是成对出现的。在网页的主体标记中常用属性设置如表 1.1所示。 属性描述text设定页面文字的颜色bgcolor设定页面背景的颜色background设定页面的背景图像bgproperties设定页面的背景图像为固定状态,不随页面的滚动而滚动link设定页面默认的链接颜色alink设定鼠标正在单击时的链接颜色vlink设定访问过后的链接颜色topmargin设定页面的上边距ledtmargin设定页面的左边距表 1.1 body元素的属性 6.页面的注释在网页中,除了以上这些基本标记以外,还包含一种不显示在页面中的元素,那就是代码的注释文字。适当的注释可以帮助用户更好地了解网页中各个模块的划分,也有助于以后对代码的检查和修改,而且给代码加注释,是一种很好的编程习惯。在HTML5文档中,注释分为三类:在文件开始标记中的注释、在CSS层叠样式表中的注释和JavaScript中的注释,其中在JavaScript中的注释又有两种形式,即单行注释和多行注释。下面将对这三类注释的具体语法进行介绍。 (1)在文件开始标记中的注释,具体语法如下: 注释文字的标记很简单,只需要在语法中“注释的文字”的位置上添加需要的内容即可。 (2)在CSS层叠样式表中的注释,具体语法如下: /*注释的文字*/在CSS样式中添加注释时,只需要在语法中“注释的文字”的位置上添加需要的内容即可。 (3)在JavaScript脚本语言中的注释有两种形式:单行注释和多行注释 单行注释的具体语法如下: //注释的文字注释文字的标记很简单,只需要在语法中“注释文字”的位置上添加需要的内即可。 注意:在JavaScript中添加单行注释时,只需要在语法中“注释的文字”的位置上添加需要的内容即可。 多行注释的具体语法如下: /*注释的文字*/在JavaScript脚本中添加多行注释时,只需要在语法中“注释的文字”的位置上添加注释内容即可。 注意:在JavaScript中添加多行注释或单行注释时的形式不是一成不变的,在进行多行注释时,单行注释也是有效的。运用“//注释的文字”对每一行文字进行注释达到的效果和“/* 注释的文字 */”的效果一样。 常见错误:在HTML代码中,注释语法使用错误时,浏览器将注释视为文本内容,注释内容将会显示在页面中。例如,下面给出的一个网页代码有4处注释使用错误的情况。 ![图片[9]-1.2 HTML文件的基本结构 – 第1章 HTML基础 – 第1篇 基础知识 – 零基础学HTML5+CSS3(全彩版)-值得研究](https://cdncos.worthstudy.cn/tbnote/2023/01/20230115011626894-scaled.jpg)
用谷歌浏览器打开这个HTML5文件,运行效果如图 1.3所示。  图 1.3 代码注释使用错误的运行图 图 1.3 代码注释使用错误的运行图
|
【本文地址】
今日新闻 |
推荐新闻 |