uni |
您所在的位置:网站首页 › 钉钉是什么类型的app › uni |
uni
|
1、uni-app概述
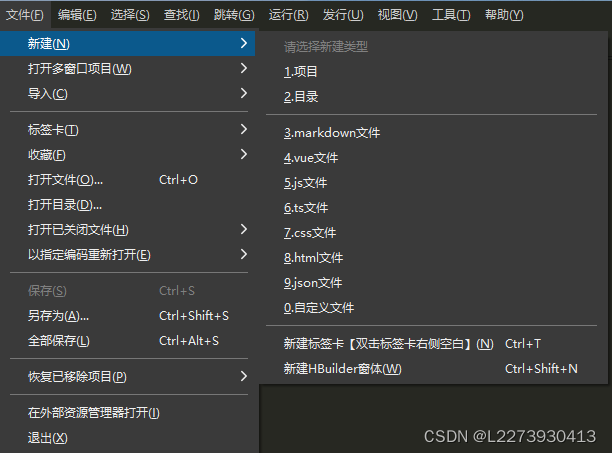
uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。 创作者是DCloud 2012年开始研发小程序技术,优化webview的功能和性能,推出了HBuilder开发工具,为后续产业化做准备。 uni-app实现了一套代码,同时运行到多个平台;一套代码,同时运行到iOS模拟器、Android模拟器、H5、微信开发者工具、支付宝小程序Studio、百度开发者工具、字节跳动开发者工具、QQ开发者工具、飞书开发者工具、钉钉开发者工具、京东开发者工具、360开发者工具、快手开发者工具、抖音开发者工具、快应用开发者工具。 2.为什么要学uni-app开发者数量、案例、跨端抹平度、扩展灵活性、性能体验、周边生态、学习成本、开发成本等8大关键指标上拥有更强的优势。 开发者/案例数量更多数百万应用、uni统计月活12亿、70+微信/qq群、更高的百度指数 跨端完善度更高,真正落地的提高生产力 平台能力不受限在跨端的同时,通过条件编译+平台特有API调用,可以优雅的为某平台写个性化代码,调用专有能力而不影响其他平台。 支持原生代码混写和原生sdk集成。 性能体验优秀加载新页面速度更快、自动diff更新数据。 App端支持原生渲染,可支撑更流畅的用户体验。 小程序端的性能优于市场其他框架。评测 周边生态丰富插件市场数千款插件。 支持NPM、支持小程序组件和SDK。 微信生态的各种sdk可直接用于跨平台App。 学习成本低基于通用的前端技术栈,采用vue语法+微信小程序api,无额外学习成本。 开发成本低不止开发成本,招聘、管理、测试各方面成本都大幅下降。 HBuilderX是高效开发神器,熟练掌握后研发效率至少翻倍(即便只开发一个平台)。 3、项目创建项目创建有两种方式,第一种是通过HBuilderx工具,另一种是使用vue-cli脚手架 第一种在点击工具栏里的文件 -> 新建 -> 项目(快捷键Ctrl+N):
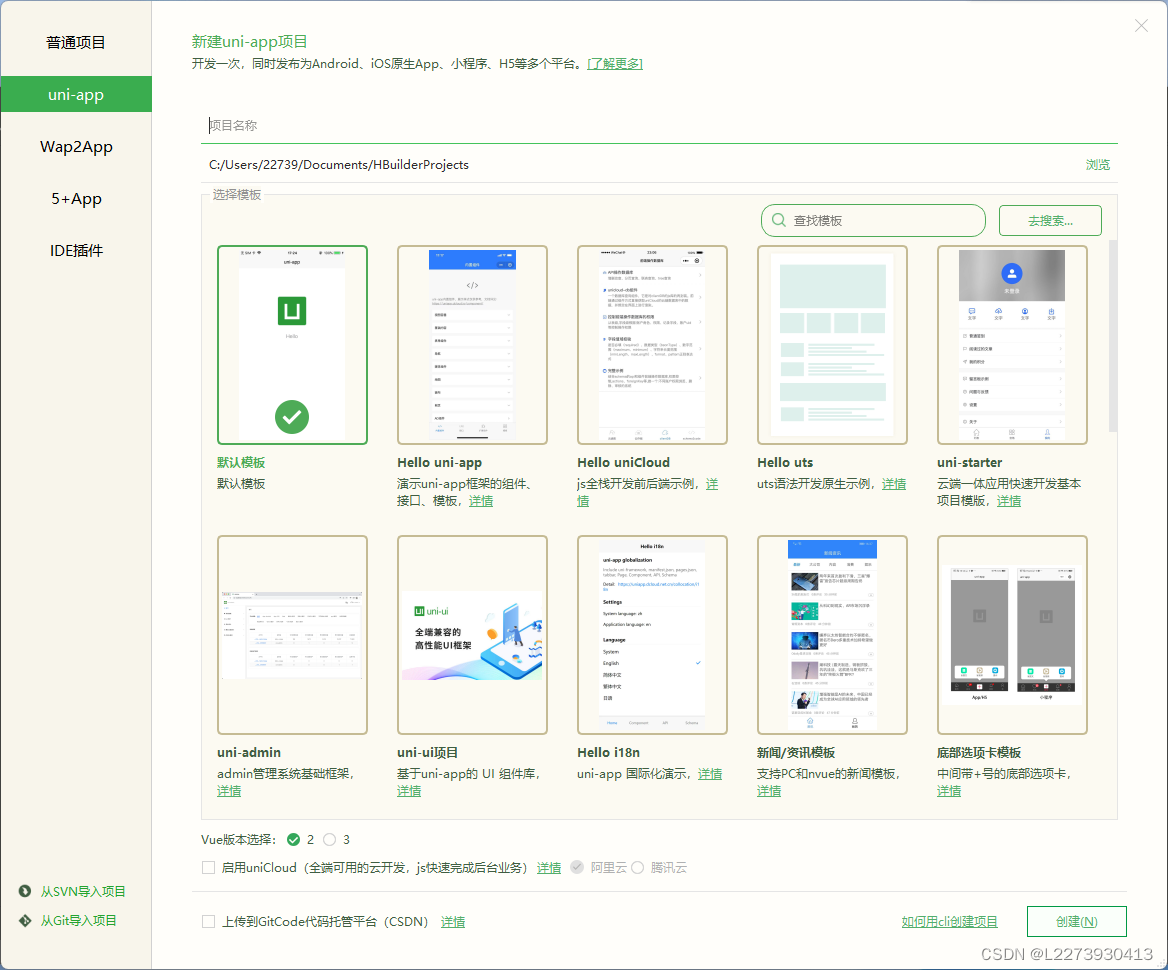
选择uni-app类型,输入工程名,选择模板,点击创建,即可成功创建。 uni-app自带的模板有 默认的空项目模板、Hello uni-app 官方组件和API示例,还有一个重要模板是 uni ui项目模板,日常开发推荐使用该模板,已内置大量常用组件。 全局安装 vue-cli 同时按键盘Win+R键,出现
输入cmd打开Widow命令提示符
输入 npm install -g @vue/cli 项目创建完成后,首先进入项目目录下执行 npm run serve 此时编译的是h5端项目,若需要编译其他终端,停止此服务, 执行 npm run dev 运行即可 npm run dev:%PLATFORM% PLATFORM平台的意思,如小程序端 npm run dev:mp-weixin 发行项目 npm run build:%PLATFORM% 例如发行打包h5端 npm run build:h5 平台对照码 值平台app-plusapp平台生成打包资源(支持npm run build:app-plus,可用于持续继承,不支持run, 运行调试仍需在HbuilderX中操作)h5H5mp-alipay支付宝小程序mp-baidu百度小程序mp-weixin微信小程序mp-toutiao字节跳动小程序mp-qqqq小程序mp-360360小程序quickapp-webview快应用(快应用联盟)quickapp-webview-huawei快应用华为 3.项目配置pages.jsonpages.json 文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等。 它类似微信小程序中app.json的页面管理部分。注意定位权限申请等原属于app.json的内容,在uni-app中是在manifest中配置。
属性类型必填描述平台兼容globalStyleObject否设置默认页面的窗口表现pagesObject Array是设置页面路径及窗口表现easycomObject否组件自动引入规则2.5.5+tabBarObject否设置底部 tab 的表现conditionObject否启动模式配置subPackagesObject Array否分包加载配置preloadRuleObject否分包预下载规则微信小程序workersString否Worker 代码放置的目录微信小程序leftWindowObject否大屏左侧窗口H5topWindowObject否大屏顶部窗口H5rightWindowObject否大屏右侧窗口H5uniIdRouterObject否自动跳转相关配置,新增于HBuilderX 3.5.0entryPagePathString否默认启动首页,新增于HBuilderX 3.7.0微信小程序、支付宝小程序 |
【本文地址】
今日新闻 |
推荐新闻 |