echarts实现镇区地图效果 |
您所在的位置:网站首页 › 重庆区级地图 › echarts实现镇区地图效果 |
echarts实现镇区地图效果
|
内容简介
echarts官方只提供全国地图,但是实际项目过程中,经常需要精确到镇区;本文通过实例介绍两种实现镇区地图效果的方法。
第一种的实现过程: 1. 打开网址“http://datav.aliyun.com/tools/atlas”,显示如下图的效果; 2. 左上角输入要生成的区域名字,比如“揭阳市”,输入“揭阳市”后,输入框下面会出现揭阳市的信息,点击后下面的信息和地图会更新为揭阳市的内容; 3. 根据项目实际情况,下载相对应类型的文件,该实例选择“geojson”,包含子区域。
第二种的实现过程: 1. 使用工具“BIGEMAP”生成每个区域的kml文件,选择行政区域后点击红色框的箭头就可以保存该区域的kml文件; 延伸:如果需要实现镇区以下,可以选择到第四个下拉框。
2. 打开网址“http://geojson.io”,点击“open-file”选择生成的kml文件,地图显示对应的区域,右边json自动生成数据;
3. 重复步骤1-2,把其它区域全部导入,最终效果如下;
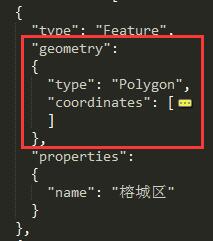
4. 图中“json”就是我们需要的数据,另存为json文件到本地。 注意: 引用后经常会出现错误“echarts.min.js:45 Uncaught Error: Invalid geoJson format”,这个错误是部分区域的格式不对;下图为正确的格式,且错误的格式一般都是红色框的位置;
比如第二种方法生成的json,就报了上面的问题,只需要修改下图地方就可以解决(错误的格式是数组,删掉前面,只保存最后一个值);
实现代码如下,主要分析几个重点: 1. series下的data的属性“name”要跟json的“name”对应; 2. 有时候区域名称未显示在该区域的最中间,可以修改json里面的字段“cp”,如果没有该字段可自己添加。 Tips:“jy.json”即为上面两种方法生成的数据。 var dom = document.getElementById("container"); var myChart = echarts.init(dom); var app = {}; var option; myChart.showLoading(); $.get('jy.json', function(geoJson) { myChart.hideLoading(); echarts.registerMap('jy', geoJson); myChart.setOption(option = { title: { text: '全市办件量分布图' }, tooltip: { trigger: 'item', formatter: '{b}{c} (件)' }, toolbox: { show: true, orient: 'vertical', left: 'right', top: 'center', feature: { dataView: { readOnly: false }, restore: {}, saveAsImage: {} } }, visualMap: { min: 800, max: 50000, showLabel: !0, left: 26, bottom: 40, text: ['高', '低'], pieces: [{ gt: 2000, label: "> 2000", color: "#7f1100" }, { gte: 1500, lte: 2000, label: "1500 - 2000", color: "#ff5428" }, { gte: 1000, lt: 1500, label: "1000 - 1500", color: "#ff8c71" }, { value: 0, color: "#ffffff" }] }, series: [{ name: '全市办件量分布图', type: 'map', mapType: 'jy', // 自定义扩展图表类型 label: { show: true, color: '#fff' }, data: [ { name: '榕城区', value: 2000 }, { name: '揭东区', value: 2500 }, { name: '揭西县', value: 1200 }, { name: '惠来县', value: 1600 }, { name: '普宁市', value: 1300 } ] }] }); }); if (option && typeof option === 'object') { myChart.setOption(option); } 注意事项可使用网站“http://api.map.baidu.com/lbsapi/getpoint/index.html”进行坐标拾取。
|
【本文地址】
今日新闻 |
推荐新闻 |