element table下边线消失,以及左右边框不对齐 |
您所在的位置:网站首页 › 醒图的边框没了 › element table下边线消失,以及左右边框不对齐 |
element table下边线消失,以及左右边框不对齐
|
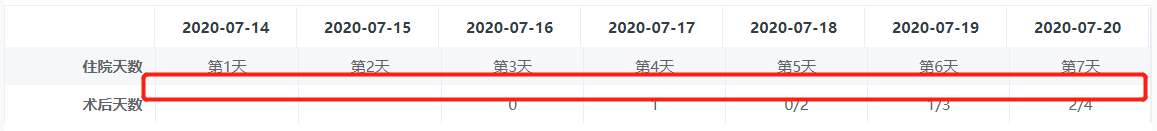
今天用element做表格的时候,碰见两个样式问题。问题如下图: 如果项目样式是局部样式scoped的话,加个 /deep/ 穿透就好啦,如下 // 表头的下边线添加 /deep/ .el-table th.is-leaf, .el-table td { border-bottom: 1px solid #EBEEF5; } // 表内容的下边线添加 /deep/ .el-table td, .el-table th.is-leaf { border-bottom: 1px solid #EBEEF5; }问题二: .el-table th.gutter { display: table-cell !important; }解决,效果图: |
【本文地址】
今日新闻 |
推荐新闻 |

 问题: 1、表格的下边线莫名其妙的消失了,之前也有做过,并未出现类似情况。 2、表格左右边框不对齐 解决: 问题一:
问题: 1、表格的下边线莫名其妙的消失了,之前也有做过,并未出现类似情况。 2、表格左右边框不对齐 解决: 问题一: 以上,就是今天的问题及解决,加油!
以上,就是今天的问题及解决,加油!