CSS如何更改li标签样式?附源码! |
您所在的位置:网站首页 › 酒吞童子×茨木童子cp › CSS如何更改li标签样式?附源码! |
CSS如何更改li标签样式?附源码!
|
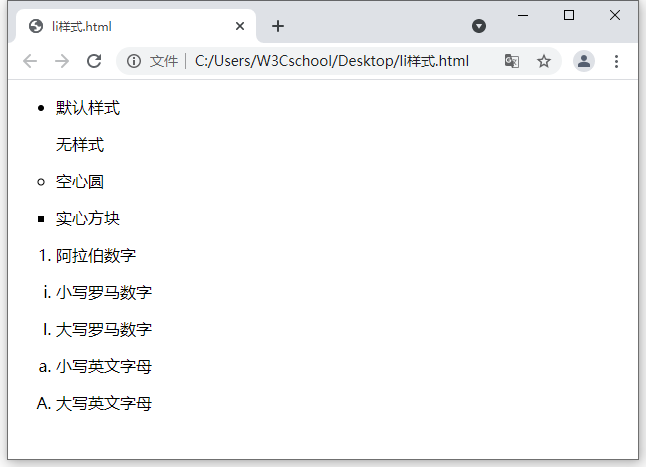
标签在 web 开发中经常被用到,常用于新闻列表或文章列表的开发。默认的 li 标签是一个实心圆,那么如果我们想更改其样式该怎么做呢?那么这篇文章 w3cschool 小编教你 CSS 如何更改 li 标签样式。 CSS 如何更改 li 标签样式?使用 CSS 更改 li 标签样式,需要用到的 CSS 属性是:list-style-type,随后我们将这个属性作用于ul标签中(重点)。 比如我们想去掉样式,属性代码为:list-style-type:none。除去掉样式外,还能将实心圆改为空心圆、实心方块、阿拉伯数字、罗马数字、英文字母等形式。 具体样式实现如下图所示:
以上样式的具体实现代码如下: li标签样式 - 编程狮(w3cschool.cn) 默认样式 无样式 空心圆 实心方块 阿拉伯数字 小写罗马数字 大写罗马数字 小写英文字母 大写英文字母我们只需要记住各个样式对应的属性值,然后填入即可。 以上就是文章“CSS 如何更改 li 标签样式?附源码!”的全部内容。想要了解 |
【本文地址】