[宝塔面板] v7.8.0 面板主题美化包 |
您所在的位置:网站首页 › 通知面板美化怎么弄 › [宝塔面板] v7.8.0 面板主题美化包 |
[宝塔面板] v7.8.0 面板主题美化包
|
[宝塔面板] v7.8.0 面板主题美化包
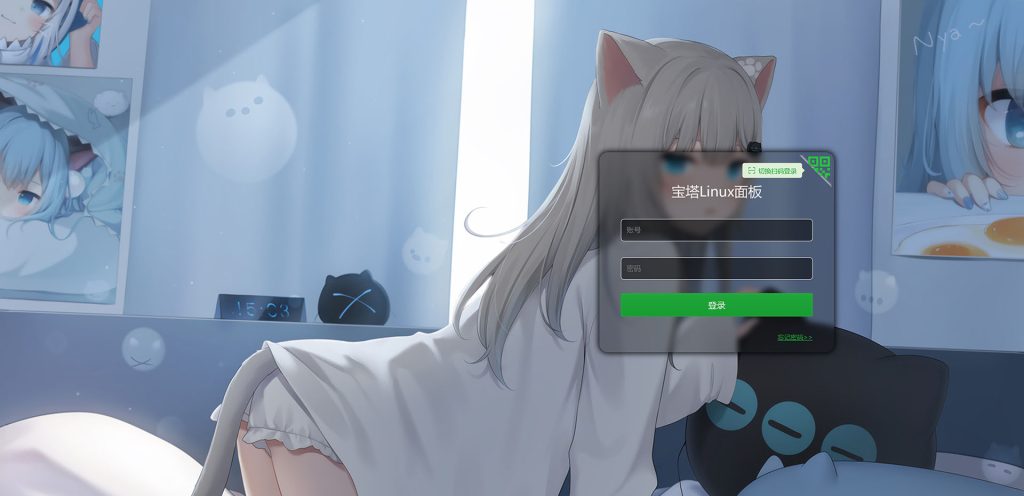
发布于 2022-01-12 2746 次阅读 由于宝塔面板已推出 v7.9.0 版本,v7.8.0 美化包不再维护,点击这里前往 v7.9.0 美化包。 你可以前往我的 Gitee 仓库 或 GitHub 仓库 下载体验本美化包。前段时间受博客大佬 @维安雨轩 的文章 宝塔Linux面板主题 | Ukenn Blog 的启发,根据主题包的第一手魔改作者 @Lazy 的版本自己出了一版二改主题包。但是不巧的是,上一版基于宝塔面板 7.7.0 的主题包刚推出,宝塔就更新到 7.8.0 了 (当时甚至一度因此怀疑人生)。于是乎,我又双叒叕搞了一个通宵,整出了这版基于宝塔面板 7.8.0 的主题美化包。 本美化包是基于宝塔 Linux 面板 7.8.0 免费版制作的面板美化主题。通过覆盖原有静态模板文件,实现对宝塔面板前端的美化。 请注意,本美化包基于宝塔 Linux 面板 7.8.0 免费版制作,对其它版本的支持能力未知。 效果展示 登录页面展示 登录页面展示
 面板主页展示 面板主页展示
 文件面板展示
安装教程
在一切开始之前,请先妥当备份你服务器中的 /www/server/panel/BTPanel 目录。访问我的 Gitee 仓库 或 GitHub 仓库 下载本项目,并解压提取其中的 BTPanel 文件夹。将提取出的 BTPanel 文件夹上传至服务器 /www/server/panel 目录 (即覆盖 /www/server/panel/BTPanel 文件夹中的同名文件)在服务器终端执行 bt 9 命令清除宝塔面板缓存。清除浏览器本地缓存,重新登录宝塔面板即可。
自定义项 文件面板展示
安装教程
在一切开始之前,请先妥当备份你服务器中的 /www/server/panel/BTPanel 目录。访问我的 Gitee 仓库 或 GitHub 仓库 下载本项目,并解压提取其中的 BTPanel 文件夹。将提取出的 BTPanel 文件夹上传至服务器 /www/server/panel 目录 (即覆盖 /www/server/panel/BTPanel 文件夹中的同名文件)在服务器终端执行 bt 9 命令清除宝塔面板缓存。清除浏览器本地缓存,重新登录宝塔面板即可。
自定义项
你可以通过以下方式,十分轻松地自定义你的主题包效果。 修改宝塔面板背景图片打开 /www/server/panel/BTPanel/static/css/site.css,在大约第 12 行 background-image 属性中修改背景图片链接。当然,你也可以在这里选择使用随机图api、背景色代码等,只需填入对应的代码。另外,我也为你准备了一些来自互联网检索的图片备用,详见对应代码下方注释。 修改宝塔面板卡片效果打开 /www/server/panel/BTPanel/static/css/site.css,在大约第 27~30 行修改对应的属性参数,具体参数含义详见代码注释。另外,我也为你准备了一些推荐的配置值,详见对应代码下方注释。 修改文件资源管理器卡片效果打开 /www/server/panel/BTPanel/static/css/files_style.min.css,在大约第 11~13 行修改对应的属性参数,具体参数含义详见代码注释。另外,我也为你准备了一些推荐的配置值,详见对应代码下方注释。 修改登录页背景图片打开 /www/server/panel/BTPanel/static/css/login.css,在大约第 14 行 background 属性中修改背景图片链接。当然,你也可以在这里选择使用随机图api、背景色代码等,只需填入对应的代码。另外,我也为你准备了一些来自互联网检索的图片备用,详见对应代码下方注释。 故障处理 恢复原版面板如果安装本主题导致你的宝塔面板出现故障,你可以使用以下方法之一修复到官方版本的主题。 在面板首页,点击右上角“修复”按钮,之后清除浏览器本地缓存,重新登录宝塔面板。在服务器终端执行 bt 16 命令,之后清除浏览器本地缓存,重新登录宝塔面板。使用你安装本主题时备份的 /www/server/panel/BTPanel 目录直接覆盖,之后清除浏览器本地缓存,重新登录宝塔面板。 关于 JsdelivrCDN本主题包中的背景图片使用了 JsdelivrCDN 从外部加载。你不必过于担心 JsdelivrCDN 在国内的连接稳定性问题,因为一般浏览器均会存在本地缓存,在大多数浏览器的默认设置下,这些背景图片通常每30日才会从 JsdelivrCDN 加载一次。如果你仍需要更快的加载速度,你可以: 按照上文中的教程将背景替换为自备的图片链接访问 https://cdn.jsdelivr.net/gh/VincentSHI1230/BTPanel-beautification@master/background/ 并下载其中的图片,转存到你自备的位置,按照上文中的教程替换背景图片链接。 更新内容相较于 Lazy 修改版,本版本新增以下特性: 并入宝塔面板新增内容,并对卡片效果和背景图片进一步调整。优化代码结构,在提高加载速度的同时方便用户进一步自定义。优化部分图标,提高图片对比度,修复png图标透明度问题。修复部分元素配色不清晰、输入框背景色异常等问题,修复前版本美化包bug。修复文件管理器右键菜单在部分内核浏览器上显示错位的问题。全新的登录页面美化。相较于 上一版美化包,本版本新增以下特性: 并入宝塔面板 7.8.0 新增内容。 壁纸获取你可以前往 https://cdn.jsdelivr.net/gh/VincentSHI1230/BTPanel-beautification@master/background/ 挑选本美化包附带的默认壁纸图片。这些壁纸均经过良好的挑选、裁剪和压缩,确保其适合搭配本美化包使用。 你可以前往 https://cdn.jsdelivr.net/gh/VincentSHI1230/BTPanel-beautification@master/background/4K/ 获取本美化包默认背景图片的 4K 超清版本。 所有背景图片均来自互联网检索。 历史版本 [宝塔面板] v7.7.0 面板主题美化包 – 文朔的快乐小站 (vincent1230.top) 特别鸣谢本主题修改自 [宝塔主题] 洛天依(秋),在此特别鸣谢原版作者 Lazy。 同时感谢 维安雨轩 的文章 宝塔Linux面板主题 给予的创作灵感。 如果你喜欢本主题,请一定给个 Star,至为感谢 
|
【本文地址】
今日新闻 |
推荐新闻 |