如何在页面中使用透明图片和透明背景图片(附demo下载) |
您所在的位置:网站首页 › 透明背景下载 › 如何在页面中使用透明图片和透明背景图片(附demo下载) |
如何在页面中使用透明图片和透明背景图片(附demo下载)
|
本文将讲解和讨论:如何在页面中使用透明图片效果的几种方法和实现,以及他们的优缺点。 从一个广告位讲起 透明图片
透明图片
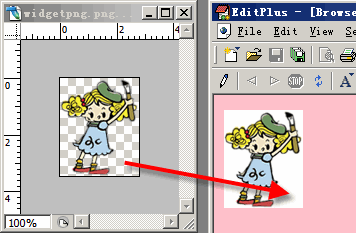
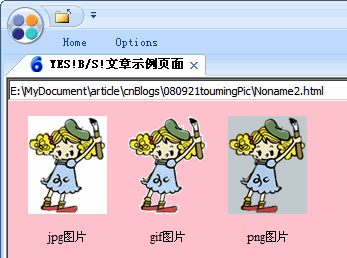
虽然有种很对不起大家的感觉,但是依然在博客的导航栏顶端放置了一个广告位。为了不使那些讨厌的广告破坏了整体的博客风格,我使用了一个巧妙的广告位外壳——一个小女孩在一块画布上画画的样子。这样无论广告位中的广告多么令人恶心和讨厌,也都在浏览者可承受的范围之内。因为一块画布上,那个小女孩应该想画什么都可以吧。 为了达到效果,我需要一个背景透明的小女孩站浮在广告之上,这样看上去广告外壳便能更好的与广告融合在一起。于是这里牵扯到了一个问题:如何在网页上使用透明图片? jpg——靠边站让我们先来说说在网页上经常使用的图片格式——gif、jpg(jpeg)、png,当然用flash也能达到展现图片的效果。至于什么其他的bmp等等,估计没有几个人会用在网页上,所以不在本文的讨论范围之内。 事实证明:gif、png和flash文件在网页上都可以表现出透明效果。而jpg却是无论如何都无法在网页中表现出透明效果(至少我不会,呵呵~)。所以,在本文中,我们只能对jpg图片文件说:“对不起,请您老人家靠边站!”  jpg无法在在网页中表现出透明效果
jpg无法在在网页中表现出透明效果
注:其实背景透明的图片,在保持为jpg文件的时候就已经有了背景颜色,而不是在浏览器对jpg文件渲染的时候出现了什么问题。所以,在网页上使用背景透明的jpg基本上是不太可能了。 所以,要想使用背景透明的图片,只能寄希望在gif和png,以及flash上面了。 gif——宝刀有刺在IE6一家独大、flash还没有大行其道的年代里,要想使用背景透明的图片效果,gif几乎是唯一的选择。即便是现在,使用gif达到透明效果,如果在要求不是很高的前提下,依然是个不错的选择。原因很简单——简单、方便。 但是,gif透明背景图片也有个致命的缺点——图片边框有白色的(谢谢10楼zjfeiye的补充)“毛刺”。所以如果你的图片所在的网页区域,网页背景颜色不是白色的话,那就会非常“惨不忍睹”。  gif背景透明的图片虽然能达到透明效果,但是效果不理想
png——新生力量
gif背景透明的图片虽然能达到透明效果,但是效果不理想
png——新生力量
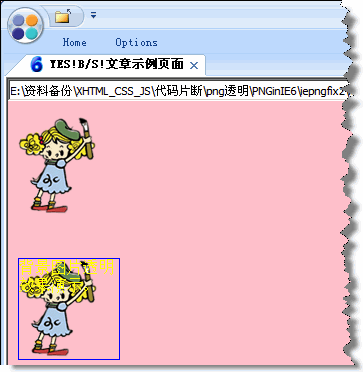
作为新生力量的png图片格式,背景透明这样的小把戏,自然不再话下。所以在IE7以上的IE浏览器中,以及FireFox、Opera、Safari浏览器都能出色的完成任务,谷歌浏览器中,自然也是没有任何问题。可问题就在IE6浏览器中,在IE6这群遗老遗少中,完全不买png的帐,无论你是怎么的好,怎么的强,在我IE6里,就是不行。所以——png背景透明的图片,在IE6会失去透明背景,而已非常丑陋的一陀灰色代替。  对于PNG透明背景图片,IE6浏览器完全不买账
flash——难说爱你
对于PNG透明背景图片,IE6浏览器完全不买账
flash——难说爱你
对于用flash来实现图片背景透明效果,虽然浏览器的兼容性上没有什么问题。但是flash的缺点也是一大把——先不说需要装插件,就算是维护和修改成本也的让人衡量一下。当然,如果你们手头有flash的大量资源,这也自当别论。所以这里flash不做重点讨论。只给一段代码,作用是设置flash透明背景—— 先小结一下一种能达到图片背景透明的图片格式我们大致讲解了一下。现在我们来小结一下—— 如果你要使用背景透明图片的地方,正巧是网页中的地方背景颜色是白色的,或者你不介意那些小小的“毛刺”的话,纳闷完全可以使用gif背景透明图片。 如果,你能保证你的用户,根本不会使用那些老掉牙的IE6一下版本的浏览器的话,那么你完全可以选用png背景透明图片。 如果,你能保证你的用户,浏览器都安装了flash显示插件,并且手头有大量的会flash的人力资源来制作和维护flash图片的话,那么你可以使用flash背景透明图片。 如果,恰巧上面的三种情况,都不适合你的话,那么恐怕你需要继续向下阅读了。 中级解决方案想想一下:如果我们在IE6中使用gif,而在IE7或者其他浏览器中使用png。那么,就可以达到在任何浏览器下都是透明,而在IE6中“稍有毛刺”这样的较为理想的效果。 这时我们想到了css hack。在要显示图片的地方,我们不使用img标签,而使用div,然后对div设置背景图片,然后大小设置和图片一样大小。这样,我们就可以使用css hack了。方法也很简单—— DOCTYPE html public "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> YES!B/S!文章示例页面 #testDiv{ width:100px; height:100px; background:transparent url('png.png') no-repeat; _background:transparent url('gif.gif') no-repeat; /*** IE6 css hack ***/ }当然,这个方法也有缺点——需要维护gif和png两个版本的图片。 至于css hack的相关知识,有兴趣的朋友可以看这篇文章——《实例讲解符合中国特色的和网络现状的实用CSS Hack(附源码)》和《CSS hack浏览器兼容一览表》 终极解决方案如果你洁癖到连IE6中的那些“毛刺”也无法忍受的话。那我们只能拿出终极解决方案了——其实,我们可以通过一些技巧,让IE6也能支持背景透明的PNG图片。这样,png背景透明的唯一缺点——不支持IE6也便克服了。 还记得我博客中的《实例讲解css中的行为:expression和behavior(附DEMO下载)》这篇文章吗?当时被某高人大骂骗子和忽悠的一篇文章。其实之所以写那篇文章,也是为现在的这里埋下伏笔而已。因为,这个是 IE6支持PNG背景透明的技巧正是使用了那篇文章介绍的一些技术——behavior。下面是一些核心代码,如果你发现看不懂,也完全没有关系。因为,我们只要会使用即可—— // IE5.5+ PNG Alpha Fix v2.0 Alpha 2 // (c) 2004-2008 Angus Turnbull http://www.twinhelix.com // This is licensed under the GNU LGPL, version 2.1 or later. // For details, see: http://creativecommons.org/licenses/LGPL/2.1/ if (!window.IEPNGFix) { window.IEPNGFix = {}; } // This must be a path to a blank image, relative to the HTML document(s). // In production use I suggest '/images/blank.gif' or similar. That's all! IEPNGFix.blankImg = 'blank.gif'; if (!IEPNGFix.data) { IEPNGFix.data = {}; } IEPNGFix.fix = function(elm, src, t) { // Applies an image 'src' to an element 'elm' using the DirectX filter. // If 'src' is null, filter is disabled. // Disables the 'hook' to prevent infinite recursion on setting BG/src. // 't' = type, where background tile = 0, background = 1, IMG SRC = 2. var h = this.hook.enabled; this.hook.enabled = 0; var f = 'DXImageTransform.Microsoft.AlphaImageLoader'; src = (src || '').replace(/\(/g, '%28').replace(/\)/g, '%29'); if ( src && !(/IMG|INPUT/.test(elm.nodeName) && (t != 2)) && elm.currentStyle.width == 'auto' && elm.currentStyle.height == 'auto' ) { elm.style.width = elm.offsetWidth + 'px'; elm.style.height = elm.clientHeight + 'px'; if (elm.currentStyle.display == 'inline') { elm.style.display = 'inline-block'; } } if (t == 1) { elm.style.backgroundImage = 'url("' + this.blankImg + '")'; } if (t == 2) { elm.src = this.blankImg; } if (elm.filters[f]) { elm.filters[f].enabled = src ? true : false; if (src) { elm.filters[f].src = src; } } else if (src) { elm.style.filter = 'progid:' + f + '(src="' + src + '",sizingMethod="crop")'; } this.hook.enabled = h; }; IEPNGFix.process = function(elm, init) { // Checks the onpropertychange event (on first 'init' run, a fake event) // and calls the filter-applying-functions. if ( !/MSIE (5\.5|6)/.test(navigator.userAgent) || typeof elm.filters == 'unknown' ) { return; } if (!this.data[elm.uniqueID]) { this.data[elm.uniqueID] = { className: '' }; } var data = this.data[elm.uniqueID], evt = init ? { propertyName: 'src,backgroundImage' } : event, isSrc = /src/.test(evt.propertyName), isBg = /backgroundImage/.test(evt.propertyName), isPos = /background(Pos|Rep)/.test(evt.propertyName), isClass = !init && ((elm.className != data.className) && (elm.className || data.className)); if (!(isSrc || isBg || isPos || isClass)) { return; } data.className = elm.className; var blank = this.blankImg.match(/([^\/]+)$/)[1], eS = elm.style, eCS = elm.currentStyle; // Required for Whatever:hover - erase set BG if className changes. if ( isClass && (eS.backgroundImage.indexOf('url(') == -1 || eS.backgroundImage.indexOf(blank) > -1) ) { return setTimeout(function() { eS.backgroundImage = ''; }, 0); } // Foregrounds. if (isSrc && elm.src && { IMG: 1, INPUT: 1 }[elm.nodeName]) { if ((/\.png/i).test(elm.src)) { this.fix(elm, elm.src, 2); } else if (elm.src.indexOf(blank) == -1) { this.fix(elm, ''); } } // Backgrounds. var bgSrc = eCS.backgroundImage || eS.backgroundImage; if ((bgSrc + elm.src).indexOf(blank) == -1) { var bgPNG = bgSrc.match(/url[("']+(.*\.png[^\)"']*)[\)"']/i); if (bgPNG) { if (this.tileBG && !{ IMG: 1, INPUT: 1 }[elm.nodeName]) { this.tileBG(elm, bgPNG[1]); this.fix(elm, '', 1); } else { if (data.tiles && data.tiles.src) { this.tileBG(elm, ''); } this.fix(elm, bgPNG[1], 1); this.childFix(elm); } } else { if (data.tiles && data.tiles.src) { this.tileBG(elm, ''); } this.fix(elm, ''); } } else if ((isPos || isClass) && data.tiles && data.tiles.src) { this.tileBG(elm, data.tiles.src); } if (init) { this.hook.enabled = 1; elm.attachEvent('onpropertychange', this.hook); } }; IEPNGFix.childFix = function(elm) { // "hasLayout" fix for unclickable children inside PNG backgrounds. var tags = [ 'a', 'input', 'select', 'textarea', 'button', 'iframe', 'object' ], t = tags.length, tFix = []; while (t--) { var pFix = elm.all.tags(tags[t]), e = pFix.length; while (e--) { tFix.push(pFix[e]); } } t = tFix.length; if (t && (/relative|absolute/i).test(elm.currentStyle.position)) { alert('IEPNGFix: Unclickable children of element:' + '\n\n'); } while (t--) { if (!(/relative|absolute/i).test(tFix[t].currentStyle.position)) { tFix[t].style.position = 'relative'; } } }; IEPNGFix.hook = function() { if (IEPNGFix.hook.enabled) { IEPNGFix.process(element, 0); } }; 如何使用如果代码看不懂,没有关系,我们下面来告诉你如何使用(其实代码也不难看懂,只是判断一些情况,然后使用透明滤镜而已)。我们强烈建议你下载这个打包好的demo,这样只需要看看demo即可明白。使用办法可以简化为以下三步—— 第一步:拷贝“iepngfix.htc”和“blank.gif”文件到你的项目中 第二步:通过适当的选择器,让需要在IE6透明的图片或者需要背景图片透明的容器使用上“behavior: url("iepngfix.htc");” 第三步:如果你需要容器的背景图片有透明效果,你还需要在页面中引入iepngfix_tilebg.js脚本(当然,如果你不要使用容器的透明背景图片效果,也可以不引入此js文件) 在IE6中png图片和背景图片也能透明了
在IE6中png图片和背景图片也能透明了
当然,整个解决方案也有其缺点——需要多引用1-2个文件(iepngfix.htc和iepngfix_tilebg.js文件)。所以,最终使用何种方案还需要根据自己的要求而定。 相关资源列表 实例讲解css中的行为:expression和behavior(附DEMO下载) IE6PNG透明效果解决方案 IE6PNG透明效果解决方案Demo 《实例讲解符合中国特色的和网络现状的实用CSS Hack(附源码)》 《CSS hack浏览器兼容一览表》 打包好的demo |
【本文地址】
今日新闻 |
推荐新闻 |