Vue自定义组件:颜色选择器及其实现原理 |
您所在的位置:网站首页 › 选色原理 › Vue自定义组件:颜色选择器及其实现原理 |
Vue自定义组件:颜色选择器及其实现原理
|
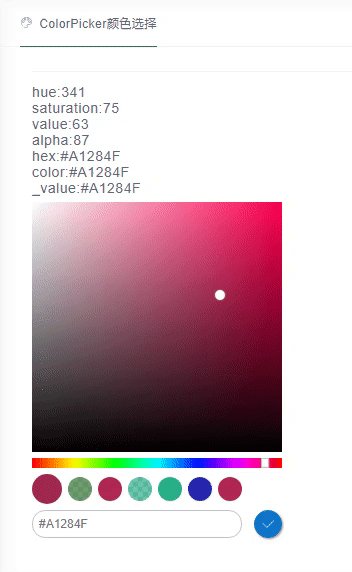
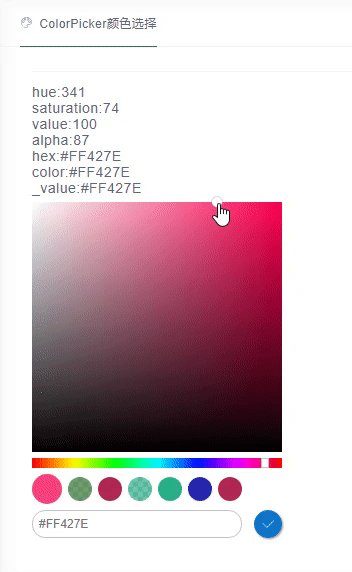
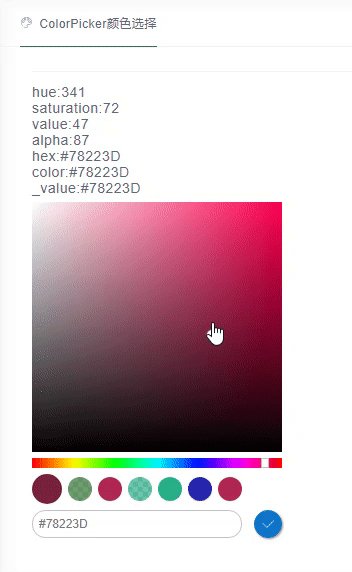
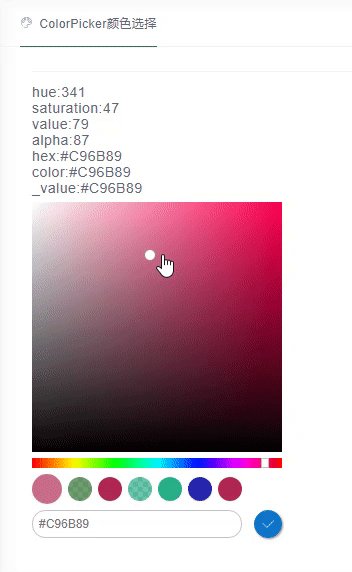
首先介绍一个核心概念:HSV颜色模型 1) 先上图: 相关组件罗列(按照实现的顺序): 1)pl-color-hue-slider(色调滑条选择组件,图中七彩横条滑动的组件); 2)pl-color-sv-picker(饱和度以及亮度选择组件,图中正方形元素); 3)pl-color-alpha-slider(透明度选择组件,本文最开始的图中第一张图色调滑条选择组件下面的有透明格子的组件); 4)pl-color(显示颜色的小圆圈组件); 5)pl-color-history(显示历史选择颜色的组件,点击可以得到选择的历史颜色); 6)pl-color-picker-panel(整个颜色选择面板组件); pl-color-hue-slider没啥技术含量,就是背景色是: background: linear-gradient(90deg, red 0, #ff0 17%, #0f0 33%, #0ff 50%, #00f 67%, #f0f 83%, red);然后有个div可以拖拽左右移动,这个左右移动是通过left属性控制的,通过left值与整个滑条可滑动宽度(滑条宽度减去滑块宽度)之间的比例([0,100])得出[0,360]的度数; pl-color-sv-picker要比pl-color-hue-slider要稍微复杂一点点,就是横轴left值是饱和度,纵轴top值是100-亮度,然后这个白色、黑色以及对应色调颜色的渐变颜色面板的原理是有三个div,第一个div背景色是色调色,第二个div是白色渐变色background: linear-gradient(to right, white, #ffffff00),从左至右,第三个div是黑色渐变色background: linear-gradient(to top, black, #ffffff00),从下至上,最后三个div覆盖在一起就可以得到这个黑白彩渐变的面板; pl-color-alpha-slider透明度组件原理与pl-color-hue-slider原理基本一致; 剩下的pl-color-history以及pl-color-picker-panel的实现过程与颜色选择器的核心原理没啥关系,这里就不提了; |
【本文地址】
 可以观察到,当saturation越小时,越趋近于白色(饱和度低),当value越小时(亮度低),越趋近于黑色,当saturation以及value都为100时,就是当前色调的颜色;
可以观察到,当saturation越小时,越趋近于白色(饱和度低),当value越小时(亮度低),越趋近于黑色,当saturation以及value都为100时,就是当前色调的颜色;