return的用法是什么?若用在for循环中,还会执行下一次循环吗? |
您所在的位置:网站首页 › 返回函数值0是什么意思 › return的用法是什么?若用在for循环中,还会执行下一次循环吗? |
return的用法是什么?若用在for循环中,还会执行下一次循环吗?
|
这里是修真院前端小课堂,本篇分析的主题是
【return的用法是什么?若在for循环中,还会执行下一次循环吗?】
 return的用法是什么,若在for循环中,还会执行下一次循环吗?
return的用法是什么,若在for循环中,还会执行下一次循环吗?
一、背景介绍 什么是return? return 语句的作用是从当前函数退出,并从那个函数返回一个值。
用 return 语句来终止一个函数的执行,并返回 expression 的值。如果 expression 被省略, 或在函数内没有 return 语句被执行,则把值 undefined 赋给调用当前函数的表达式。 二、知识剖析 return作为返回关键字,它有以下两种返回方式。 1、返回函数结果语法为:return+表达式
语句结束函数执行,返回调用函数,而且把表达式的值作为函数的结果。 return 表示从被调函数返回到主调函数继续执行,返回时可附带一个返回值, 由return后面的参数指定。return通常是必要的,因为函数调用的时候计算结果通常是通过返回值带出的。 2、返回函数控制语法为:return; 通常情况下return后面跟有表达式,但是并不是绝对的。此情况就是单纯的将控制权转交给主调函数继续执行。 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为。 例如,默认情况下点击一个a元素,页面会跳转到该元素href属性指定的页,但我们可以用return flase来阻止它的跳转。 在js中,我们常用return false来阻止提交表单或者继续执行下面的代码。 例如下面的例子:
即使a函数返回return false 阻止提交了,但是不影响 b()以及 c()函数的执行。在Test()函数里调用a()函数,那么 return false 对于Test()函数来说,只是相当于返回值,而不能阻止Test()函数执行。 三、常见问题 若return用在for循环中,还会执行下一次循环吗? 四、解决方案 代码示例:
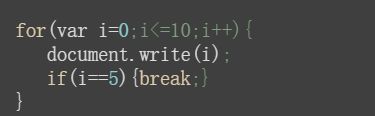
我们可以看到,for循环只返回return所返回的值,并不会执行下一次循环。 五、编码实战 六、扩展思考 除了return之外,还有哪些语句可以跳出循环? 1、break
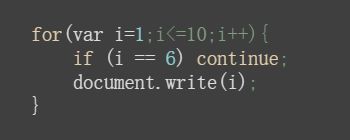
上面这个break实例,输出的结果为:12345,当i的值等于5的时候直接通过break跳出了循环,不再继续往下运行。 2、continue
上面这个continue实例,输出的结果为:1234578910,当i的值等于6的时候直接跳过,继续执行循环。 七、更多讨论 讨论点1:同样是跳出循环,return和break有什么区别? 讨论点2:同样是中断执行,return和return false有什么区别? 讨论点3:在什么应用场景下我们会用到break或continue? 八、参考文献 参考1:JavaScript中的return语句简单介绍 参考2:javascript中break,continue和return语句用法小结 参考2: js中return的用法
“我们相信人人都可以成为一个工程师,现在开始,找个师兄,带你入门,学习的路上不再迷茫。 技能树.IT修真院 今天的分享就到这里啦,欢迎大家点赞、转发、留言、拍砖~ |
【本文地址】
今日新闻 |
推荐新闻 |