Vue项目运行中eslint问题,以及出现问题的解决方法 |
您所在的位置:网站首页 › 运行vue项目报错 › Vue项目运行中eslint问题,以及出现问题的解决方法 |
Vue项目运行中eslint问题,以及出现问题的解决方法
|
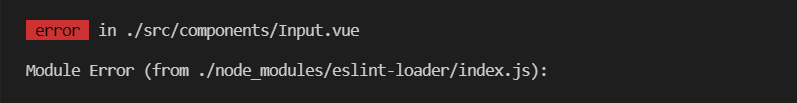
项目初次运行时,可以正常运行,但是更改东西时会报eslint错误,这是因为他规范的问题。以下是解决eslint问题的三种方法。
第二种: 1.在项目中安装npm install eslint --save-dev 2. 进入node_modules目录的bin目录下 cd ./node_modules/.bin/ 3. 进入目录后执行eslint --init 然后会出现两种情况: ①.报错: eslint : 无法加载文件 C:\Users\TSY.DESKTOP-LVQ81OT\AppData\Roaming\npm\eslin 解决方法: 第三种: 如果以上都不行,就直接关掉eslint或者修改语法检测 ①. 直接注释package.json文件中的eslint的配置 |
【本文地址】
今日新闻 |
推荐新闻 |

 尝试了以下几种解决方法 第一种:降版本(开始以为版本太高,然后降低版本,发现副作用很大,基本上没啥用)
尝试了以下几种解决方法 第一种:降版本(开始以为版本太高,然后降低版本,发现副作用很大,基本上没啥用) 输入:set-ExecutionPolicy RemoteSigned回车选择y
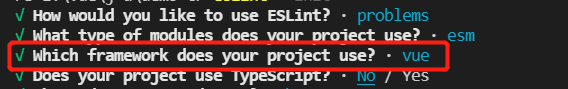
输入:set-ExecutionPolicy RemoteSigned回车选择y  然后报错的问题就解决了。 ②.输入eslint --init可以正常运行,但需要设置配置项,这里一定要选择vue.js
然后报错的问题就解决了。 ②.输入eslint --init可以正常运行,但需要设置配置项,这里一定要选择vue.js  4.将node_modules下bin目录里的.eslintrc.js文件拷贝到项目根目录下(一定记得拷贝), 5.执行项目
4.将node_modules下bin目录里的.eslintrc.js文件拷贝到项目根目录下(一定记得拷贝), 5.执行项目 

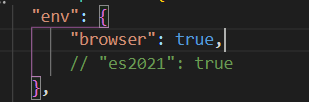
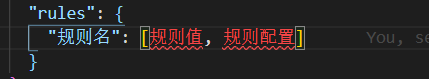
 ②.修改eslint的语法检测
②.修改eslint的语法检测  以上就是我整理的关于在项目中遇到eslint问题的解决方法。
以上就是我整理的关于在项目中遇到eslint问题的解决方法。