dw软件使用教程:教你使用dw软件怎么运行代码! |
您所在的位置:网站首页 › 运行js的软件 › dw软件使用教程:教你使用dw软件怎么运行代码! |
dw软件使用教程:教你使用dw软件怎么运行代码!
|
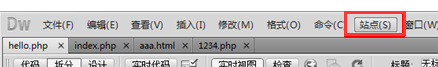
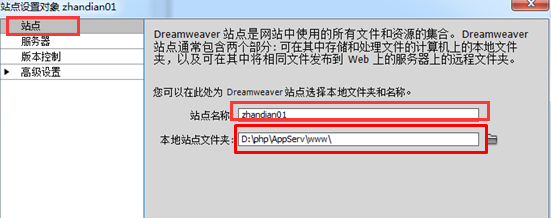
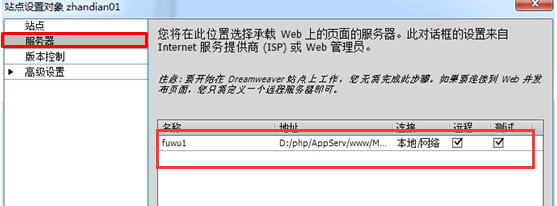
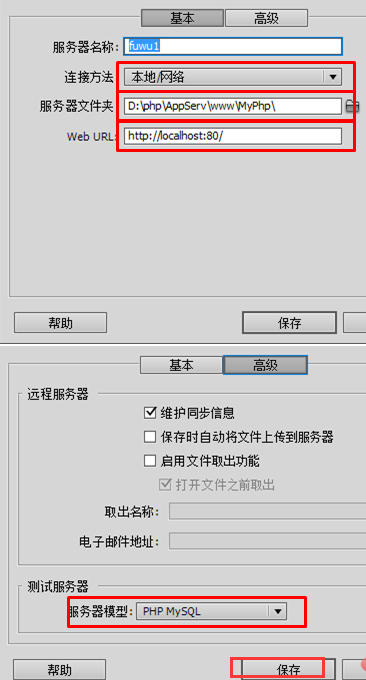
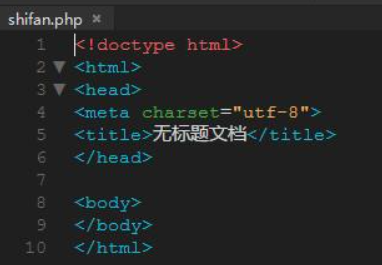
网站网页 设计,就选:DreamWeaver! DreamWeaver,是一个专门应用于网页制作和管理网站的网页代码编辑器!利用DreamWeaver可以针对于HTML、css、JavaScript等等的代码进行设计编辑,目前的设计人员、开发人员、程序员都是在使用DreamWeaver在进行工作! 要知道,开发人员、程序员的工作前景是十分广阔的!因此吸引了不少人都来 学习DreamWeaver!下面简单教一下大家如何使用dw软件运行代码啦~ 1、首先就是将DreamWeaver(dw软件)打开,在界面顶部栏目找到“站点”,点击进去选择“管理站点” 2、然后新建一个站点,新建站点的时候要将站点存放于www目录底下,要不然后期是无法打开网页查看 效果的!站点名称的话,可以自行设置 3、点击“服务器”,新建一个服务器,自定义服务器名称、本地连接、服务器文件夹存放于:D: \php\AppServ\www\MyPhp\,服务器模型 选择为:PHP MySQL ,点击保存 4、新建一个PHP文件 5、在php文件界面输入代码,代码编辑完成 6、运行代码,可以直接在dw软件的视图 功能处运行查看代码网页的效果,也可以保存之后到文件夹里面点击进去进入 页面去查看~
好了,关于“dw软件怎么运行代码”这里就做了一个简单的 操作过程讲解,希望能够简简单单的为大家理清一个dw软件使用头绪,想要学习更多的dw软件操作知识的话,那么就上羽兔网(https://www.yutu.cn/),系统性学习,快速学会~ |
【本文地址】
今日新闻 |
推荐新闻 |