web开发中常用的几种统计图使用 |
您所在的位置:网站首页 › 过年的统计图怎么画 › web开发中常用的几种统计图使用 |
web开发中常用的几种统计图使用
|
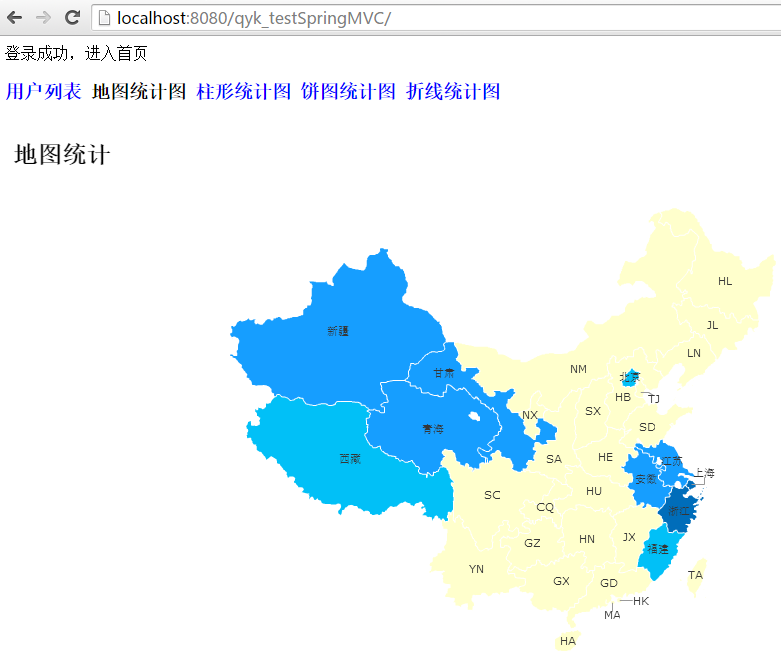
最近,笔者结合自己在公司项目使用统计图的经验以及自己的研究,对地图统计、柱形图统计、饼图统计以及折线图统计这几种常用的统计作以归纳。主要使用到的js框架是highstock.js,一种完全基于javascript的前端框架。接下来,一一进行讲解。 一、地图统计
对应的menu1.js: $(function() { console.log('开始加载地市图。。。'); //地图基本样式 var MAP_STYLE = ""; //颜色数组 var colorArr = [ '#A4EDFF', '#56D9FF', '#01C0F7', '#169EFF', '#0082DE', '#006DBA' ]; //设置不同分类的颜色 var kindStatCharXml = MAP_STYLE + "" + "" + "" + "" + "" + "" + "" + ""; //模拟的数据 var data = [ { remark : 'CN.ZJ', name : '浙江', countNum : 179734 }, { remark : 'CN.BJ', name : '北京', countNum : 111 }, { remark : 'CN.FJ', name : '福建', countNum : 222 }, { remark : 'CN.SH', name : '上海', countNum : 933734 }, { remark : 'CN.JS', name : '江苏', countNum : 9334 }, { remark : 'CN.AH', name : '安徽', countNum : 734 },{ remark : 'CN.XJ', name : '新疆', countNum : 7334 },{ remark : 'CN.AH', name : '安徽', countNum : 7234 },{ remark : 'CN.XZ', name : '西藏', countNum : 734 },{ remark : 'CN.QH', name : '青海', countNum : 1734 },{ remark : 'CN.GS', name : '甘肃', countNum : 7354 } ]; //遍历数据 for (var i = 0; i < data.length; i++) { var one = data[i]; kindStatCharXml = kindStatCharXml + " " } kindStatCharXml = kindStatCharXml + " "; var showChart1 = new FusionCharts("js/plugs/fusionmaps/swf/FCMap_China2.swf", "chart1", '100%', '100%', "0", "0"); showChart1.setDataXML(kindStatCharXml); showChart1.render('dataForMap'); }); 二、柱形图统计
js代码: $(function() { console.log('开始加载柱形图。。。'); //模拟数据 var data = [{ code: '百度', countNum:10, count1Num:11 },{ code: '谷歌', countNum:100, count1Num:50 },{ code: '360', countNum:30, count1Num:41 },{ code: '新浪', countNum:70, count1Num:51 },{ code: '阿里', countNum:80, count1Num:15 }]; //男数组 var manArray = []; //女数组 var womanArray = []; //业务类型值数组 var categories = []; //男生比率map var sexRateMap = []; for(var i = 0; i < data.length; i++) { manArray.push(data[i].countNum); womanArray.push(data[i].count1Num); categories.push(data[i].code); //计算比率,保留1位小数 sexRateMap[data[i].code] = (data[i].countNum / (data[i].countNum + data[i].count1Num) * 100).toFixed(1) + '%'; } //创建柱形图 $('#dataForColumn').highcharts({ chart: { type: 'column' }, title: { text: '企业员工性别统计(个数)' }, xAxis: { categories: categories, crosshair: true, labels: { rotation:-90 } }, yAxis: { min: 0, title: { text: '个数' } }, tooltip: { formatter: function() { var html = '' + this.x + ''; for (var i = 0; i < this.points.length; i ++) { var point = this.points[i]; if (point.series.name == '男') { html += '男: '; html += '' + point.y + '个'; } else if (point.series.name == '女') { html += '女: '; html += '' + point.y + '个'; } } html += '男生比率:' + sexRateMap[this.x] + ''; return html; }, shared: true, useHTML: true }, plotOptions: { column: { pointPadding: 0.2, borderWidth: 0 } }, credits:{ enabled: true, href: "http://blog.csdn.net/qiyongkang520", text: 'qiyongkang' }, series: [{ name: '男', data: manArray }, { name: '女', data: womanArray }] }); }); 三、饼图统计
js代码: $(function() { console.log('开始加载饼图。。。'); //模拟数据 var data = [['武昌区', 100], ['洪山区', 200], ['江夏区', 300], ['其它', 250]]; //创建饼图 $("#dataForPie").highcharts({ chart : { plotBackgroundColor : null, plotBorderWidth : null, plotShadow : false }, title : { text : '武汉市各地区人数统计' }, plotOptions : { pie : { allowPointSelect : true, cursor : 'pointer', dataLabels : { enabled : true, // format : '{point.name}: {point.percentage:.1f} %' formatter: function() { var html = ''; html += '' + this.point.name + ':'; html += this.percentage.toFixed(1) + '%'; return html; } }, showInLegend : true } }, credits : { enabled : true, href: "http://blog.csdn.net/qiyongkang520", text: 'qiyongkang' }, series : [ { type : 'pie', name : '各区人数统计', data : data } ] }); }); 四、折线图
js代码: $(function() { console.log('开始加载折线图。。。'); // 模拟数据 var data = '["[Date.UTC(2014,3,20),972,55]","[Date.UTC(2014,3,21),4332,452]","[Date.UTC(2014,3,22),687,45]","[Date.UTC(2014,3,23),1012,57]","[Date.UTC(2014,3,24),838,40]","[Date.UTC(2014,3,25),876,47]","[Date.UTC(2014,3,26),850,43]","[Date.UTC(2014,3,27),918,56]","[Date.UTC(2014,3,28),808,39]","[Date.UTC(2014,3,29),388,14]","[Date.UTC(2014,3,30),74,8]","[Date.UTC(2014,4,1),43,3]","[Date.UTC(2014,4,2),33,3]","[Date.UTC(2014,4,3),50,7]","[Date.UTC(2014,4,4),51,8]","[Date.UTC(2014,4,5),66,3]","[Date.UTC(2014,4,6),24,4]","[Date.UTC(2014,4,7),16,2]","[Date.UTC(2014,4,8),34,4]","[Date.UTC(2014,4,9),65,9]","[Date.UTC(2014,4,10),46,7]","[Date.UTC(2014,4,11),23,2]","[Date.UTC(2014,4,12),59,7]","[Date.UTC(2014,4,13),52,8]","[Date.UTC(2014,4,14),53,5]","[Date.UTC(2014,4,15),56,5]","[Date.UTC(2014,4,16),33,2]","[Date.UTC(2014,4,17),24,3]","[Date.UTC(2014,4,18),30,2]","[Date.UTC(2014,4,19),38,4]","[Date.UTC(2014,4,20),23,1]","[Date.UTC(2014,4,21),41,6]","[Date.UTC(2014,4,22),27,0]","[Date.UTC(2014,4,23),15,1]","[Date.UTC(2014,4,26),163,16]","[Date.UTC(2014,4,27),630,42]","[Date.UTC(2014,4,28),404,14]","[Date.UTC(2014,4,29),418,18]","[Date.UTC(2014,4,30),397,20]","[Date.UTC(2014,4,31),192,10]","[Date.UTC(2014,5,1),109,6]","[Date.UTC(2014,5,2),119,7]","[Date.UTC(2014,5,3),265,8]","[Date.UTC(2014,5,4),208,12]","[Date.UTC(2014,5,5),75,4]","[Date.UTC(2014,5,6),156,6]","[Date.UTC(2014,5,7),286,11]","[Date.UTC(2014,5,8),44,2]","[Date.UTC(2014,5,11),131,10]","[Date.UTC(2014,5,12),404,22]","[Date.UTC(2014,5,13),50,4]","[Date.UTC(2014,5,14),4,1]","[Date.UTC(2014,5,15),21,0]","[Date.UTC(2014,5,16),31,2]","[Date.UTC(2014,5,18),28,0]","[Date.UTC(2014,5,19),97,4]","[Date.UTC(2014,5,20),85,1]","[Date.UTC(2014,5,21),4060,54]","[Date.UTC(2014,5,22),2646,45]","[Date.UTC(2014,5,23),1688,31]","[Date.UTC(2014,5,24),1349,30]","[Date.UTC(2014,5,25),2605,46]","[Date.UTC(2014,5,26),2125,27]","[Date.UTC(2014,5,27),1360,33]","[Date.UTC(2014,5,28),1337,43]","[Date.UTC(2014,5,29),672,21]","[Date.UTC(2014,5,30),447,10]","[Date.UTC(2014,6,1),1985,50]","[Date.UTC(2014,6,2),1307,24]","[Date.UTC(2014,6,3),1319,34]","[Date.UTC(2014,6,4),832,27]","[Date.UTC(2014,6,5),683,12]","[Date.UTC(2014,6,6),691,16]","[Date.UTC(2014,6,7),416,9]","[Date.UTC(2014,6,8),373,7]","[Date.UTC(2014,6,9),455,11]","[Date.UTC(2014,6,10),540,14]","[Date.UTC(2014,6,11),498,14]","[Date.UTC(2014,6,12),361,11]","[Date.UTC(2014,6,13),474,15]","[Date.UTC(2014,6,14),447,14]","[Date.UTC(2014,6,15),544,14]","[Date.UTC(2014,6,16),477,11]","[Date.UTC(2014,6,17),503,13]","[Date.UTC(2014,6,18),196,7]","[Date.UTC(2014,6,19),527,15]","[Date.UTC(2014,6,20),519,14]","[Date.UTC(2014,6,21),287,2]","[Date.UTC(2014,6,22),430,9]","[Date.UTC(2014,6,23),459,11]","[Date.UTC(2014,6,24),429,11]","[Date.UTC(2014,6,25),936,15]","[Date.UTC(2014,6,26),763,10]","[Date.UTC(2014,6,27),545,8]","[Date.UTC(2014,6,28),555,4]","[Date.UTC(2014,6,29),471,7]","[Date.UTC(2014,6,30),295,6]","[Date.UTC(2014,6,31),127,0]","[Date.UTC(2014,7,1),251,9]","[Date.UTC(2014,7,2),232,6]","[Date.UTC(2014,7,3),168,5]","[Date.UTC(2014,7,4),136,3]","[Date.UTC(2014,7,5),218,10]","[Date.UTC(2014,7,6),220,5]","[Date.UTC(2014,7,7),234,8]","[Date.UTC(2014,7,8),239,4]","[Date.UTC(2014,7,9),277,3]","[Date.UTC(2014,7,10),262,5]","[Date.UTC(2014,7,11),220,6]","[Date.UTC(2014,7,12),10,0]","[Date.UTC(2014,7,14),10,0]","[Date.UTC(2014,7,16),436,6]","[Date.UTC(2014,7,17),351,13]","[Date.UTC(2014,7,18),335,13]","[Date.UTC(2014,7,19),30,1]","[Date.UTC(2014,7,20),182,15]","[Date.UTC(2014,7,21),331,13]","[Date.UTC(2014,7,22),292,3]","[Date.UTC(2014,7,23),507,23]","[Date.UTC(2014,7,24),9,2]","[Date.UTC(2014,7,26),1,0]","[Date.UTC(2014,7,27),733,16]","[Date.UTC(2014,7,28),603,18]","[Date.UTC(2014,7,29),507,20]","[Date.UTC(2014,7,30),636,29]","[Date.UTC(2014,7,31),432,16]","[Date.UTC(2014,8,1),339,16]","[Date.UTC(2014,8,2),212,7]","[Date.UTC(2014,8,3),321,4]","[Date.UTC(2014,8,5),615,21]","[Date.UTC(2014,8,6),395,5]","[Date.UTC(2014,8,7),136,11]","[Date.UTC(2014,8,8),8,0]","[Date.UTC(2014,8,10),633,22]","[Date.UTC(2014,8,11),21,1]","[Date.UTC(2014,8,12),261,7]","[Date.UTC(2014,8,13),374,8]","[Date.UTC(2014,8,14),318,11]","[Date.UTC(2014,8,15),236,5]","[Date.UTC(2014,8,16),190,4]","[Date.UTC(2014,8,17),135,4]","[Date.UTC(2014,8,18),231,11]","[Date.UTC(2014,8,19),248,14]","[Date.UTC(2014,8,20),393,14]","[Date.UTC(2014,8,21),268,12]","[Date.UTC(2014,8,22),314,12]","[Date.UTC(2014,8,23),228,5]","[Date.UTC(2014,8,24),167,11]","[Date.UTC(2014,8,25),192,8]","[Date.UTC(2014,8,26),199,6]","[Date.UTC(2014,8,27),182,8]","[Date.UTC(2014,8,28),141,2]","[Date.UTC(2014,8,29),254,7]","[Date.UTC(2014,8,30),388,11]","[Date.UTC(2014,9,1),498,13]","[Date.UTC(2014,9,2),1669,38]","[Date.UTC(2014,9,3),1155,33]","[Date.UTC(2014,9,4),449,28]","[Date.UTC(2014,9,5),248,12]","[Date.UTC(2014,9,6),164,6]","[Date.UTC(2014,9,9),203,3]","[Date.UTC(2014,9,10),10,0]","[Date.UTC(2014,9,11),833,39]","[Date.UTC(2014,9,12),269,14]","[Date.UTC(2014,9,13),159,11]","[Date.UTC(2014,9,14),212,7]","[Date.UTC(2014,9,15),206,9]","[Date.UTC(2014,9,16),288,7]","[Date.UTC(2014,9,17),223,6]","[Date.UTC(2014,9,18),284,10]","[Date.UTC(2014,9,19),227,9]","[Date.UTC(2014,9,20),177,11]","[Date.UTC(2014,9,21),154,6]","[Date.UTC(2014,9,22),124,9]","[Date.UTC(2014,9,24),420,14]","[Date.UTC(2014,9,25),63,7]","[Date.UTC(2014,9,28),440,21]","[Date.UTC(2014,9,29),305,7]","[Date.UTC(2014,9,30),263,11]","[Date.UTC(2014,9,31),480,16]","[Date.UTC(2014,10,1),354,17]","[Date.UTC(2014,10,2),235,11]","[Date.UTC(2014,10,3),202,7]","[Date.UTC(2014,10,4),242,8]","[Date.UTC(2014,10,5),192,4]","[Date.UTC(2014,10,6),226,5]","[Date.UTC(2014,10,7),226,13]","[Date.UTC(2014,10,8),184,8]","[Date.UTC(2014,10,9),69,4]","[Date.UTC(2014,10,11),466,21]","[Date.UTC(2014,10,12),1,0]","[Date.UTC(2014,10,13),415,19]","[Date.UTC(2014,10,14),253,10]","[Date.UTC(2014,10,15),228,7]","[Date.UTC(2014,10,17),459,37]","[Date.UTC(2014,10,18),40,2]","[Date.UTC(2014,10,19),137,6]","[Date.UTC(2014,10,20),243,11]","[Date.UTC(2014,10,21),1004,40]","[Date.UTC(2014,10,22),1393,88]","[Date.UTC(2014,10,23),458,23]","[Date.UTC(2014,10,24),249,13]","[Date.UTC(2014,10,25),224,14]","[Date.UTC(2014,10,26),169,6]","[Date.UTC(2014,10,27),240,12]","[Date.UTC(2014,11,1),836,43]","[Date.UTC(2014,11,2),40,1]","[Date.UTC(2014,11,3),24,0]","[Date.UTC(2014,11,4),23,3]","[Date.UTC(2014,11,6),11,4]","[Date.UTC(2014,11,7),125,6]","[Date.UTC(2014,11,8),322,22]","[Date.UTC(2014,11,9),269,15]","[Date.UTC(2014,11,10),132,7]","[Date.UTC(2014,11,11),430,24]","[Date.UTC(2014,11,12),477,14]","[Date.UTC(2014,11,14),761,45]","[Date.UTC(2014,11,15),249,16]","[Date.UTC(2014,11,16),421,15]","[Date.UTC(2014,11,17),240,7]","[Date.UTC(2014,11,19),669,36]","[Date.UTC(2014,11,20),243,14]","[Date.UTC(2014,11,21),245,12]","[Date.UTC(2014,11,22),234,17]","[Date.UTC(2014,11,23),223,12]","[Date.UTC(2014,11,25),312,28]","[Date.UTC(2014,11,27),34,1]","[Date.UTC(2014,11,28),256,16]","[Date.UTC(2014,11,29),137,6]","[Date.UTC(2014,11,30),153,7]","[Date.UTC(2014,11,31),336,23]","[Date.UTC(2015,0,1),533,17]","[Date.UTC(2015,0,3),554,28]","[Date.UTC(2015,0,4),257,22]","[Date.UTC(2015,0,5),59,2]","[Date.UTC(2015,0,6),563,29]","[Date.UTC(2015,0,7),287,18]","[Date.UTC(2015,0,8),11,1]","[Date.UTC(2015,0,9),395,35]","[Date.UTC(2015,0,10),214,19]","[Date.UTC(2015,0,11),228,13]","[Date.UTC(2015,0,12),305,22]","[Date.UTC(2015,0,13),308,21]","[Date.UTC(2015,0,14),164,9]","[Date.UTC(2015,0,15),24,2]","[Date.UTC(2015,0,16),180,12]","[Date.UTC(2015,0,18),482,44]","[Date.UTC(2015,0,19),7,1]","[Date.UTC(2015,0,20),250,23]","[Date.UTC(2015,0,22),260,18]","[Date.UTC(2015,0,24),357,24]","[Date.UTC(2015,0,25),485,38]","[Date.UTC(2015,0,26),413,44]","[Date.UTC(2015,0,27),743,66]","[Date.UTC(2015,0,28),774,64]","[Date.UTC(2015,0,29),486,41]","[Date.UTC(2015,0,30),408,36]","[Date.UTC(2015,0,31),285,38]","[Date.UTC(2015,1,1),291,27]","[Date.UTC(2015,1,2),270,29]","[Date.UTC(2015,1,3),197,22]","[Date.UTC(2015,1,4),189,23]","[Date.UTC(2015,1,5),257,26]","[Date.UTC(2015,1,6),300,17]","[Date.UTC(2015,1,7),323,26]","[Date.UTC(2015,1,8),442,76]","[Date.UTC(2015,1,9),268,26]","[Date.UTC(2015,1,10),6,1]","[Date.UTC(2015,1,11),272,24]","[Date.UTC(2015,1,12),249,29]","[Date.UTC(2015,1,14),474,57]","[Date.UTC(2015,1,15),16,2]","[Date.UTC(2015,1,16),234,25]","[Date.UTC(2015,1,17),235,29]","[Date.UTC(2015,1,18),191,22]","[Date.UTC(2015,1,19),123,17]","[Date.UTC(2015,1,20),131,14]","[Date.UTC(2015,1,22),138,20]","[Date.UTC(2015,1,23),7,1]","[Date.UTC(2015,1,24),84,9]","[Date.UTC(2015,1,26),163,24]","[Date.UTC(2015,1,27),64,4]","[Date.UTC(2015,1,28),114,12]","[Date.UTC(2015,2,1),158,21]","[Date.UTC(2015,2,2),152,23]","[Date.UTC(2015,2,3),219,20]","[Date.UTC(2015,2,4),142,15]","[Date.UTC(2015,2,5),159,18]","[Date.UTC(2015,2,6),204,28]","[Date.UTC(2015,2,7),259,36]","[Date.UTC(2015,2,8),239,25]","[Date.UTC(2015,2,9),219,13]","[Date.UTC(2015,2,10),191,40]","[Date.UTC(2015,2,11),211,19]","[Date.UTC(2015,2,13),384,47]","[Date.UTC(2015,2,14),138,15]","[Date.UTC(2015,2,15),258,41]","[Date.UTC(2015,2,16),247,48]","[Date.UTC(2015,2,17),262,46]","[Date.UTC(2015,2,18),308,48]","[Date.UTC(2015,2,19),296,45]","[Date.UTC(2015,2,20),102,13]","[Date.UTC(2015,2,21),255,42]","[Date.UTC(2015,2,22),313,36]","[Date.UTC(2015,2,23),247,27]","[Date.UTC(2015,2,24),6,0]","[Date.UTC(2015,2,25),469,82]","[Date.UTC(2015,2,26),281,41]","[Date.UTC(2015,2,27),249,39]","[Date.UTC(2015,2,28),227,29]","[Date.UTC(2015,2,29),262,30]","[Date.UTC(2015,2,30),5,0]","[Date.UTC(2015,2,31),1,0]","[Date.UTC(2015,3,1),201,33]","[Date.UTC(2015,3,2),579,86]","[Date.UTC(2015,3,4),423,68]","[Date.UTC(2015,3,5),146,31]","[Date.UTC(2015,3,6),270,74]","[Date.UTC(2015,3,8),75,16]","[Date.UTC(2015,3,12),1528,381]","[Date.UTC(2015,3,14),267,86]","[Date.UTC(2015,3,15),1,0]","[Date.UTC(2015,3,16),1,0]","[Date.UTC(2015,3,18),694,203]","[Date.UTC(2015,3,20),889,194]","[Date.UTC(2015,3,21),584,112]","[Date.UTC(2015,3,22),655,139]","[Date.UTC(2015,3,23),363,56]","[Date.UTC(2015,3,24),343,71]","[Date.UTC(2015,3,29),423,79]","[Date.UTC(2015,4,1),6,2]","[Date.UTC(2015,4,2),1,0]","[Date.UTC(2015,4,3),988,253]","[Date.UTC(2015,4,5),29,6]","[Date.UTC(2015,4,7),1171,317]","[Date.UTC(2015,4,8),246,65]","[Date.UTC(2015,4,9),715,623]","[Date.UTC(2015,4,10),1158,602]","[Date.UTC(2015,4,11),5,5]","[Date.UTC(2015,4,13),1751,1578]","[Date.UTC(2015,4,14),17,17]","[Date.UTC(2015,4,16),3288,2871]","[Date.UTC(2015,4,17),1478,1268]","[Date.UTC(2015,4,18),5,4]","[Date.UTC(2015,4,19),2199,1894]","[Date.UTC(2015,4,21),2090,1847]","[Date.UTC(2015,4,22),449,382]","[Date.UTC(2015,4,23),3012,2939]","[Date.UTC(2015,4,25),368,362]","[Date.UTC(2015,4,26),2180,2110]","[Date.UTC(2015,4,27),1695,1686]","[Date.UTC(2015,4,29),343,343]","[Date.UTC(2015,4,30),102,102]","[Date.UTC(2015,5,1),80,76]"]'; //去掉“,转化成对象 var reg = new RegExp('"', "g"); resultText = data.replace(reg, ""); var resultJson = eval(resultText); // 创建折线图 $('#dataForLine').highcharts('StockChart', { credits : { enabled : false, href : "http://blog.csdn.net/qiyongkang520", text : 'qiyongkang' }, rangeSelector : { inputDateFormat : '%Y-%m-%d', buttons : [], selected : 5 }, xAxis : { dateTimeLabelFormats : { second : '%H:%M:%S', minute : '%H:%M', hour : '%H:%M', day : '%Y%m-%d', week : '%Y%m-%d', month : '%Y-%m', year : '%Y' }, minTickInterval : 24 * 3600 * 1000 }, yAxis : {}, navigator : { xAxis : { dateTimeLabelFormats : { second : '%H:%M:%S', minute : '%H:%M', hour : '%H:%M', day : '%Y-%m-%d', week : '%Y-%m-%d', month : '%Y-%m', year : '%Y' } } }, title : { text : '每天食堂人流量变化趋势' }, tooltip : { xDateFormat : '%Y-%m-%d' // 鼠标移动到趋势线上时显示的日期格式 }, series : [ { name : '人流量', data : resultJson } ] }); }); 五、总结统计在我们的项目中经常用到,一个比较形象的统计图便很能说明问题,所以大家可以尝试去通过highstock这个插件实现,另外,highstock提供的统计图类型有很多,笔者了解也就这几个,其它的大家有兴趣也可以去研究。同时笔者写得有问题的位置也欢迎指出,谢谢! |
【本文地址】
今日新闻 |
推荐新闻 |
 这里,地图使用的插件是fusionmaps,是离线的.swf格式的图片。首先,来看看menu1.jsp:
这里,地图使用的插件是fusionmaps,是离线的.swf格式的图片。首先,来看看menu1.jsp: 柱形图、饼图、折线图都是使用的highstock插件,下面直接贴出代码。 jsp代码:
柱形图、饼图、折线图都是使用的highstock插件,下面直接贴出代码。 jsp代码: jsp代码:
jsp代码: jsp代码:
jsp代码: