|
border-radius: 给div元素添加圆角的边框;有四个值,分别为:左上角,右上角,右下角,左下角的排列顺序,也可以只写一个数值指向多个方位 其js语法:object : object.style.borderRadius=“5px”; border-radius:40px; 效果如下圆角:京东样式  border-radius: 50%;圆形样式: css样式 .yuangx{ width: 100px; height: 100px; margin: 100px auto; border-radius: 50%; background-color: skyblue; } border-radius: 50%;圆形样式: css样式 .yuangx{ width: 100px; height: 100px; margin: 100px auto; border-radius: 50%; background-color: skyblue; }  border-radius: 半圆形样式 .yuangx{ width: 100px; height: 50px; //注意此时的高为宽的一半 margin: 100px auto; border-radius: 100px 100px 0 0; background-color: skyblue; } border-radius: 半圆形样式 .yuangx{ width: 100px; height: 50px; //注意此时的高为宽的一半 margin: 100px auto; border-radius: 100px 100px 0 0; background-color: skyblue; }  扇形样式: .yuangx{ width: 100px; height: 100px; margin: 100px auto; border-radius: 100px 0 0; background-color: skyblue; } 在这里只有左上角变化,其余四角不变,那么只用设置左上左下即可。 扇形样式: .yuangx{ width: 100px; height: 100px; margin: 100px auto; border-radius: 100px 0 0; background-color: skyblue; } 在这里只有左上角变化,其余四角不变,那么只用设置左上左下即可。  三角形:用边框撑开div的宽、高 margin: 100px auto; border: 50px solid green; width: 0; height: 0; border-top-color: yellow; border-right-color: #fff; border-bottom-color: #fff; border-left-color: #fff; #fff也可以换成 transparent transparent:表示全透明,详见如下链接: http://caibaojian.com/css3/values/color/transparent.htm 三角形:用边框撑开div的宽、高 margin: 100px auto; border: 50px solid green; width: 0; height: 0; border-top-color: yellow; border-right-color: #fff; border-bottom-color: #fff; border-left-color: #fff; #fff也可以换成 transparent transparent:表示全透明,详见如下链接: http://caibaojian.com/css3/values/color/transparent.htm  全三角 .yuangx{ margin: 100px auto; border: 50px solid green; width: 0; height: 0; border-top-color: yellow; border-right-color: blue; border-bottom-color: pink; border-left-color: orange;} 全三角 .yuangx{ margin: 100px auto; border: 50px solid green; width: 0; height: 0; border-top-color: yellow; border-right-color: blue; border-bottom-color: pink; border-left-color: orange;}  本文参考:励志故事博客:【CSS】CSS画矩形、圆、半圆、弧形、半圆、小三角、疑问框 本文参考:励志故事博客:【CSS】CSS画矩形、圆、半圆、弧形、半圆、小三角、疑问框
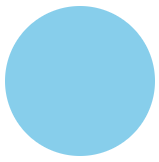
|  border-radius: 50%;圆形样式: css样式 .yuangx{ width: 100px; height: 100px; margin: 100px auto; border-radius: 50%; background-color: skyblue; }
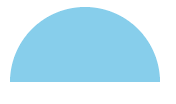
border-radius: 50%;圆形样式: css样式 .yuangx{ width: 100px; height: 100px; margin: 100px auto; border-radius: 50%; background-color: skyblue; }  border-radius: 半圆形样式 .yuangx{ width: 100px; height: 50px; //注意此时的高为宽的一半 margin: 100px auto; border-radius: 100px 100px 0 0; background-color: skyblue; }
border-radius: 半圆形样式 .yuangx{ width: 100px; height: 50px; //注意此时的高为宽的一半 margin: 100px auto; border-radius: 100px 100px 0 0; background-color: skyblue; }  扇形样式: .yuangx{ width: 100px; height: 100px; margin: 100px auto; border-radius: 100px 0 0; background-color: skyblue; } 在这里只有左上角变化,其余四角不变,那么只用设置左上左下即可。
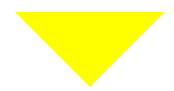
扇形样式: .yuangx{ width: 100px; height: 100px; margin: 100px auto; border-radius: 100px 0 0; background-color: skyblue; } 在这里只有左上角变化,其余四角不变,那么只用设置左上左下即可。  三角形:用边框撑开div的宽、高 margin: 100px auto; border: 50px solid green; width: 0; height: 0; border-top-color: yellow; border-right-color: #fff; border-bottom-color: #fff; border-left-color: #fff; #fff也可以换成 transparent transparent:表示全透明,详见如下链接: http://caibaojian.com/css3/values/color/transparent.htm
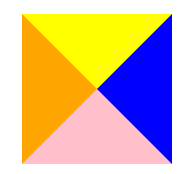
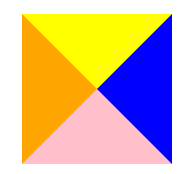
三角形:用边框撑开div的宽、高 margin: 100px auto; border: 50px solid green; width: 0; height: 0; border-top-color: yellow; border-right-color: #fff; border-bottom-color: #fff; border-left-color: #fff; #fff也可以换成 transparent transparent:表示全透明,详见如下链接: http://caibaojian.com/css3/values/color/transparent.htm  全三角 .yuangx{ margin: 100px auto; border: 50px solid green; width: 0; height: 0; border-top-color: yellow; border-right-color: blue; border-bottom-color: pink; border-left-color: orange;}
全三角 .yuangx{ margin: 100px auto; border: 50px solid green; width: 0; height: 0; border-top-color: yellow; border-right-color: blue; border-bottom-color: pink; border-left-color: orange;}  本文参考:励志故事博客:【CSS】CSS画矩形、圆、半圆、弧形、半圆、小三角、疑问框
本文参考:励志故事博客:【CSS】CSS画矩形、圆、半圆、弧形、半圆、小三角、疑问框