Input输入框中加入小图标 |
您所在的位置:网站首页 › 输入的图标 › Input输入框中加入小图标 |
Input输入框中加入小图标
|
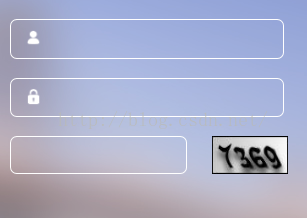
今天遇到一个问题,怎么在Input输入框中加入小图标,实现效果如下:
解决方法是把图标当初背景图片,然后使用padding使得输入的内容向右移动,这样图标就显示出来了 代码如下: .login .login_form .login_username{background:url(../images/login_yonghu.png) no-repeat 0 0;background-position: 15px 10px; height:40px;width:286px;padding-left:49px;padding-top:10px;padding-bottom:10px;line-height:20px} .login .login_form .login_password{background:url(../images/login_mima.png) no-repeat 0 0;background-position: 15px 10px; height:40px;width:286px;padding-left:49px;padding-top:10px;padding-bottom:10px;line-height:20px} |
【本文地址】