form表单中input输入框的用法总结 |
您所在的位置:网站首页 › 输入框的type › form表单中input输入框的用法总结 |
form表单中input输入框的用法总结
|
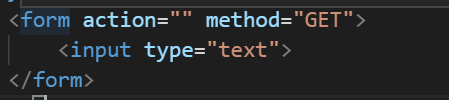
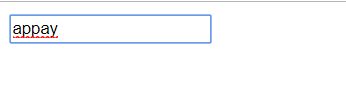
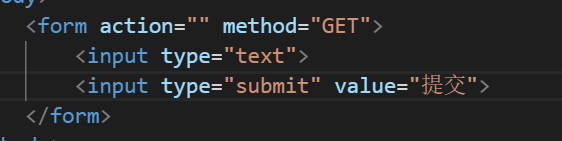
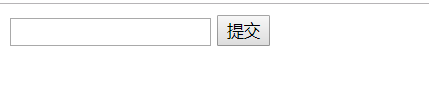
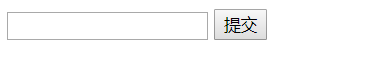
1. type类型为text,定义一个可以输入内容文本输入框 2. type类型为text,定义一个按钮,点击会提交到form表单地址中 另外:提交 按钮的标签button,也具有和同样的作用
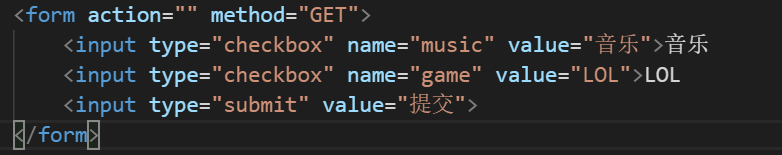
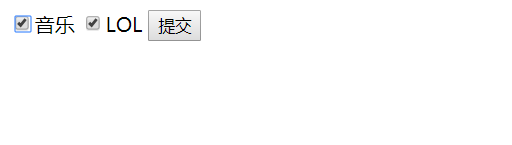
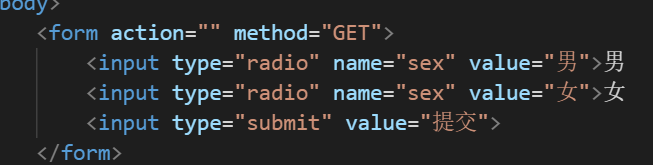
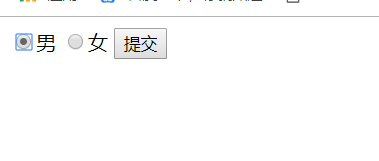
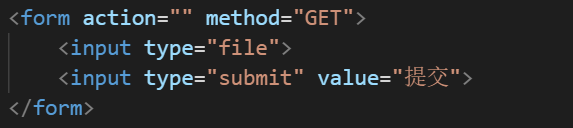
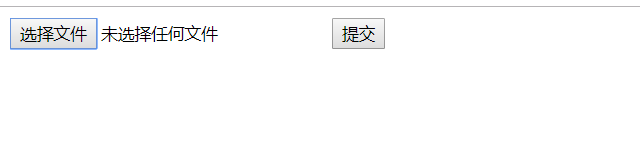
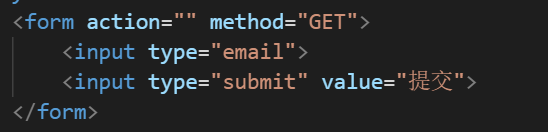
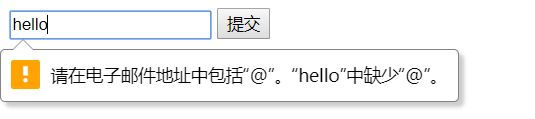
3. type为button,定义一个按钮,但是能点击不能提交表单 4. type为checkbox,定义一个复选框,点击勾选 5. type为radio,定义一个单选框,点击选中 6. 选择文件上传 7. 定义一个邮箱文本框,输入不是邮箱时,无法提交,并自动给予提示
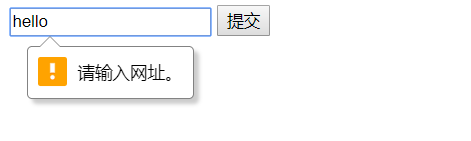
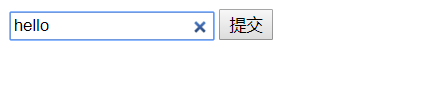
8. type类型为 url ,定义一个网址输入框,输入不是网址,则会提示 9. type类型为 search ,仍是文本框,只是在chrome下输入文字后多了个×,能直接删除文本框中的文字
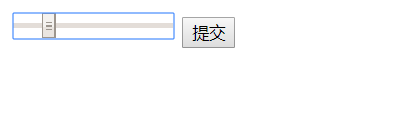
10. type类型为 range ,特定范围内的数值选择器,类似于进度条或拖拽条,有min(最小值),max(最大值),step(步数),以及value(当点步数)
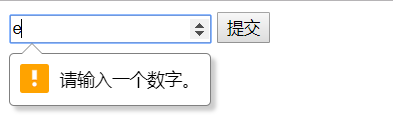
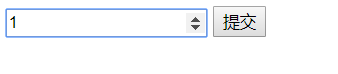
11.type类型为number,一个只能输入数字的文本框
12.type类型为color,颜色选择器
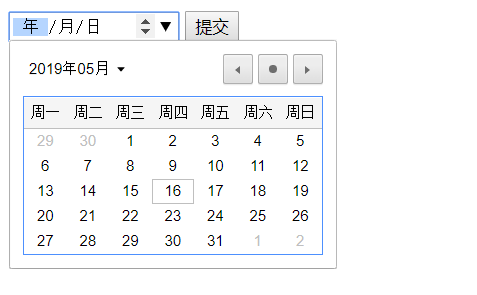
13. type类型为data,选择日期
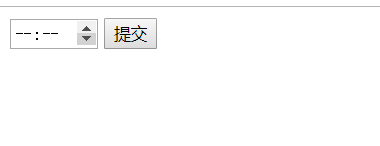
14. type类型为time,选择时间,不含时区
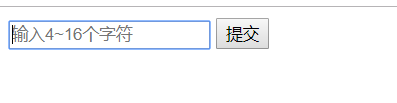
15. input内的一些属性: placeholder 文本框提示信息
autocomplete 是否保存用户输入值,值为on(默认)或off,on是保存,off是不保存
autofocus 获取文本框焦点,当文本框有这个属性时,打开网页自动获取这个文本框的焦点
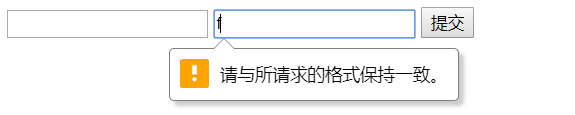
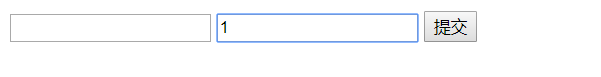
 pattern 正则验证,使输入内容必须符合正则要求才能提交
pattern 正则验证,使输入内容必须符合正则要求才能提交
|
【本文地址】
今日新闻 |
推荐新闻 |