display:flex(弹性盒子布局)详解 |
您所在的位置:网站首页 › 轴水平是什么意思 › display:flex(弹性盒子布局)详解 |
display:flex(弹性盒子布局)详解
|
flex(弹性盒子布局)
什么是弹性盒子?
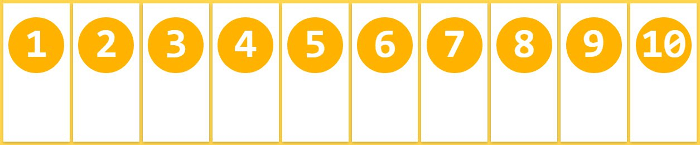
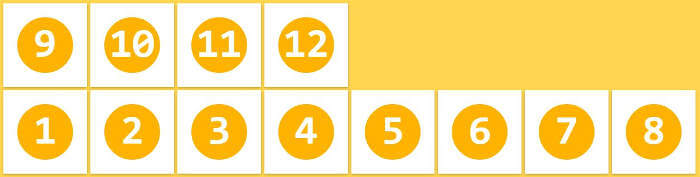
display:flex 是一种布局方式。它即可以应用于容器中,也可以应用于行内元素。 容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。 采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item)。 注:设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。 容器的几个属性以下这几个属性都是用在容器上面 flex-directionflex-wrapflex-flowjustify-contentalign-itemsalign-content flex-direction(决定主轴的方向(即项目的排列方向))他的属性值有: column-reverse:主轴为垂直方向,起点在下沿。 column:主轴为垂直方向,起点在上沿。 row(默认值):主轴为水平方向,起点在左端。 row-reverse:主轴为水平方向,起点在右端。 依次的显示效果如图 他的属性值有: nowrap wrap wrap-reverse nowrap(默认):不换行如图所示: 如图所示: 如图所示: flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap justify-content(定义项目在主轴上的对齐方式)他的属性值有 flex-start(默认值):左对齐 flex-end:右对齐 center:居中 space-between:两端对齐,项目之间的间隔都相等。 space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍 示例: 它的属性值有: flex-start:交叉轴的起点对齐。 flex-end:交叉轴的终点对齐。 center:交叉轴的中点对齐。 baseline: 项目的第一行文字的基线对齐。 stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度 示例: 它的属性值有: flex-start:与交叉轴的起点对齐。 flex-end:与交叉轴的终点对齐。 center:与交叉轴的中点对齐。 space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。 space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。 stretch(默认值):轴线占满整个交叉轴。 示例: 示例: 如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。 示例: 如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。 负值对该属性无效。 示例: 浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。 它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。 flex(是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto后两个属性可选)该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。 建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值 align-self(允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。)属性值有6个,除了auto,其他都与align-items属性完全一致。 示例: |
【本文地址】