微信小程序轮播图实现(超简单) |
您所在的位置:网站首页 › 轮播图教程 › 微信小程序轮播图实现(超简单) |
微信小程序轮播图实现(超简单)
|
微信小程序轮播图实现(超简单)
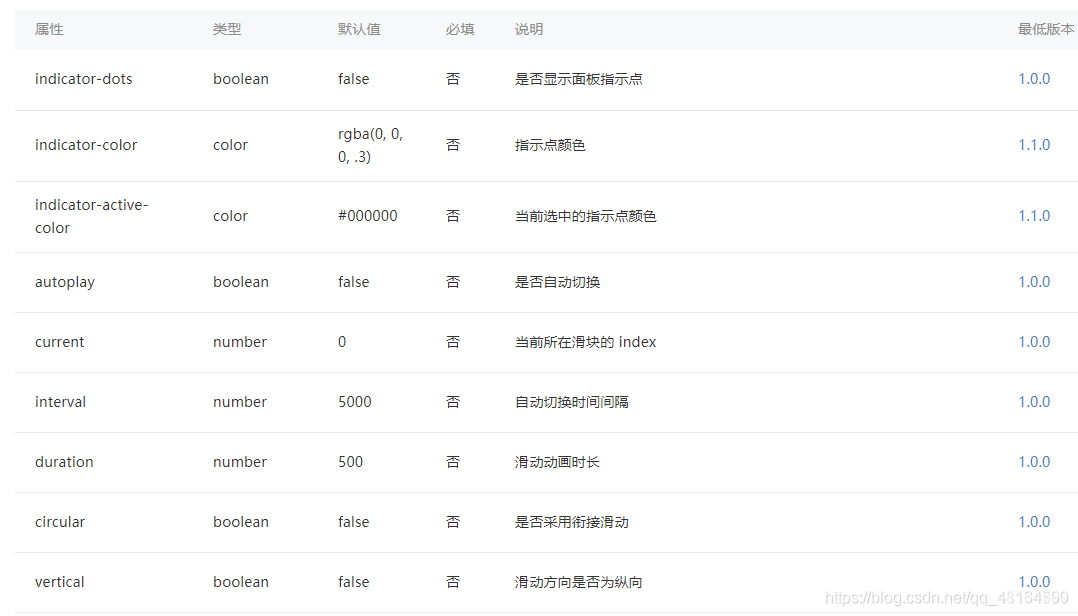
微信小程序的轮播图可以用官方给的swiper组件。 下图是官方给出的swiper属性,我截取了比较常用的一些属性。 1.1wxml 1.2wxss .banner{ width: 100%; height: 350rpx; } .banner swiper{ height: 100%; width: 100%; } .banner image{ width: 100%; height: 350rpx; } 2. 采用云开发2.1wxml |
【本文地址】
今日新闻 |
推荐新闻 |
 效果实现如下图
效果实现如下图 