使用腾讯地图实现汽车沿轨迹行驶功能 |
您所在的位置:网站首页 › 车辆行驶路线图 › 使用腾讯地图实现汽车沿轨迹行驶功能 |
使用腾讯地图实现汽车沿轨迹行驶功能
|
前言
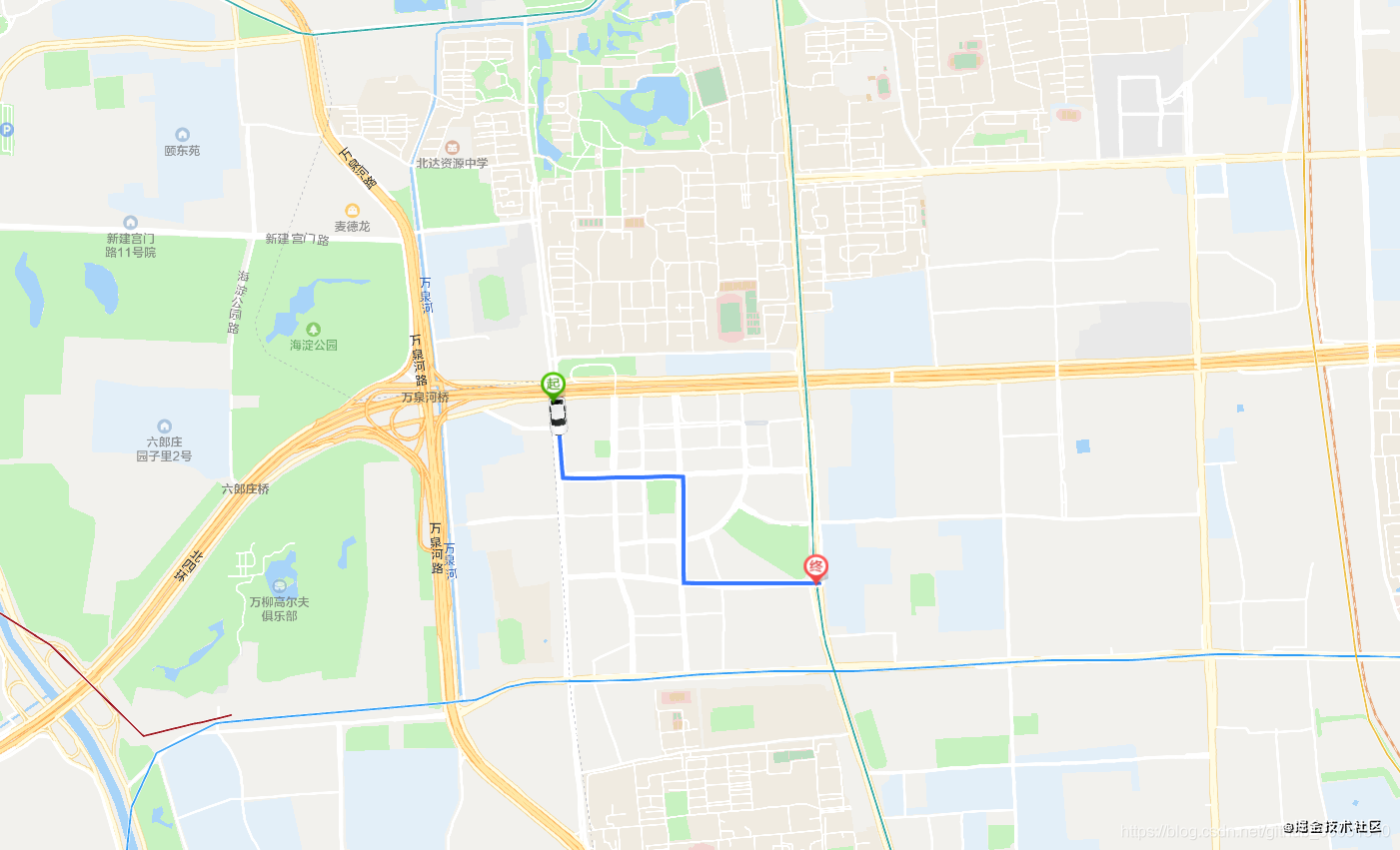
最近公司有个地图功能开发,根据车辆的行驶的经纬度,来画出车辆的移动轨迹,并模拟车辆在该线路的行驶过程。 效果图大致是这样的。
首先进入腾讯位置服务页面然后进行注册账号,注册完成后需要申请AppKey,我们将在自己的应用中配置这个Key来使用SDK中的服务。
webserveapi默认勾选就可以,在未上线之前,我们可以先不填域名白名单。 只需要在html的页面里引入即可 一个完成的例子 创建地图 html, body { height: 100%; margin: 0px; padding: 0px; } #container { width: 100%; height: 100%; } function initMap() { var center = new TMap.LatLng(39.984104, 116.307503); //初始化地图 var map = new TMap.Map("container", { rotation: 20,//设置地图旋转角度 pitch: 30, //设置俯仰角度(0~45) zoom: 12,//设置地图缩放级别 center: center//设置地图中心点坐标 }); }把上面这段代码保存到html文件中,用浏览器打开,就可以看到一个地图,如下:
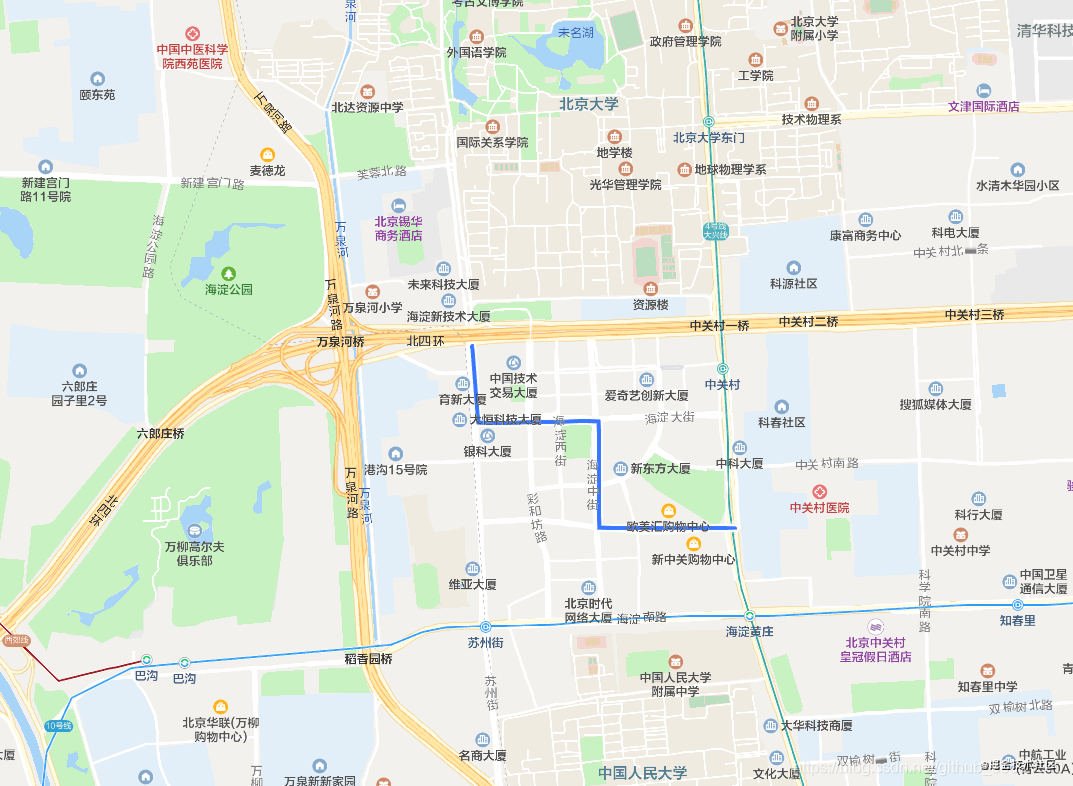
我们要想让车在地图上跑起来,首先要画出一条线。 由点连线有了地图之后,我们要在地图上划线的话需要用到这个MultiPolyline这个类,折线。折线一般用于运动轨迹显示、路线规划显示 等场景中。 这个类是以图层的方式对折线进行单条或批量绘制,以及删改等操作。你可以在地图上创建,修改,删除。 var path = [ new TMap.LatLng(39.98481500648338, 116.30571126937866), new TMap.LatLng(39.982266575222155, 116.30596876144409), new TMap.LatLng(39.982348784165886, 116.3111400604248), new TMap.LatLng(39.978813710266024, 116.3111400604248), new TMap.LatLng(39.978813710266024, 116.31699800491333) ]; var polylineLayer = new TMap.MultiPolyline({ map, // 绘制到目标地图 // 折线样式定义 geometries: [{ styleId: 'style_blue', paths: path }], });代码效果图
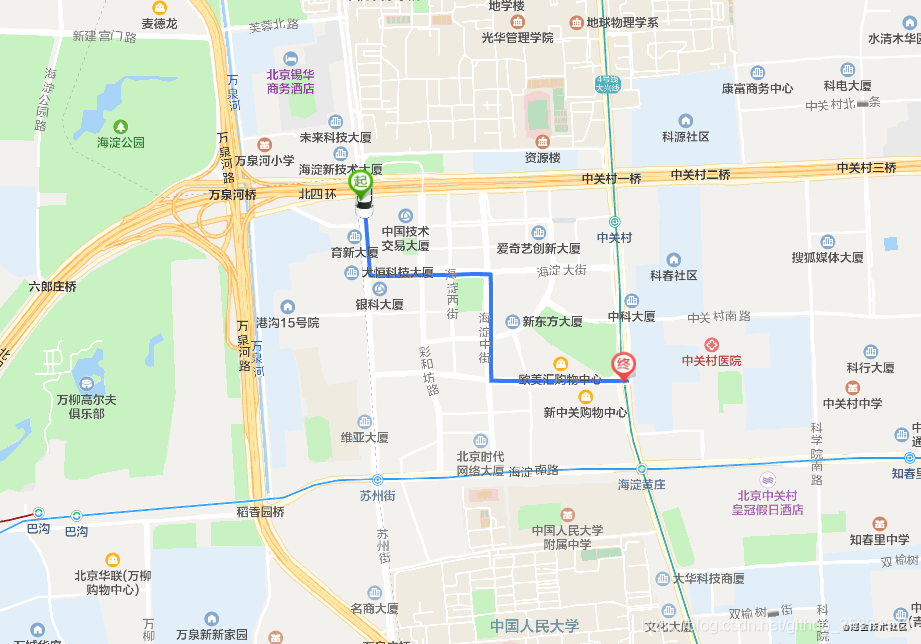
要画线,必须要先有点,而点在地图上表现为一个经纬度,即这样的new TMap.LatLng(39.98481500648338, 116.30571126937866),有了一组点之后我们,就能对点进行连线,最后形成一个折线。 当然我们也可以对先进行修改,改变线的颜色,宽度,边线宽度, 边线颜色,线端头方式 var polylineLayer = new TMap.MultiPolyline({ map, // 绘制到目标地图 // 折线样式定义 styles: { 'style_blue': new TMap.PolylineStyle({ 'color': '#3777FF', //线填充色 'width': 3, //折线宽度 'borderWidth': 1, //边线宽度 'borderColor': '#FFF', //边线颜色 'lineCap': 'round' //线端头方式 }) }, geometries: [{ styleId: 'style_blue', paths: path }], }); 物沿线动有了线之后,也就是行驶轨迹后,我们需要在线的起始端添加一个汽车的标志,然后让这个汽车沿着线走起来, 在腾讯地图里要在地图上添加一个标注,需要使用MultiMarker类,这个类可以让你往地图上的多个标注点,可自定义标注的图标。 该类的相关文档解释 var marker = new TMap.MultiMarker({ map, styles: { 'car-down': new TMap.MarkerStyle({ 'width': 40, 'height': 40, 'anchor': { x: 20, y: 20, }, 'faceTo': 'map', 'rotate': 180, 'src': 'https://mapapi.qq.com/web/lbs/javascriptGL/demo/img/car.png', }), "start": new TMap.MarkerStyle({ "width": 25, "height": 35, "anchor": { x: 16, y: 32 }, "src": 'https://mapapi.qq.com/web/lbs/javascriptGL/demo/img/start.png' }), "end": new TMap.MarkerStyle({ "width": 25, "height": 35, "anchor": { x: 16, y: 32 }, "src": 'https://mapapi.qq.com/web/lbs/javascriptGL/demo/img/end.png' }) }, geometries: [{ id: 'car', styleId: 'car-down', position: new TMap.LatLng(39.98481500648338, 116.30571126937866), }, { "id": 'start', "styleId": 'start', "position": new TMap.LatLng(39.98481500648338, 116.30571126937866) }, { "id": 'end', "styleId": 'end', "position": new TMap.LatLng(39.978813710266024, 116.31699800491333) }] });在styles中定义mark的样式,一共有三种,车辆开始时,车辆行进时,车辆结束时。 在geometries中定义样式在那个地方使用。 做完上面一步,车辆已经出现在了轨迹上的起点,但还不会自己走, 如图
在腾讯地图中如果要让一个地图走,需要使用的 MultiMarker的moveAlong方法,具体用法 marker.moveAlong({ 'car': { path, speed: 250 } }, { autoRotation: true })path是marker行走的路径,speed是速度,autoRotation表示是否在行进途中自动将旋转 最终效果及源码完整的源码是这样的 marker轨迹回放-全局模式 html, body { height: 100%; margin: 0px; padding: 0px; } #container { width: 100%; height: 100%; } var center = new TMap.LatLng(39.984104, 116.307503); //初始化地图 var map = new TMap.Map("container", { zoom: 15, center: center }); var path = [ new TMap.LatLng(39.98481500648338, 116.30571126937866), new TMap.LatLng(39.982266575222155, 116.30596876144409), new TMap.LatLng(39.982348784165886, 116.3111400604248), new TMap.LatLng(39.978813710266024, 116.3111400604248), new TMap.LatLng(39.978813710266024, 116.31699800491333) ]; var polylineLayer = new TMap.MultiPolyline({ map, // 绘制到目标地图 // 折线样式定义 styles: { 'style_blue': new TMap.PolylineStyle({ 'color': '#3777FF', //线填充色 'width': 4, //折线宽度 'borderWidth': 2, //边线宽度 'borderColor': '#FFF', //边线颜色 'lineCap': 'round' //线端头方式 }) }, geometries: [{ styleId: 'style_blue', paths: path }], }); var marker = new TMap.MultiMarker({ map, styles: { 'car-down': new TMap.MarkerStyle({ 'width': 40, 'height': 40, 'anchor': { x: 20, y: 20, }, 'faceTo': 'map', 'rotate': 180, 'src': 'https://mapapi.qq.com/web/lbs/javascriptGL/demo/img/car.png', }), "start": new TMap.MarkerStyle({ "width": 25, "height": 35, "anchor": { x: 16, y: 32 }, "src": 'https://mapapi.qq.com/web/lbs/javascriptGL/demo/img/start.png' }), "end": new TMap.MarkerStyle({ "width": 25, "height": 35, "anchor": { x: 16, y: 32 }, "src": 'https://mapapi.qq.com/web/lbs/javascriptGL/demo/img/end.png' }) }, geometries: [{ id: 'car', styleId: 'car-down', position: new TMap.LatLng(39.98481500648338, 116.30571126937866), }, { "id": 'start', "styleId": 'start', "position": new TMap.LatLng(39.98481500648338, 116.30571126937866) }, { "id": 'end', "styleId": 'end', "position": new TMap.LatLng(39.978813710266024, 116.31699800491333) }] }); marker.moveAlong({ 'car': { path, speed: 250 } }, { autoRotation: true })最终的效果
腾讯位置服务提供了很多示例,如果做个需求没有头绪的话,可以先看看腾讯地图的示例中心。 如果你是高手,想做更多自定义扩展的功能,可以直接查看腾讯提供的API文档,里面包含了所有类的属性,方法。 作者:拿我格子衫来 链接:https://fizzz.blog.csdn.net/article/details/111764120 来源:CSDN 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。 |
【本文地址】