使用viewport |
您所在的位置:网站首页 › 跳一跳辅助器ios › 使用viewport |
使用viewport
|
文章目录
前言一、viewport-fit1. 作用2. 取值3. 使用
二、使用css 的 env() 和 constant()函数用于设定安全区域与边界的距离1.iPhone手机的安全区域(如下图)2. 由来、作用3. 使用4.语法5.兼容问题
三、解决ios内容被Safari遮挡的两种情况1.顶层div的height:100vh2.顶层div的height:100%1. height:100% 为什么会没有填充整个页面2. 顶层div的height:100%的时候,这个时候你设置的env/constant的话应该将页面限制在安全区域内
总结补充——新的视口单位
前言
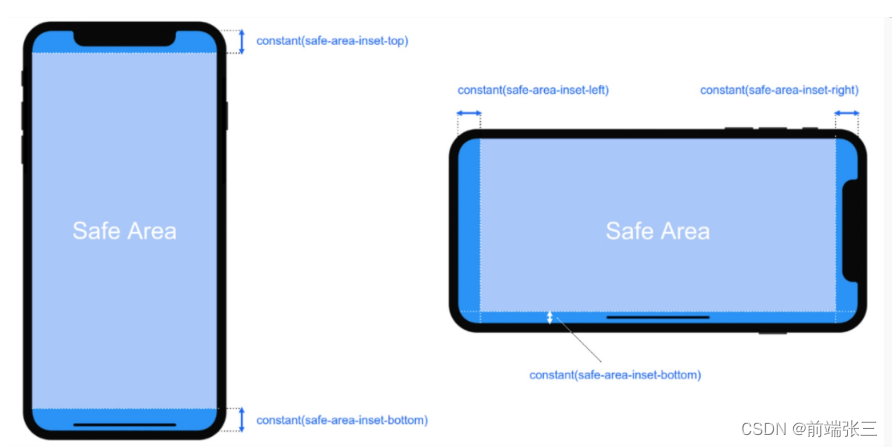
首先,本文将会详细说明一下如何使用viewport-fit和css的env函数,如果你了解并熟悉这些东西,请直接跳到第三步【解决ios内容被Safari遮挡的两种情况】 最后会详细说明页面body第一层的div设置100vh和100%高度来解决关于ios在Safari浏览器内容被地址栏、菜单栏或工具栏遮挡导致的兼容问题 一、viewport-fit 1. 作用viewport-fit是专门为了适配 iPhoneX而诞生的一个属性,它用于限制网页如何在安全区域内进行展示。 2. 取值 viewport-fit的取值效果contain默认viewprot-fit:contain;页面内容显示在safe area内coverviewport-fit:cover,页面内容充满屏幕默认情况下或者设置为 auto和 contain效果相同。H5网页设置viewport-fit=cover的时候才生效,小程序里的viewport-fit默认是cover。 3. 使用注意点:meta name不能写多个,后面的会覆盖前面的,即你要添加viewport-fit应该是在原本的meta标签后面添加 /* 创建一个html页面默认的meta */ /* 需要添加上viewport-fit后应该是 */即使用的语法为 二、使用css 的 env() 和 constant()函数用于设定安全区域与边界的距离 1.iPhone手机的安全区域(如下图)
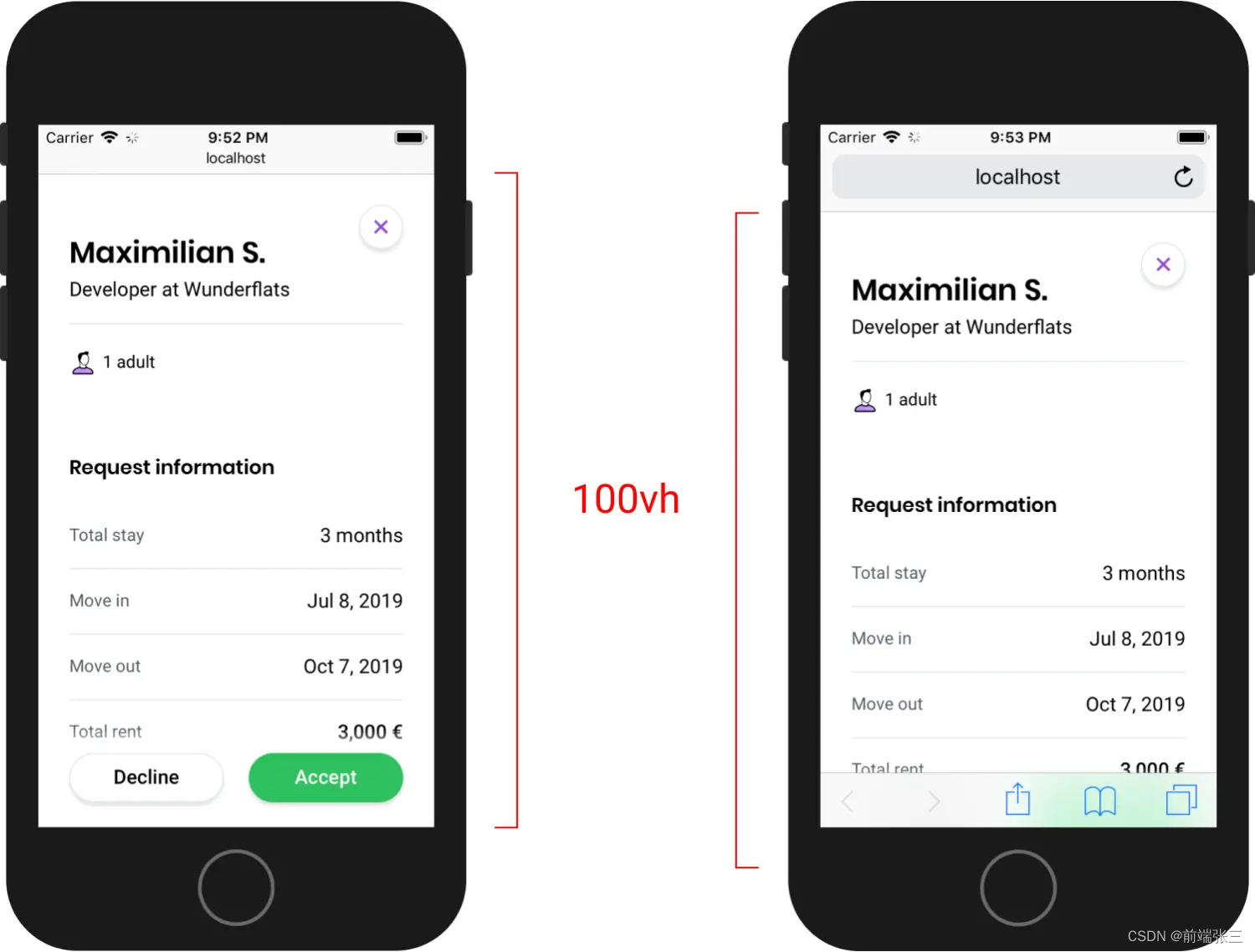
iOS11新增了两个 CSS函数 env、constant,用于设定安全区域与边界的距离。 3. 使用(1)前提:H5网页设置viewport-fit=cover的时候才生效,小程序里的viewport-fit默认是cover。 (2)函数内部的预定义变量 safe-area-inset-left:安全区域距离左边边界的距离safe-area-inset-right:安全区域距离右边边界的距离safe-area-inset-top:安全区域距离顶部边界的距离safe-area-inset-bottom:安全区域距离底部边界的距离(3)页面中使用(一般使用头部和底部即可,左右两边的距离一般设计稿就会给出一个内/外边距来使得页面居中的) 注意点constant 和 env 同时使用的情况下,constant函数要在env函数的上面 .content{ padding-bottom: constant(safe-area-inset-top: 20px); /* 兼容 iOS= 11.2 */ padding-bottom: constant(safe-area-inset-bottom: 20px); /* 兼容 iOS= 11.2 */ }(4)env()函数中的属性区分大小写 padding-left: env(SAFE-AREA-INSET-TOP, 50px);注意点:env()函数中的属性区分大小写,而SAFE-AREA-INSET-LEFT是无法识别的属性,所以上面CSS代码中的padding-top值一定会使用兜底的50px。所以在实际开发中,你也可以故意写成大写来作为兜底的样式。 4.语法也就是说env函数的值单位可以是px/em/vh/rem都可以,如果不填的话就是0 /* 使用没有回退值的四个安全区域插入值 */ env(safe-area-inset-top); env(safe-area-inset-right); env(safe-area-inset-bottom); env(safe-area-inset-left); /* 它们与回退值一起使用 */ env(safe-area-inset-top, 20px); env(safe-area-inset-right, 1em); env(safe-area-inset-bottom, 0.5vh); env(safe-area-inset-left, 1.4rem); 5.兼容问题这两个函数都是 webkit 中 css 函数,可以直接使用变量函数,只有在 webkit 内核下才支持 env 函数constant 函数必须在 ios >= 11.2 才支持必须 ios < 11.2 支持 三、解决ios内容被Safari遮挡的两种情况 1.顶层div的height:100vh1vh= 视口大小高度的 1%。 如下图,在微信和在Safari浏览器中打开同一个项目的100vh占比情况
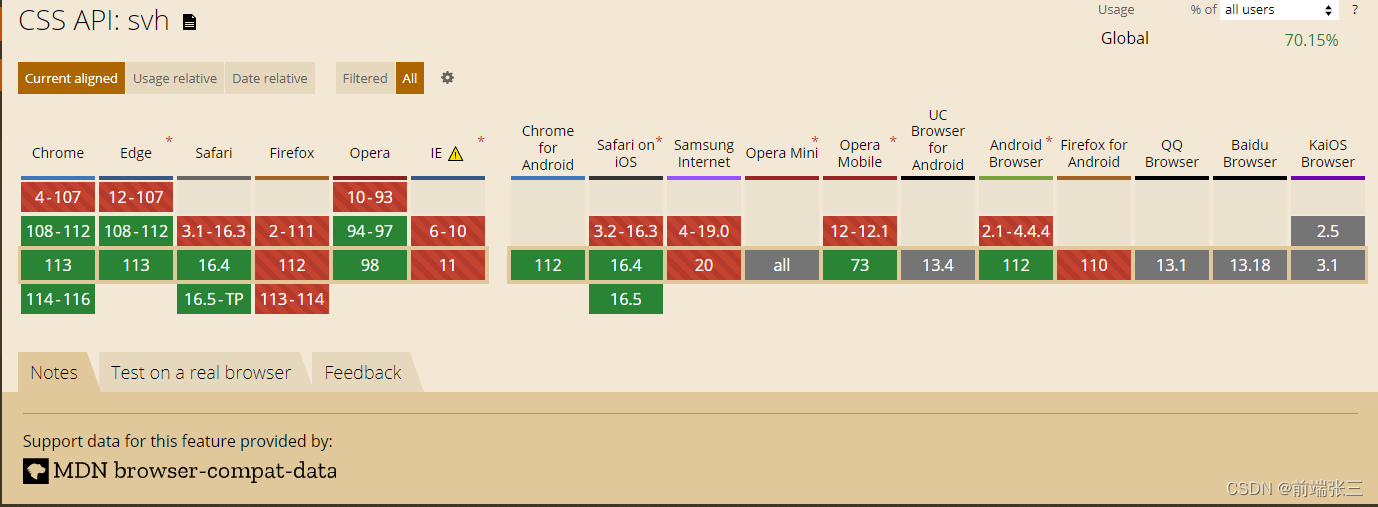
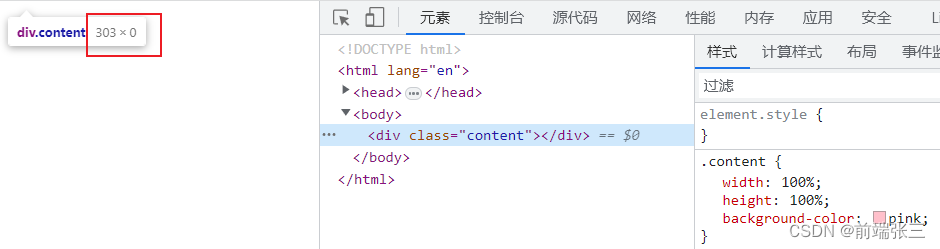
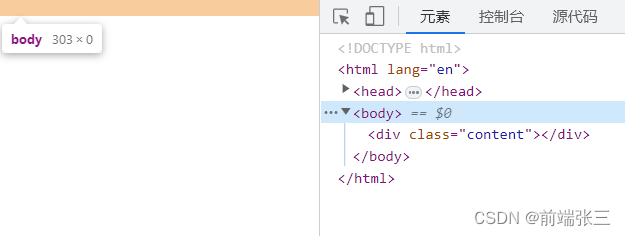
由于wh代表的是视口大小的高度,而在ios的Safari浏览器中,地址栏和菜单栏/工具栏也是属于视口的一部分,所以会导致有测试的时候ios14及以上的手机打开页面时,页面会出现少了一部分的情况,这种情况往往是设计之初就没有考虑到兼容问题导致的,在项目即将完成的时候,你可以通过以下代码来解决 /* 方案1:这种方案虽然有效,但是由于不同页面的类名不同,需要构建多套代码 */ padding-top:env(safe-area-inset-top, 0rem); //兼容 IOS(2)css代码 .content{ width: 100%; height: 100%; background-color: pink; }(3)效果图 height: 100%是获取父元素的全部高度,如果你有仔细了解的话就知道,body和html的高默认都是为0的,如下图 虽然safe-area-inset-*不设置值就是0,但是为了更好理解,我个人还是会加上这个0 body { padding-top: constant(safe-area-inset-top: 0); padding-top: env(safe-area-inset-top: 0); padding-bottom: constant(safe-area-inset-top: 0); padding-bottom: env(safe-area-inset-top: 0); } 总结(1)viewport-fit:默认情况下或者设置为 auto和 contain效果相同。H5网页设置viewport-fit=cover的时候才生效,小程序里的viewport-fit默认是cover。 (2)env函数的值(值单位可以是px/em/vh/rem都可以,如果不填的话就是0) safe-area-inset-left:安全区域距离左边边界的距离safe-area-inset-right:安全区域距离右边边界的距离safe-area-inset-top:安全区域距离顶部边界的距离safe-area-inset-bottom:安全区域距离底部边界的距离(3)顶层div的height最好设置100%而不是100vh。如果设置height: 100%没有效果,把body和html也加上height: 100% 的样式。 MDN env函数使用参考地址:https://developer.mozilla.org/zh-CN/docs/Web/CSS/env 补充——新的视口单位由来:虽然现有的单元在桌面上运行良好,但在移动设备上却是另一回事。如地址栏和标签栏在ios被遮挡的问题。为此,CSS 工作组规定了一些新的视口状态。 视口分为了大视口、小视口和动态(前提是调整视口本身的大小,否则这些视口百分比单位的大小是固定的) 大视口的单位有lv前缀。单位为lvw、lvh、lvi、lvb、lvmin和lvmax。(是英文的l,不是数字1)小视口的单位有sv前缀。单位为svw、svh、svi、svb、svmin和svmax。动态视口的单位有dv前缀:dvw, dvh, dvi, dvb, dvmin, and dvmax看到上面标红的svw和svh了嘛(划重点) 如上图,如果你开发的时候,顶层div的height设置为100svh,就会自动帮你现在顶层地址栏和菜单栏的距离在安全区域内,上面都不需要额外添加,当然,如此先进的方式有着难以避免的限制,关于兼容性的问题,谷歌浏览器只有108以上才能支持,可以通过https://caniuse.com/查看兼容性问题 新的视口单位参考文章:https://zhuanlan.zhihu.com/p/602168237 |
【本文地址】


 (4)原因
(4)原因
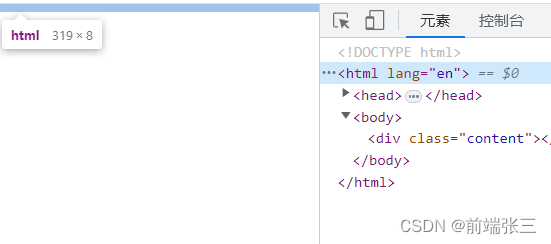
 (5)解决 给body和html设置100%的高即可,如下css代码,html同第(1)步
(5)解决 给body和html设置100%的高即可,如下css代码,html同第(1)步