dw怎么在html链接css文件,dreamweaver超链接颜色 |
您所在的位置:网站首页 › 超链接打开后颜色设置 › dw怎么在html链接css文件,dreamweaver超链接颜色 |
dw怎么在html链接css文件,dreamweaver超链接颜色
|
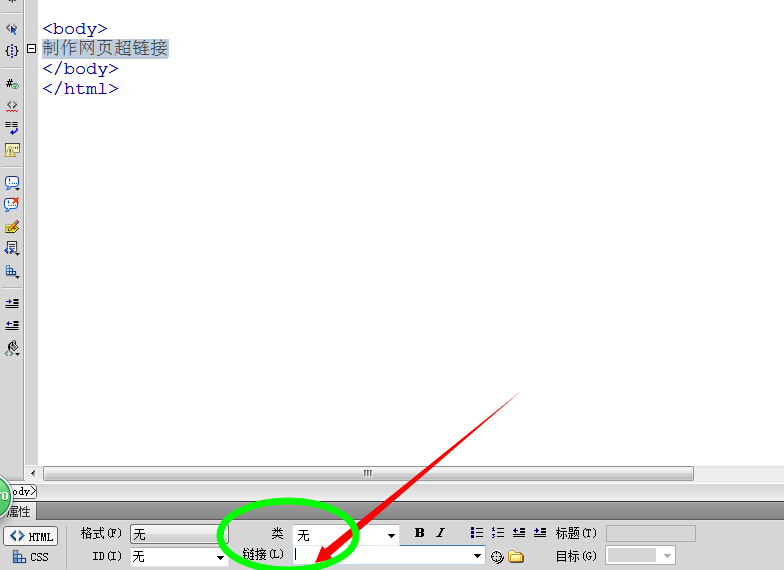
看图中字体已经变蓝,而且带有下划线。 选中文字,选择下面页面属性,修改链接颜色和下划线即可。 dreamweaver如何设置不同文本的超链接颜色
dreamweave在一个网页中怎么设定不同的超链接颜色 打开Dreamweaver输入任意文字添加链接。 dreamweaver中如何设置单个超链接的颜色? 本来所有超链接都是一样的颜色,现在想对某一个超链接设置不同的颜色,请a.a01:link,a.a01:visited{font-size:12px; color:#ff0000;} a.a01:hover{color:#ffff00;} 就是单独再给它设置一个样式,给引用一下就OK了。 设置样式 a.tool:link {color: #274579; font-size:12px;} /* 未访问的链接 */ a.tool:visited {color: #274579; font-size:12px;} /* 已访问的链接 */ a.tool:hover {color: #274579; font-size:12px;} /* 鼠标移动到链接上 */ a.tool:active { 1.新建网页,在body里插入改变链接颜色,表示一个空链接。 2.按Ctrl+J弹出页面属性,切换到链接面板,设置默认颜色为红色,已访问连接颜色为蓝色。 3.点击应用-确定完成设置,页面上多了一些样式代码,如下: a:link { color: #F00; } a:visit |
【本文地址】
今日新闻 |
推荐新闻 |