HTML超链接a标签的herf、target属性用法 |
您所在的位置:网站首页 › 超话网页链接 › HTML超链接a标签的herf、target属性用法 |
HTML超链接a标签的herf、target属性用法
|
HTML中a标签的herf、target属性的用法
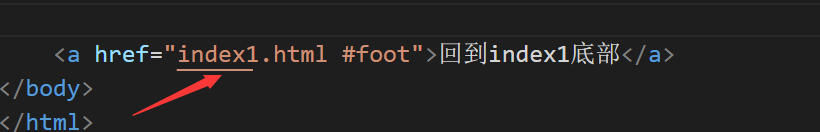
在页面中超链接可以是一个字,一个词,或者一段话,也可以是一幅图像,可以点击这些内容来跳转到新的页面或者当前页面中的某个部分,在HTML中通常使用a标签创建链接。 a标签的使用非常简单,a标签中加入属性herf=“url”,把url为需要跳转的地址,例如点击文字“百度一下”跳转到百度首页。 百度一下说到herf属性,下面给大家介绍一下a标签中herf属性的两种用法。 herf用法1.跳转到目标页面 上述说到跳转到百度首页,在没有网的情况下也可以跳转到本地资源的页面。 跳转到本地页面点击超链接文字后跳转到新页面。 第一种是在本页面中实现点击跳转到页面任意一个位置,因为需要页面产生竖向的滚动条,所以页面需要大量的内容(给大家介绍一个在VScode编辑器中快速生成随机文本的技巧,输入Lorem*200按Enter键即可产生200行随机文本) 第一步:在要跳转的位置添加一个ID(设置目标位置) 第二种是跳转到其他页面的相应位置,用法和第一种的一样,只需将第三步herf属性中写为目标页面的地址和跳转位置的#id名(注意:地址和id名之间要用空格隔开) target属性用于设置打开链接页面的方式,常用的有以下两种方式(以跳转到百度首页为例) 1.target属性值为_self 如果a标签中不设置target属性值,_self为这个属性的默认值,其作用是在当前页面跳转进行跳转。 百度一下
|
【本文地址】
 2.锚链接
2.锚链接 第二步:在页面底部建立一个a标签 第三步:在a标签中href属性为#id名进行跳转
第二步:在页面底部建立一个a标签 第三步:在a标签中href属性为#id名进行跳转  运行程序,点击“回到头部”即可跳转到页面最上面,锚链接的使用可以跳转到页面的任何位置,只需将第一步标签写到自己想跳转的位置就可以了。
运行程序,点击“回到头部”即可跳转到页面最上面,锚链接的使用可以跳转到页面的任何位置,只需将第一步标签写到自己想跳转的位置就可以了。
 点击后,百度首页依然在此页面打开。
点击后,百度首页依然在此页面打开。  1.target属性值为_blank 跳转在一个新打开、未命名的页面。
1.target属性值为_blank 跳转在一个新打开、未命名的页面。 点击后,浏览器新开一个窗口打开百度首页。
点击后,浏览器新开一个窗口打开百度首页。  另外target还有两种较不常用的属性值,一种是_parent(在父窗体中打开链接),另一种是_top (在当前窗体打开链接,并替换当前的整个窗体)
另外target还有两种较不常用的属性值,一种是_parent(在父窗体中打开链接),另一种是_top (在当前窗体打开链接,并替换当前的整个窗体)