|
postman是一款基于JavaScript语言的接口测试工具
请求方式:GET:发送一个请求来取得服务器上的某一资源,资源通过一组HTTP头和呈现数据(如HTML文本,或者图片或者视频等)返回给客户端。GET请求中,永远不会包含呈现数据。它的结构:请求方法、URL、协议、版本。(如果没有特别说明,一般键值对类型的都是用GET请求方法)POST:向服务器指定的资源提交数据或附加新的数据(一般表单数据都是用POST方法,现在基本上都是用POST)。 postman各个模块的作用进到postman首页,分析查看页面信息,如图 postman各个模块的作用进到postman首页,分析查看页面信息,如图 新建临时文件:不需要保留接口的,直接新建一个New Tab就可以开始用了建立接口集合文件需要保留接口以后还可以用的,在collection中先建一个文件夹(看需要是否建二级文件夹)点击图中添加文件夹即可新增文件夹 新建临时文件:不需要保留接口的,直接新建一个New Tab就可以开始用了建立接口集合文件需要保留接口以后还可以用的,在collection中先建一个文件夹(看需要是否建二级文件夹)点击图中添加文件夹即可新增文件夹 添加变量需要作为变量的,就先添加到变量里,方法如下: 添加变量需要作为变量的,就先添加到变量里,方法如下: URL的获取:一般后台接口文档里会有URL,如果没有或者懒得打开接口文档,就自己抓取,有两种方式可以抓取:①登录之前打开F12,然后查看抓取到的信息(PC端): URL的获取:一般后台接口文档里会有URL,如果没有或者懒得打开接口文档,就自己抓取,有两种方式可以抓取:①登录之前打开F12,然后查看抓取到的信息(PC端): ②用fiddler抓取(APP): ②用fiddler抓取(APP): MD5加密处理:在进行接口请求的时候,有些登录密码需要用MD5加密进行处理,处理方式如下图: MD5加密处理:在进行接口请求的时候,有些登录密码需要用MD5加密进行处理,处理方式如下图:
var dt = new Date();var random = "xxxxx";//随机数(给定值)var timestamp=dt.getTime();//获取当前时间戳var ceshi= "appkeyevcardappsecret7f634bf3-6b25-4a8c-92ac-bd4a1e116660timestamp"+timestamp+"randomxxxxxtoken"+pm.environment.get("APPtoken");console.log(ceshi)//CryptoJS,postman的内置js库var hash = CryptoJS.MD5(ceshi).toString().toUpperCase();console.log("hash:"+hash);pm.environment.set("hash",hash);
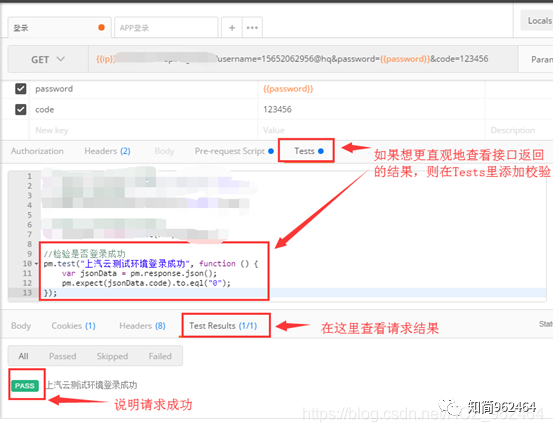
 分析请求返回的结果:接口脚本编辑好之后,点击右上角的 send,运行脚本,脚本运行完成,在body中查看返回结果 分析请求返回的结果:接口脚本编辑好之后,点击右上角的 send,运行脚本,脚本运行完成,在body中查看返回结果 直观分析请求返回结果:想要更直观地看到接口返回的结果,我们可以在Tests中编写判断脚本,例如登录的时候,可以根据接口返回的状态码判断登录是否成功 直观分析请求返回结果:想要更直观地看到接口返回的结果,我们可以在Tests中编写判断脚本,例如登录的时候,可以根据接口返回的状态码判断登录是否成功
Token是服务器端生成的一串字符串,以作为客户端进行请求的一个令牌,它最大的特点是随机性。作用:①防止表单重复提交;②anti csrf 攻击(跨站点请求伪造)Tkoen与Session差不多,都是身份认证过程中被保存在服务器上的,但token的安全性比session好,cookie是用户所有操作都被记录在浏览器上的。
未完待续……
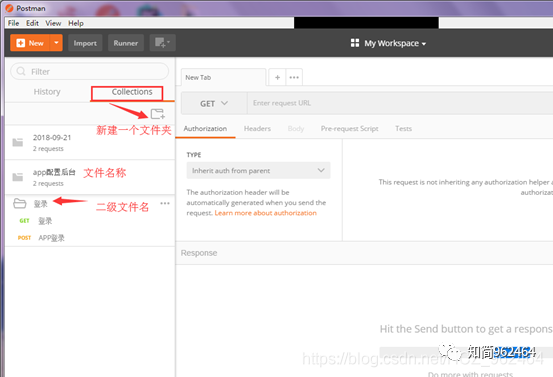
|  postman各个模块的作用进到postman首页,分析查看页面信息,如图
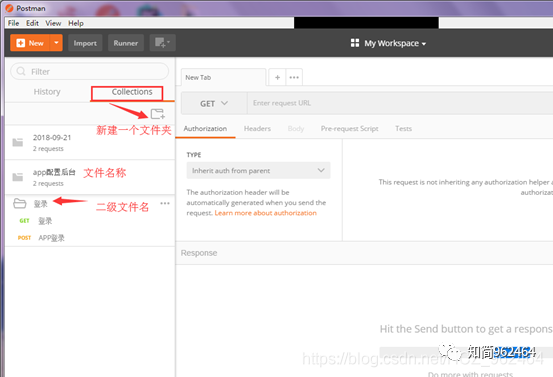
postman各个模块的作用进到postman首页,分析查看页面信息,如图 新建临时文件:不需要保留接口的,直接新建一个New Tab就可以开始用了建立接口集合文件需要保留接口以后还可以用的,在collection中先建一个文件夹(看需要是否建二级文件夹)点击图中添加文件夹即可新增文件夹
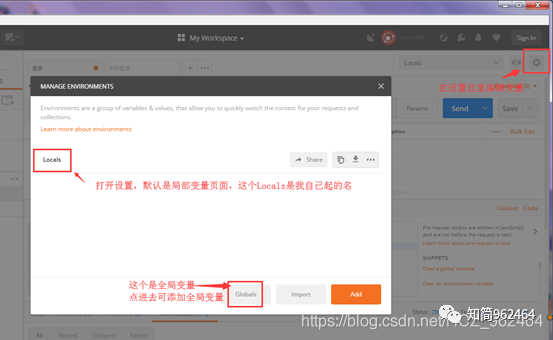
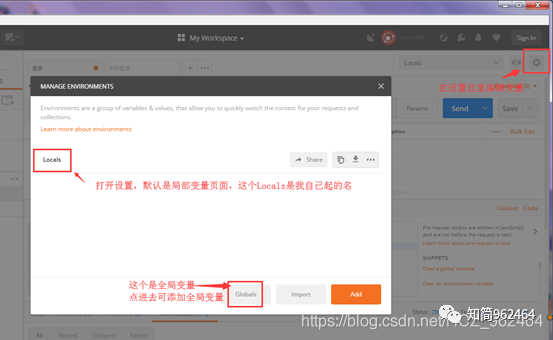
新建临时文件:不需要保留接口的,直接新建一个New Tab就可以开始用了建立接口集合文件需要保留接口以后还可以用的,在collection中先建一个文件夹(看需要是否建二级文件夹)点击图中添加文件夹即可新增文件夹 添加变量需要作为变量的,就先添加到变量里,方法如下:
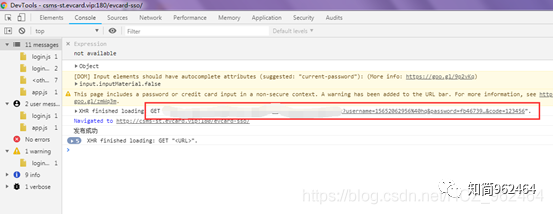
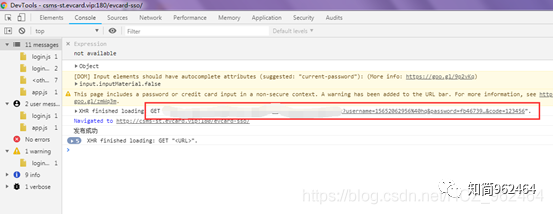
添加变量需要作为变量的,就先添加到变量里,方法如下: URL的获取:一般后台接口文档里会有URL,如果没有或者懒得打开接口文档,就自己抓取,有两种方式可以抓取:①登录之前打开F12,然后查看抓取到的信息(PC端):
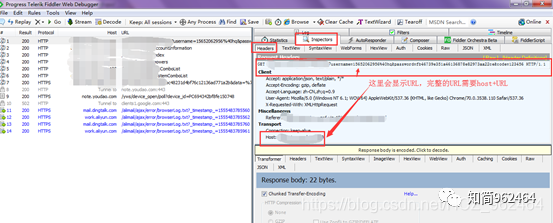
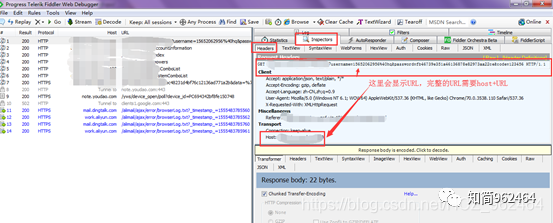
URL的获取:一般后台接口文档里会有URL,如果没有或者懒得打开接口文档,就自己抓取,有两种方式可以抓取:①登录之前打开F12,然后查看抓取到的信息(PC端): ②用fiddler抓取(APP):
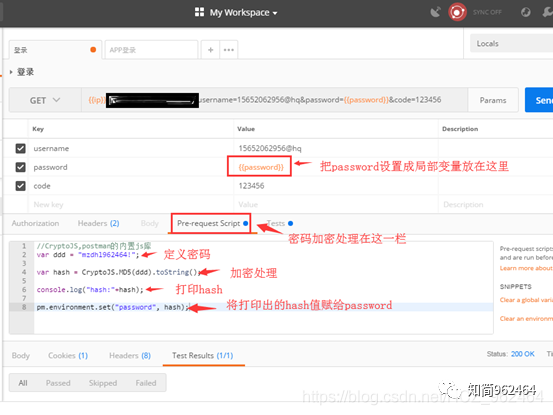
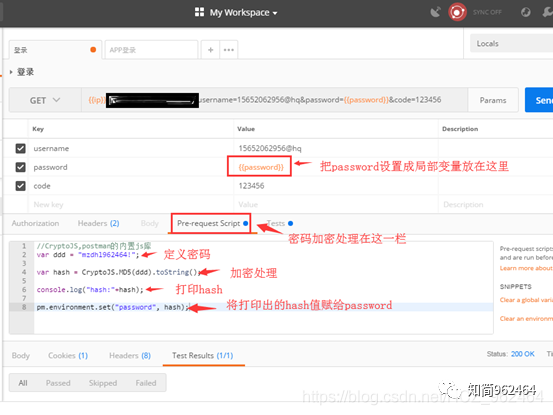
②用fiddler抓取(APP): MD5加密处理:在进行接口请求的时候,有些登录密码需要用MD5加密进行处理,处理方式如下图:
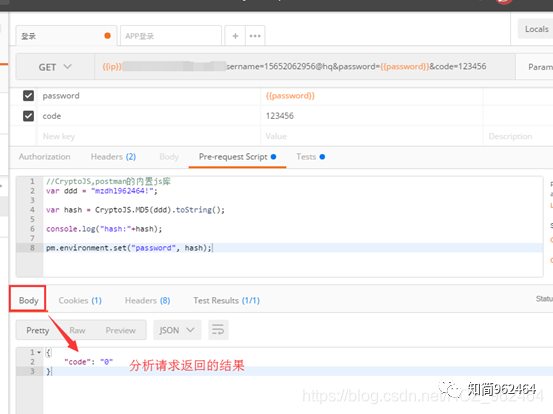
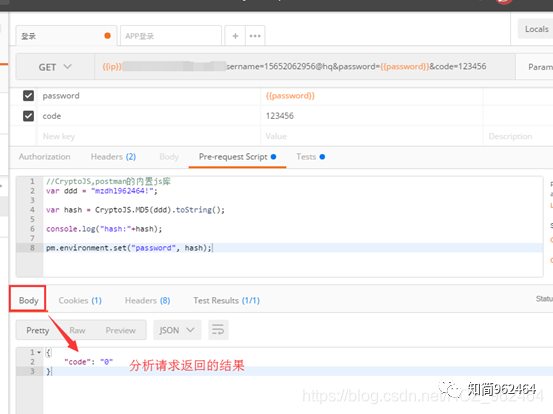
MD5加密处理:在进行接口请求的时候,有些登录密码需要用MD5加密进行处理,处理方式如下图: 分析请求返回的结果:接口脚本编辑好之后,点击右上角的 send,运行脚本,脚本运行完成,在body中查看返回结果
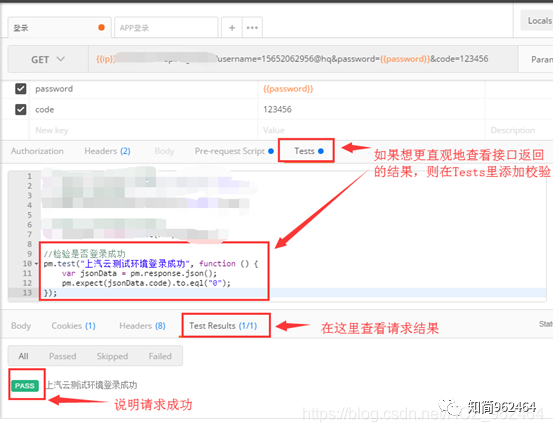
分析请求返回的结果:接口脚本编辑好之后,点击右上角的 send,运行脚本,脚本运行完成,在body中查看返回结果 直观分析请求返回结果:想要更直观地看到接口返回的结果,我们可以在Tests中编写判断脚本,例如登录的时候,可以根据接口返回的状态码判断登录是否成功
直观分析请求返回结果:想要更直观地看到接口返回的结果,我们可以在Tests中编写判断脚本,例如登录的时候,可以根据接口返回的状态码判断登录是否成功