Selenium基础 |
您所在的位置:网站首页 › 谷歌浏览器设置弹窗 › Selenium基础 |
Selenium基础
|
1、浏览器自带弹窗操作
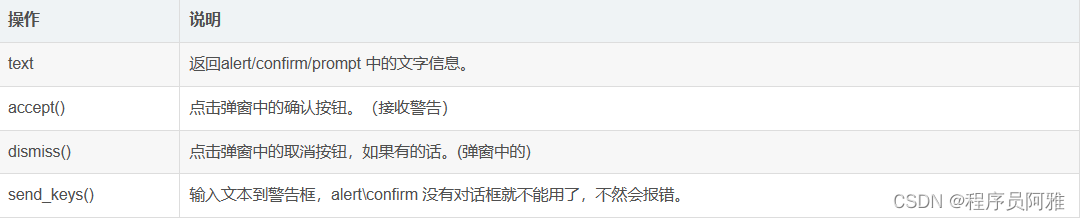
说明: webdriver中处理JavaScript所生成的alert、confirm以及prompt弹窗是很简单的。具体思路是使用switch_to.alert()方法定位到alert/confirm/prompt弹窗。然后使用text/accept/dismiss/send_keys方法按需进行操做。 常用操作: 示例: 页面代码片段: button { padding: 8px; background: #f8f8f8; border-radius: 5px } button_alert button_confirm button_prompt function al() { alert('你是一个懂得爱自己的人!') } function con() { confirm('你是一个懂得爱自己的人?') } function pro() { prompt('请对自己说一句话!') }脚本代码: """ 1.学习目标: 掌握浏览器自带弹窗的处理方法 2.语法(操作步骤): 2.1 操作触发弹窗的元素 2.2 获取弹窗(进入弹窗) alert = driver.switch_to.alert 2.3 操作弹窗 alert.text 获取弹窗文本 alert.accept() 点击弹窗确定按钮 alert.dismiss() 点击弹窗取消按钮 alert.send_keys("输入内容") 在弹窗中输入文字 3.需求 在页面中,操作浏览器自带弹窗 """ # 1.导入selenium from selenium import webdriver from time import sleep import os # 2.打开浏览器 driver = webdriver.Firefox() # 3.打开页面 url = "file:///" + os.path.abspath("./1.html") driver.get(url) sleep(2) # 4.处理浏览器自带弹窗 # 4.1 触发弹窗的元素button_alert,完成text和accept()方法 # 4.1.1 定位alert按钮,触发弹窗 el = driver.find_element_by_id("alert") el.click() sleep(2) # 4.1.2 获取弹窗(进入弹窗) alert = driver.switch_to.alert # 4.1.3 获取弹窗文本值 print("弹窗文本值:", alert.text) # 4.1.4 点击弹窗确定按钮 alert.accept() sleep(2) # 4.2 触发弹窗的元素button_confirm,完成dismiss()方法 # 4.2.1 定位confirm按钮,触发弹窗 el = driver.find_element_by_id("confirm") el.click() sleep(2) # 4.2.2 获取弹窗(进入弹窗) confirm = driver.switch_to.alert # 4.2.3 获取弹窗文本值 print("弹窗文本值:", confirm.text) # 4.2.4 点击弹窗取消按钮 confirm.dismiss() sleep(2) # 4.3 触发弹窗的元素button_prompt,完成send_keys("输入内容")方法 # 4.3.1 定位prompt按钮,触发弹窗 el = driver.find_element_by_id("prompt") el.click() sleep(2) # 4.3.2 获取弹窗(进入弹窗) prompt = driver.switch_to.alert # 4.3.3 获取弹窗文本值 print("弹窗文本值:", prompt.text) # 4.3.4 点击弹窗确定按钮 prompt.send_keys("怎么显示不了") sleep(2) # 4.3.5 点击弹窗确定按钮 prompt.accept() sleep(2) # 5.关闭浏览器 driver.quit()注意:prompt弹窗输入框,Chrome不显示输入文本 Python版本 3.7.7 Edge版本:18.18362,没有问题。Firefox版本:76.0.1 (64 位),没有问题。Chrome版本:74.0.3729.131(正式版本)32位,有问题。 2、页面自定义弹窗操作由于alert弹窗不美观,现在大多数网站都会使用自定义弹窗,使用Selenium自带的方法就驾驭不了了,此时就要搬出JS方法来进行处理。 需求: 需求:去掉淘宝首页的自定义弹窗 淘宝首页的自定义弹窗如下:
提示:网页中弹出的对话框,也属于页面自定义弹窗,都可以用下面方式处理。 实现方式: 大家能看到,上图中的这种弹窗就是自定义弹窗的表现形式,处理这种弹窗可以利用HTML、DOM、Style对象中的一个display属性来处理,可以设置元素如何被显示。 将display的值设置成none:此元素不会被显示,就可以去除这个弹窗了。 注意:手动页面刷新之后还会出现弹窗。步骤如下: # JavaScript语法 js = 'document.getElementById("div_company_mini").style.display="none";' # 使用Python执行JS语句 driver.execute_script(js1)提示: document.getElementById()是JS获取元素的方式,在JS获取元素方式中,就只有ById()获取的是一个元素。 其他获取元素的方式,都获取的是结果集,需要获取具体元素的时候,注意要使用索引。 简单举例: 通过ID获取(getElementById) 通过name属性(getElementsByName) 通过标签名(getElementsByTagName) 通过类名(getElementsByClassName) 示例: """ 1.学习目标: 了解关闭web页面自定义弹窗 2.语法(操作步骤) 2.1 找到自定义弹窗的元素, 修改样式:tyle.display='none' display='none'表示不显示样式,目的是将弹窗隐藏 2.2 操作步骤 js = document.getElementById("id属性值").style.display="none" 或者其他的JS获取元素方式 driver.execute_script(js) 3.需求 隐藏页面自定义弹窗 """ # 1.导入selenium from selenium import webdriver from time import sleep # 2.打开浏览器 driver = webdriver.Chrome() # 3.打开页面 url = "https://www.taobao.com/" driver.get(url) sleep(5) # 4.关闭自定义弹窗 js = 'document.querySelector("body > div.tbh-fixedtool.J_Module > div").style.display="none"' driver.execute_script(js) sleep(2) # 5.关闭浏览器 driver.quit() |
【本文地址】
今日新闻 |
推荐新闻 |