console.log打印结果是 [object Object] 的解决方案 |
您所在的位置:网站首页 › 谷歌浏览器被拦截打印出来的表格不全怎么办 › console.log打印结果是 [object Object] 的解决方案 |
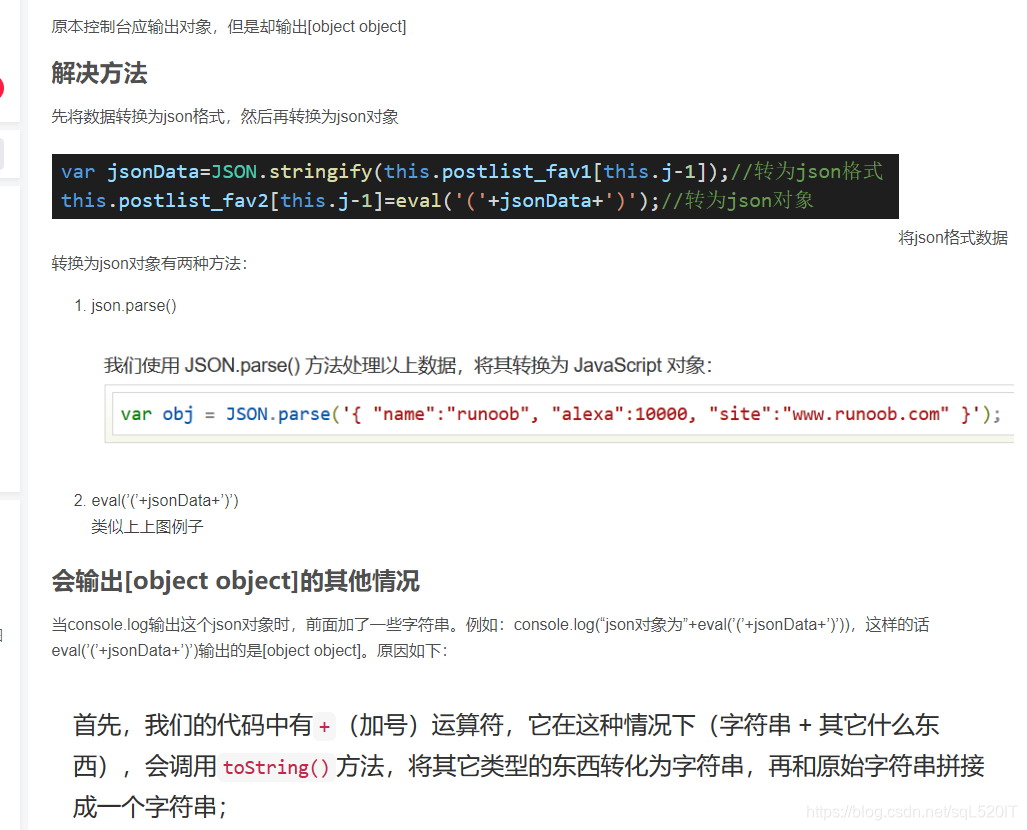
console.log打印结果是 [object Object] 的解决方案
|
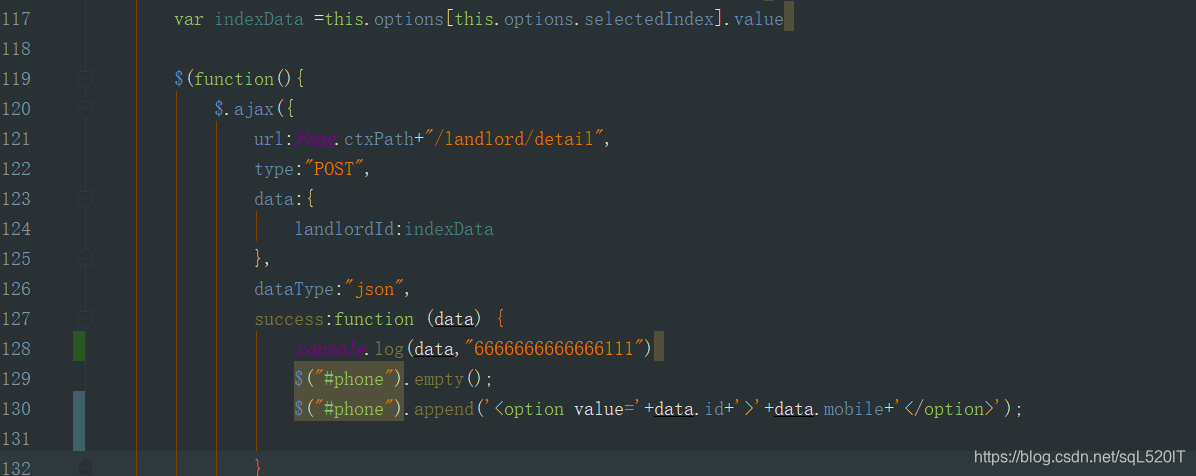
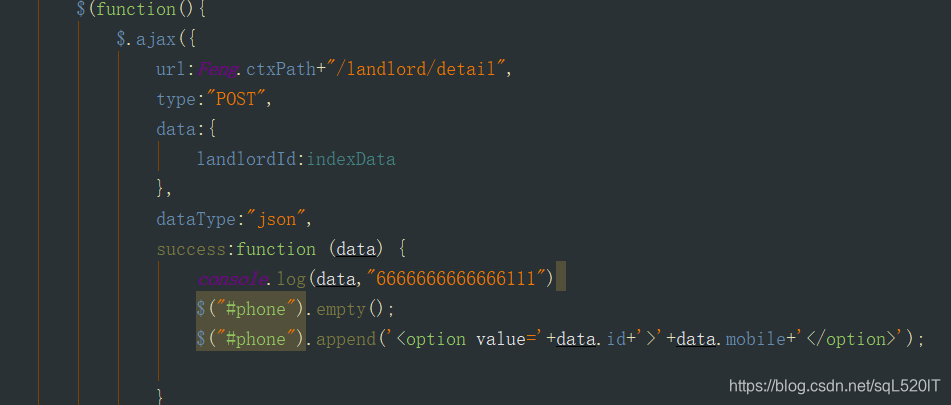
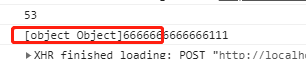
学习笔记使用:自己看的 下图是前端打印data数据的 console.log(data,“6666666666666111”)打印的时候 不能用+号 要用, 使用+号的话 在控制台就会发现 输出的是 [object Object] console.log(data+"6666") console.log(data,"6666")
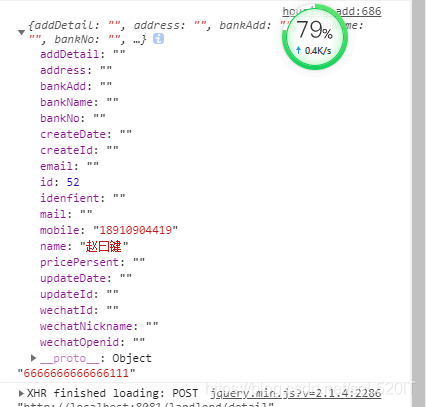
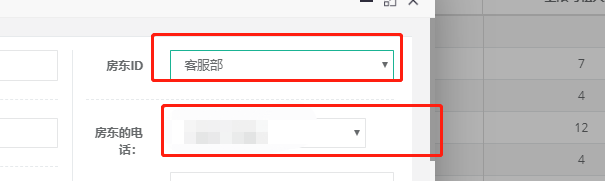
data返回[object Object]的格式: 后台返回对象格式的数据 后台返回的是 对象格式 是一条数据 所以展示的话 不用循环 下图是通过下拉框 展示第二个input框对应的值 但是是一条对象格式的 |
【本文地址】
今日新闻 |
推荐新闻 |
 console.log打印结果是 [object Object] 的解决方案
console.log打印结果是 [object Object] 的解决方案 
 data返回正确格式的数据:
data返回正确格式的数据: