Google浏览器书签栏优化 |
您所在的位置:网站首页 › 谷歌浏览器字太小 › Google浏览器书签栏优化 |
Google浏览器书签栏优化
|
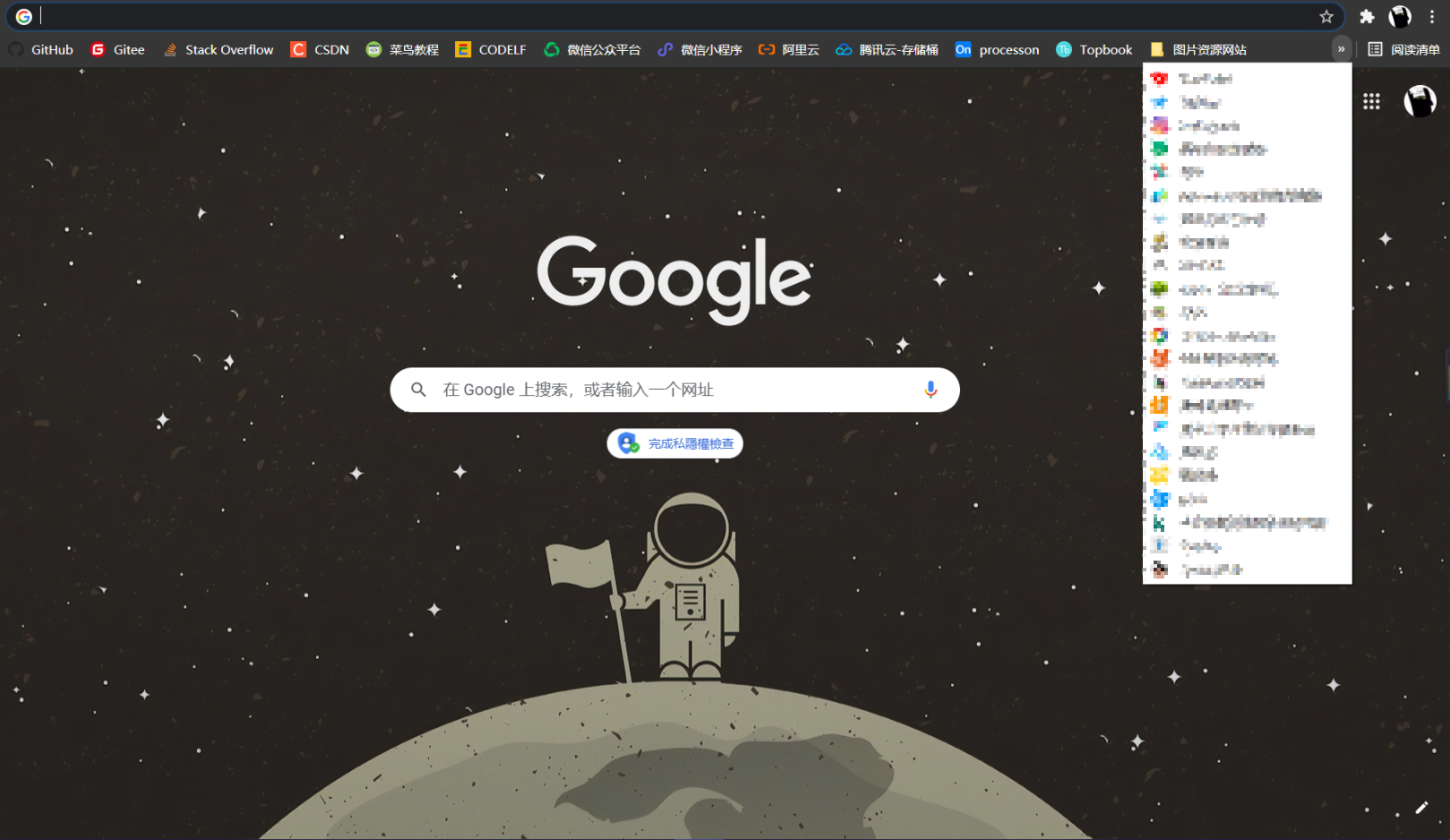
在使用Google浏览器的时候,可能经常会用到书签栏,收藏自己经常使用的网站,或者收藏一些网站资源。 那么如何高效的使用书签栏呢?分享一下我日常对书签栏的优化使用。 1.使用文件夹对网站进行分类如果将所有的网站直接放在书签栏,随着收藏越多,书签栏会越来越乱,这时候可以将网站分类归纳进文件夹
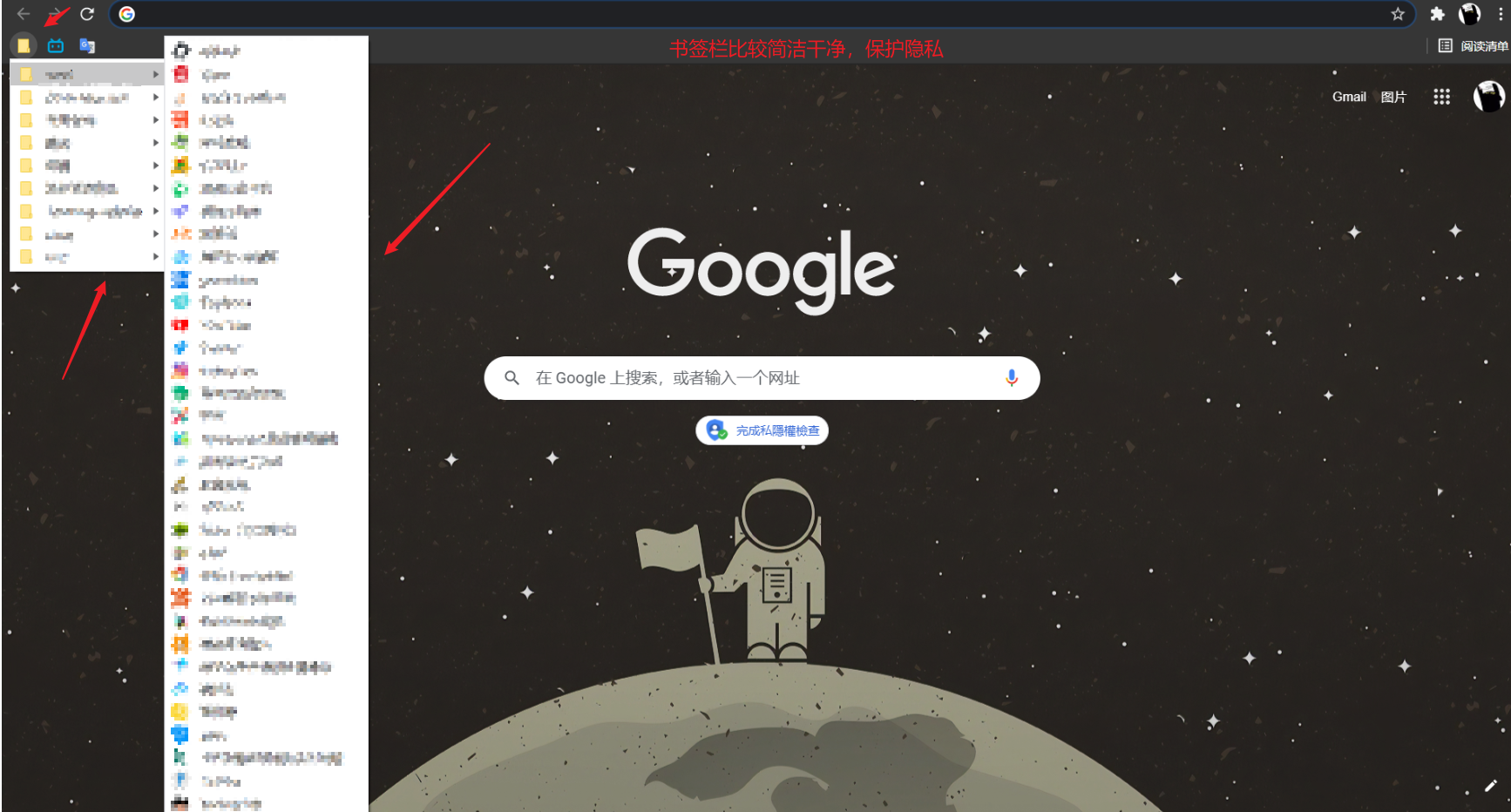
虽然使用了文件夹对各种各样的网站进行分类,但是大量的的文件和常用网站暴露在书签栏上,仍然显得很不简洁,不仅缩小了有效窗口的大小,一定程度上暴露个人信息。 因此,可以将所有的网站归纳进不同的文件夹,再将所有的文件夹归纳进一个无名文件夹,然后外置最常用的一两个网站 于是,这样的书签栏立刻变得干净简洁了起来,并且分类归纳明确,到这里,使用舒适度就提升了不少。
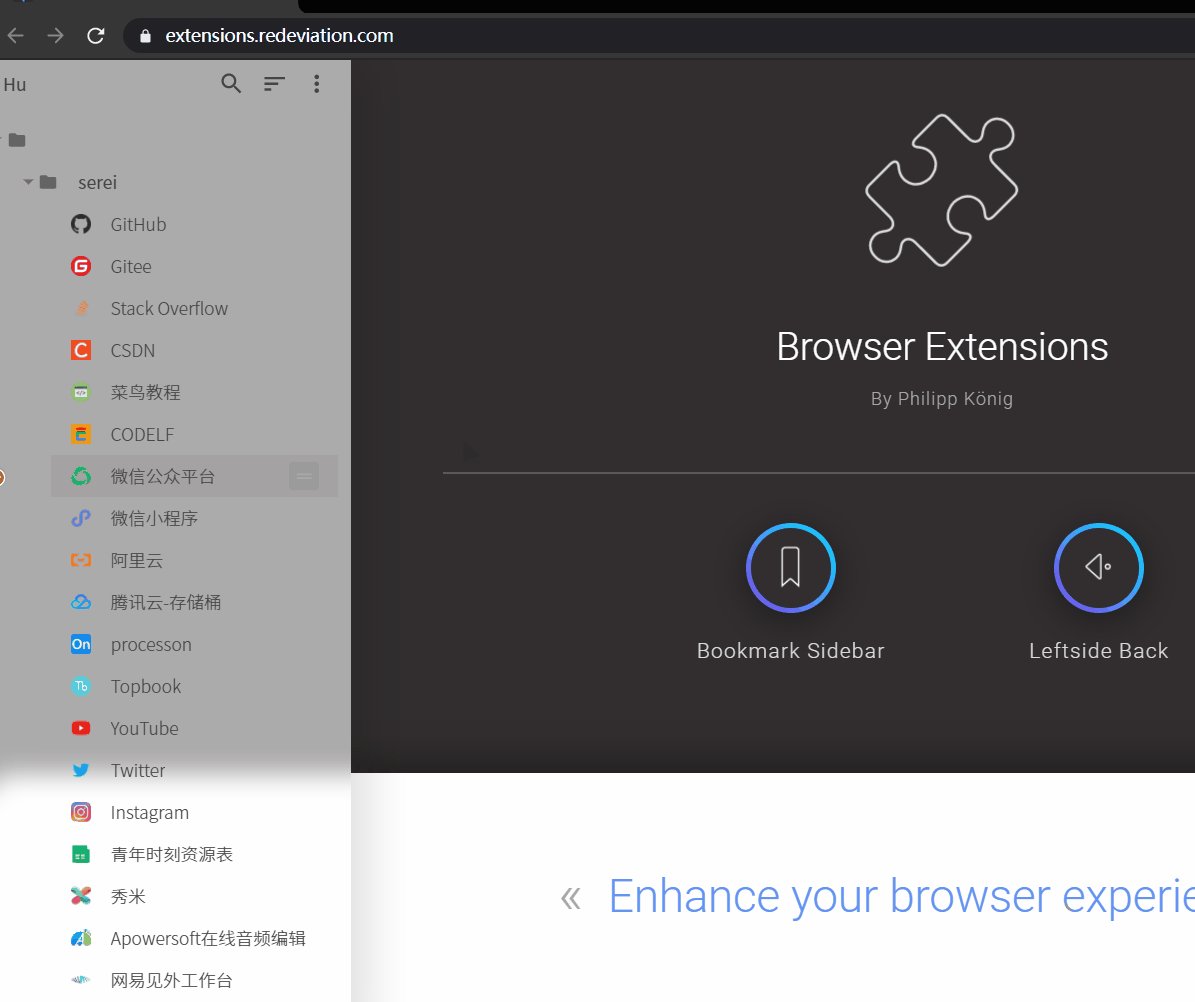
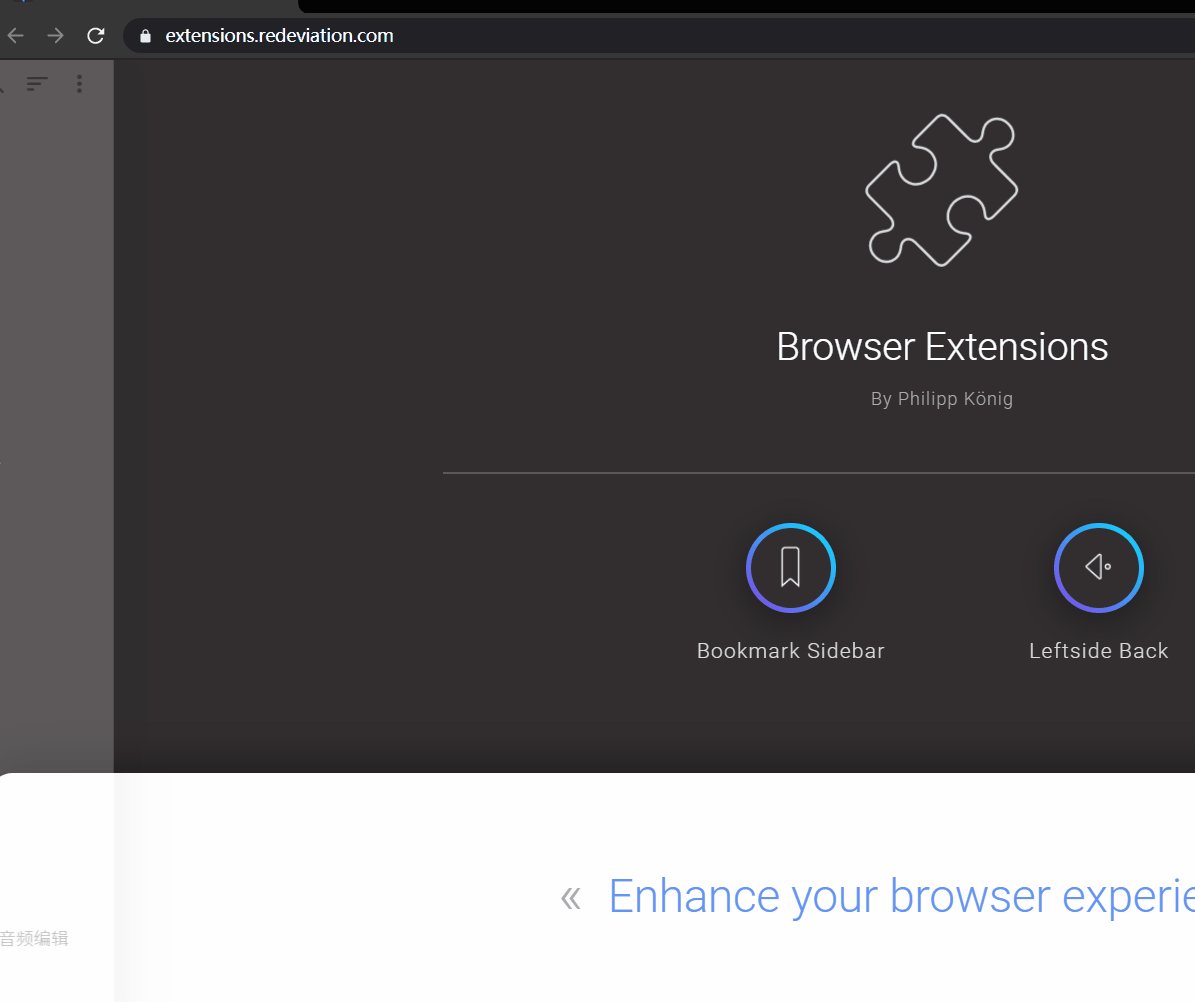
用着用着,又发现一个想改进的地方(ヽ(ー_ー)ノ强迫症患者就是这么无奈),书签栏已经达成简洁,分类明确的初始目的, 但是! 书签栏只有两三个图标,剩下的都是空白,那书签栏存在的意义在哪呢,白白占用了这么多浏览器界面。横向空间利用率10%都不到,又想要简洁,又不想这么低的利用率。这不是矛盾吗!难道简洁了个寂寞嘛。 诶,既然这样直接把书签栏隐藏(快捷键ctrl+shift+B),没有了书签栏,是不是有效窗口最大化了,窗口也简洁了。那没了的书签栏怎么办? 摸索了半天,诶,找到了更好的解决办法! →书签侧边栏← google浏览器插件,把书签设计到浏览器的最侧边,鼠标移到浏览器边缘,出现书签,移开隐藏。
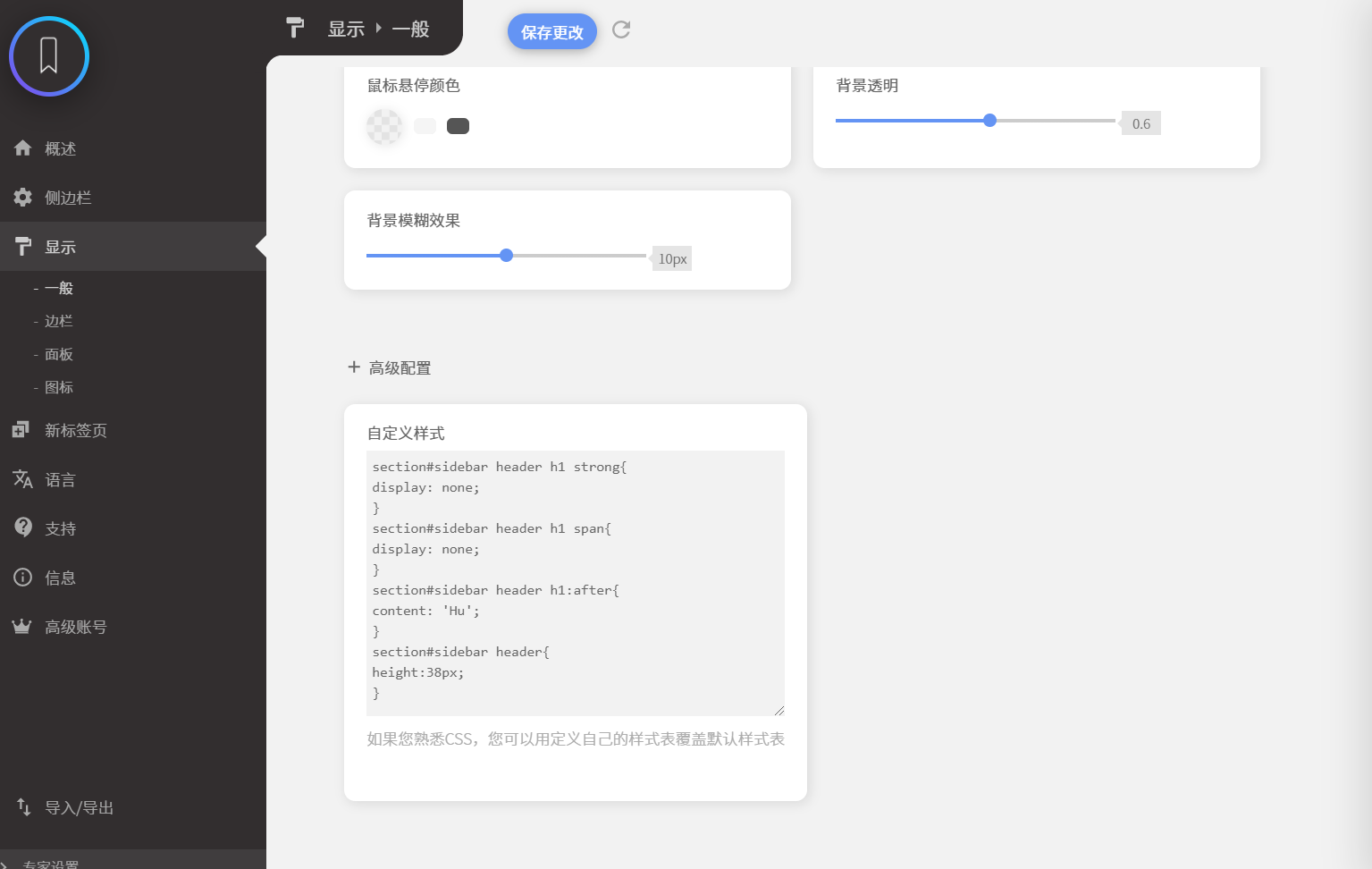
这是插件的主页,你可以修改侧边栏的样式外观。
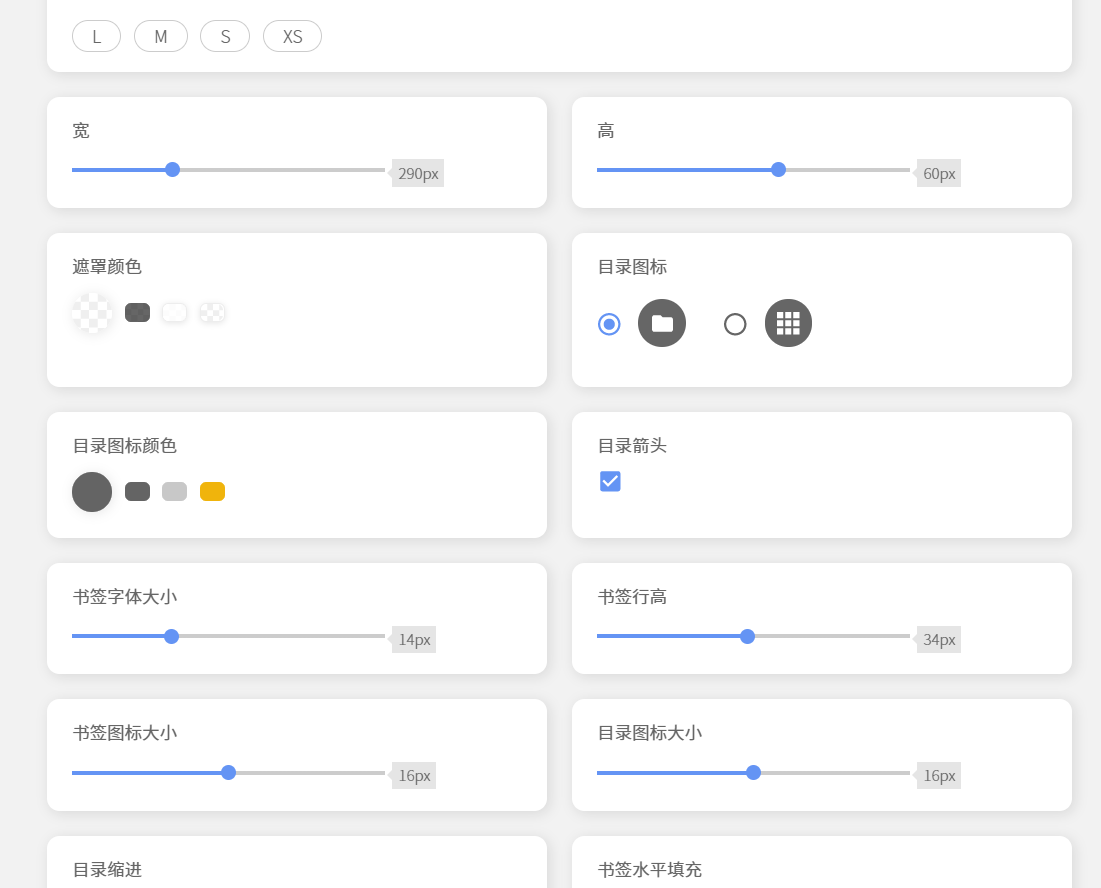
可以看到,这里支持很多个性化定义。 但是! 最厉害的还不是这个,在插件里可以使用css自定义自己的侧边栏样式!
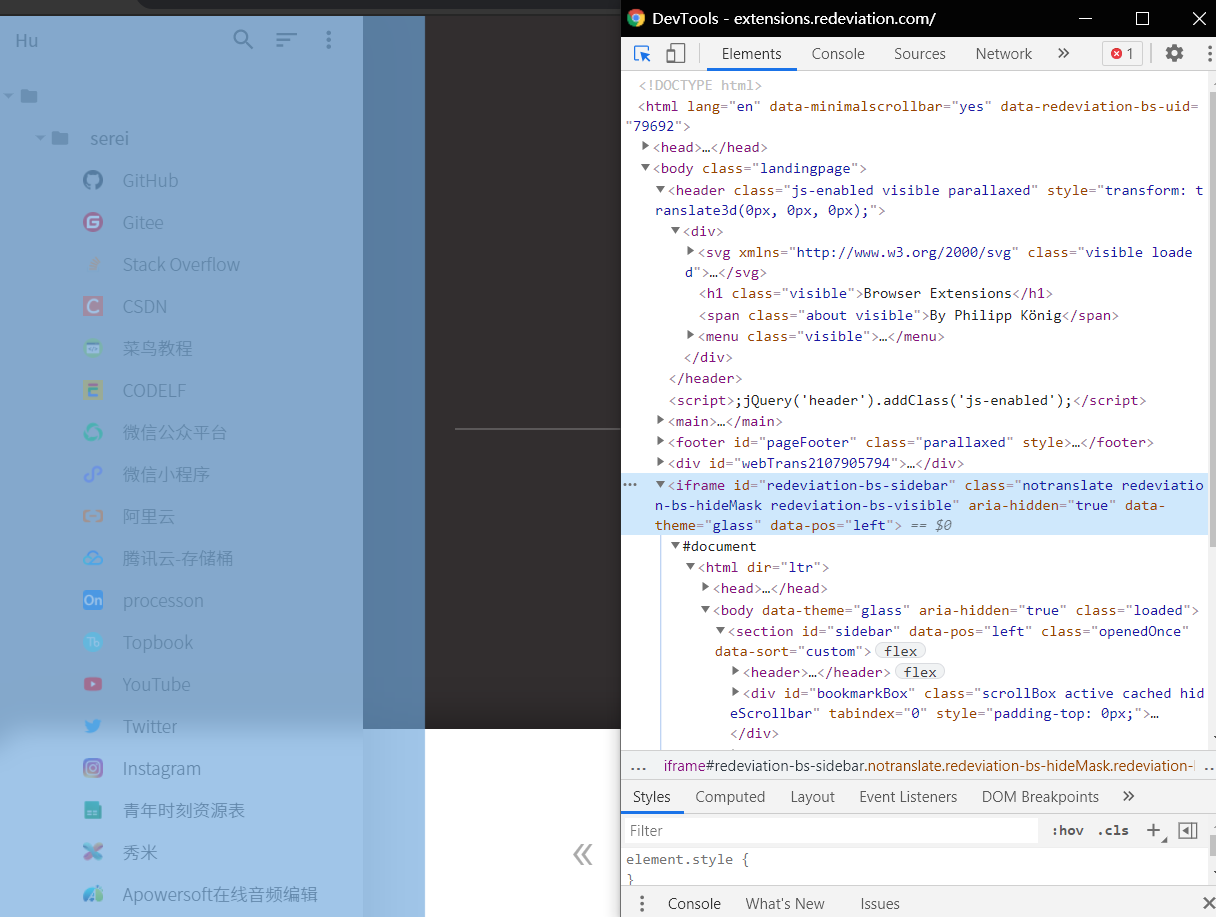
分析网站书签源码发现,插件使用了iframe内联框架,分析源码,就可自定义自己想要的任何样式,这里可以发挥创造力创造各种各样你想要的书签!
到这里,已经对书签栏进行了高度的自定义化,几乎可以满足我对书签栏的要求。 啊,又是强迫症的一天。 |
【本文地址】
今日新闻 |
推荐新闻 |