【收好不谢】Chrome浏览器怎样开启禁用的功能权限? |
您所在的位置:网站首页 › 谷歌弹窗设置位置 › 【收好不谢】Chrome浏览器怎样开启禁用的功能权限? |
【收好不谢】Chrome浏览器怎样开启禁用的功能权限?
|
问题原由
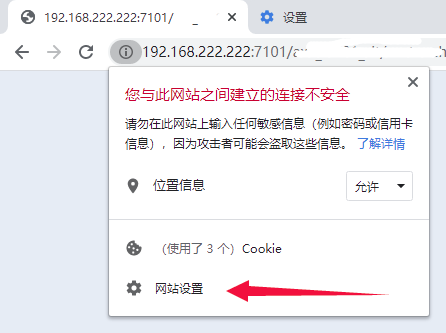
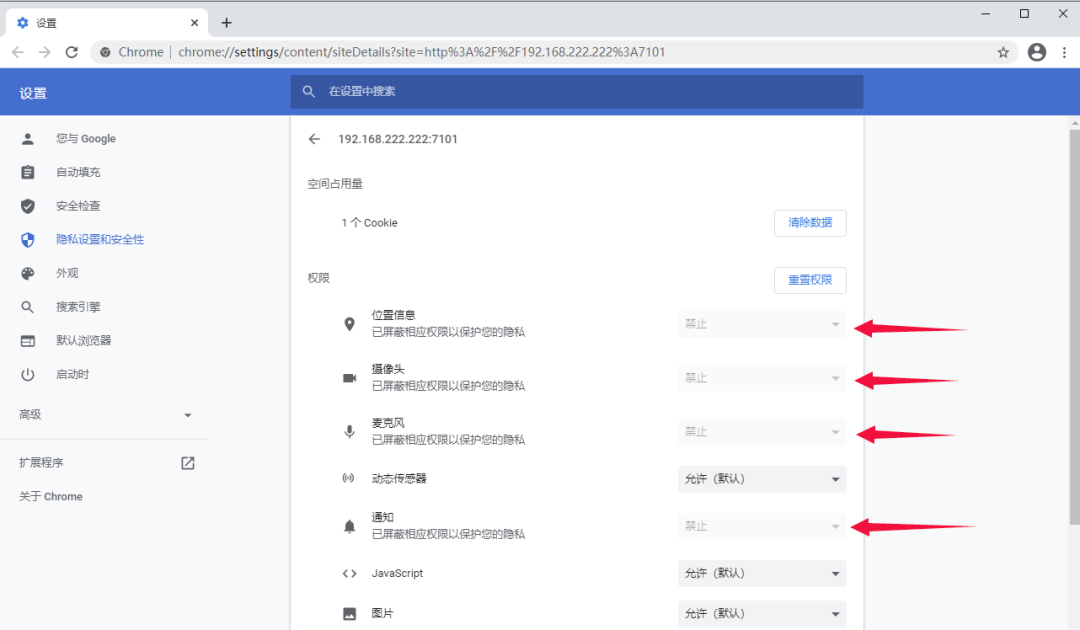
大家在开发Web应用的时候,有时候,需要获取到GPS位置,或者,获取摄像头权限。这些都需要我们手动授权,才可以测试这些功能。当然,如果只有你一个人开发整个项目,都是使用http://127.0.0.1走遍天下的,你就不会发现这个只有团队多人开发才会发现的问题。其实,Chrome浏览器为了提高安全性,对于http访问的Url,都禁止涉及私隐的权限。例如,点击地址栏的“网站设置”就是下图那个矬样了: 
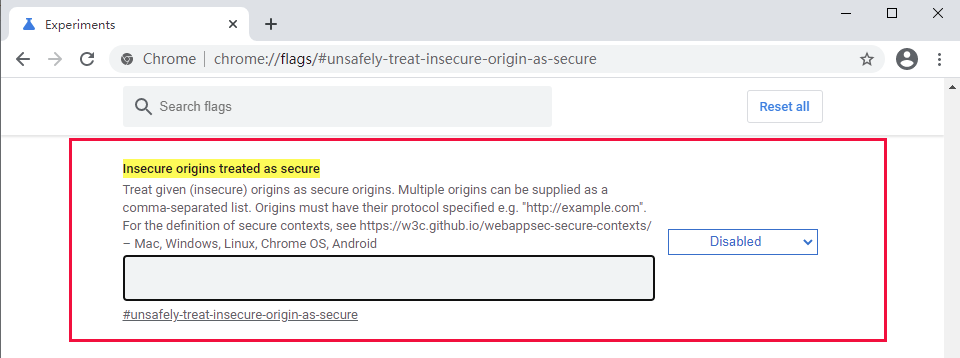
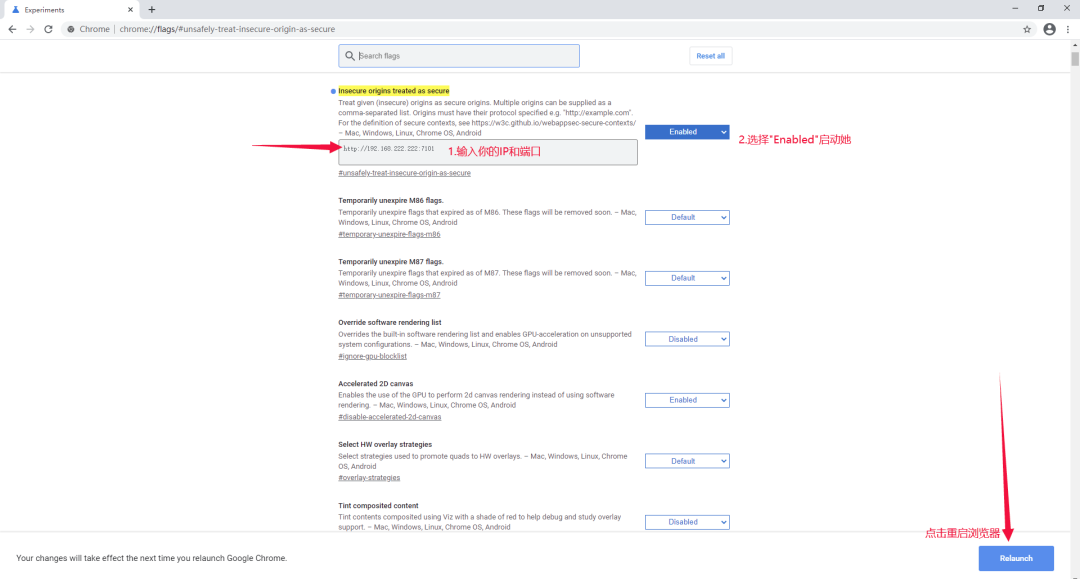
你连修改的机会也没有,修改都不给你修改。那么,这个时候怎么办呢?难道在集成测试环境搞个https证书吗? “不用啦,不用这么麻烦啦! ” 解决问题的思路因为这个问题的原因是Chrome不信任这个IP地址,所以,我们要让Chrome浏览器信任她,让她自己可以去自由配置权限。 Chrome地址栏输入:chrome://flags/#unsafely-treat-insecure-origin-as-secure  “
“
Treat given (insecure) origins as secure origins. Multiple origins can be supplied as a comma-separated list. Origins must have their protocol specified e.g. "http://example.com". For the definition of secure contexts, see https://w3c.github.io/webappsec-secure-contexts/– Mac, Windows, Linux, Chrome OS, Android ” 写法 “必须要写明协议。(例如:写明http) 写上具体的IP和端口 (记住必须要写上具体的端口) 如果存在多个IP,就用逗号分开例子:http://192.168.222.222:7101 ” 重启完chrome浏览器,我们就可以愉快配置权限了
重启完chrome浏览器,我们就可以愉快配置权限了
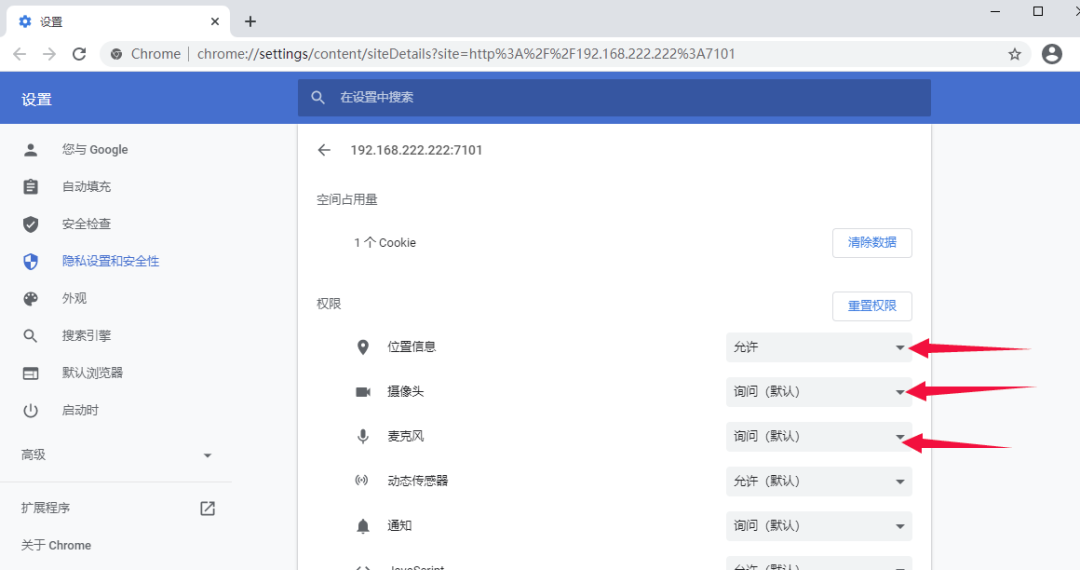
重启完毕之后,你会发现我们现在看到样子就可以改动的样子了。不是那种"只读"样子了。 连那个"不安全"的文字标识也不见了。 我们再来点击一下"网站设置"  总结
总结
以后,遇到浏览器权限无法更改,就使用这条命令,然后,你就可以修改了。收好这篇文章,你将来一定会回来的!!!chrome://flags/#unsafely-treat-insecure-origin-as-secure 最后,别忘了,点击"小花花"(在看) 和 给我一个大拇指(点赞)哦!毕竟原创不易丫!
|
【本文地址】
今日新闻 |
推荐新闻 |