奥维互动地图谷歌图源,通过自建Cloudflare Workers反代实现墙内访问 |
您所在的位置:网站首页 › 谷歌地图图源二维码最新 › 奥维互动地图谷歌图源,通过自建Cloudflare Workers反代实现墙内访问 |
奥维互动地图谷歌图源,通过自建Cloudflare Workers反代实现墙内访问
|
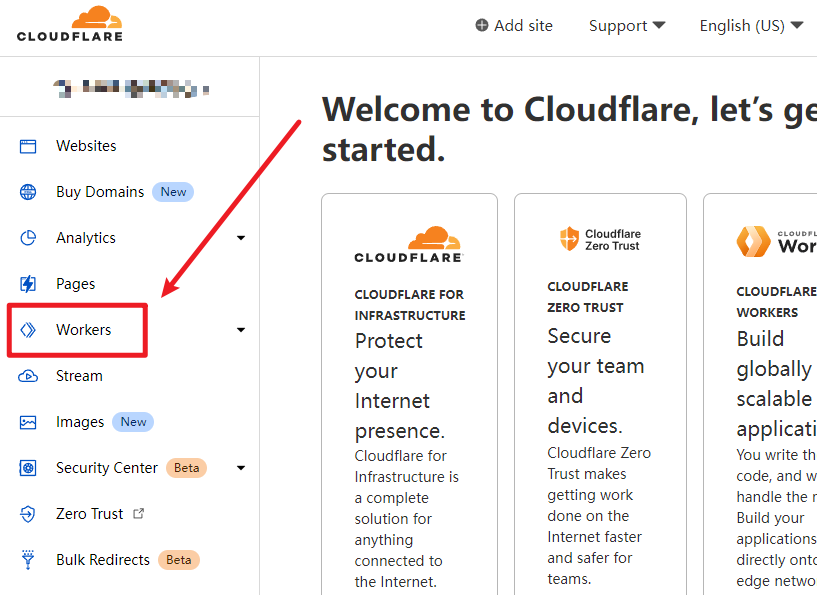
因为cfWorker在国内已经无法使用,写了一篇新的教程,请移步https://blog.csdn.net/u011623755/article/details/125244591查看最新的教程 前言奥维互动地图作为一款非常好用的地图软件,一直广受测绘人员、地理爱好者们的喜爱,尤其是旧版本中提供的Google卫星图功能,但是由于相关政策原因,不得不撤下了相关的地图源,只能由用户手动添加地图源。由于墙内封锁的原因,Google卫星图无法直连,导致用户只能安装代理软件才能使用第三方的Google地图,本篇教程就是教大家如何使用免费的Cloudflare Workers对Google图源进行反代,实现本地免代理访问。 1.创建CF Worker工作区首先,我们需要进入Cloudflare的控制台https://dash.cloudflare.com/,点击左侧侧边栏的Workers一栏进入Cloudflare Workers的主界面。
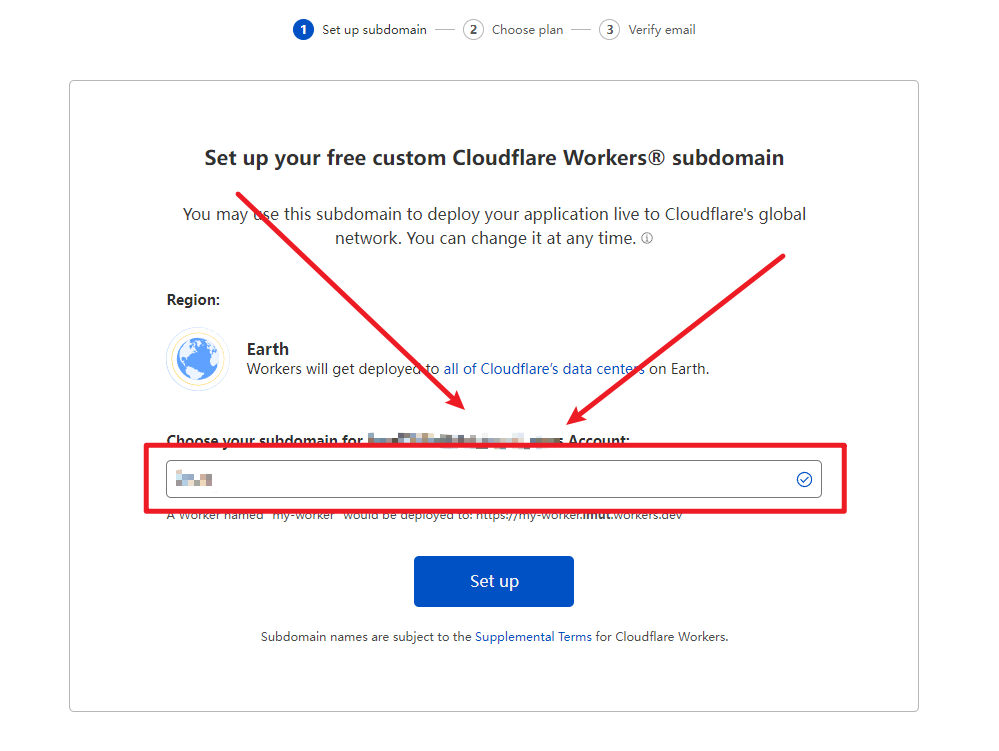
在这里填入你想要的二级域名,检测没有重复后即可使用,下一个页面的计划版本,我们选择免费即可,免费版本每天会提供十万次的调用次数,北京时间8:00重置。随后会要求你验证邮箱(也可能没有),打开注册邮箱验证即可。
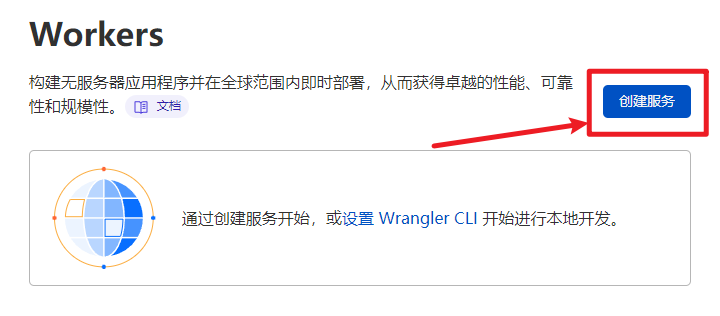
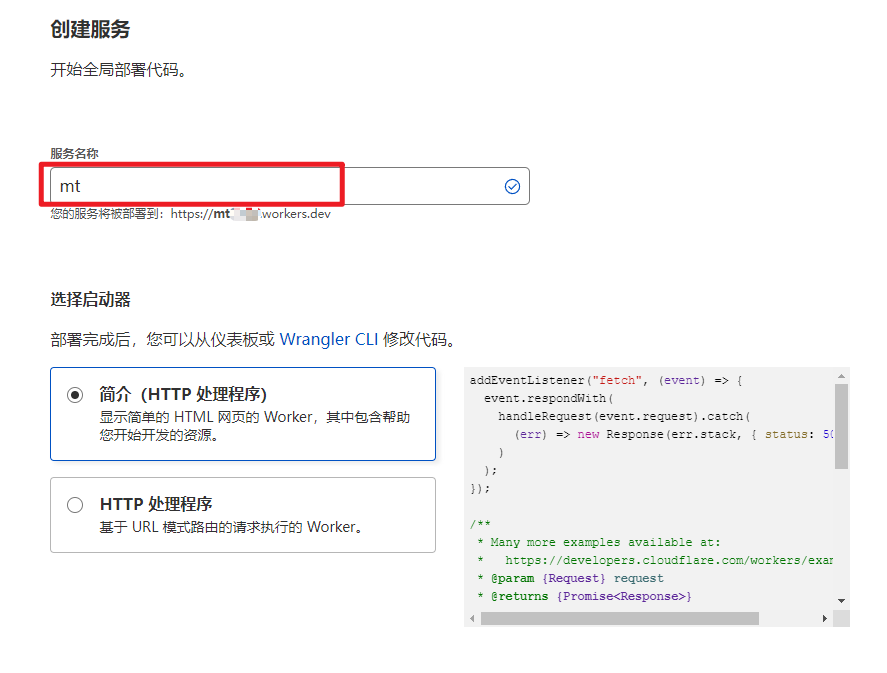
创建工作区后点击“创建服务”,新建一个应用,填写一个工作区的名字,这一步填写的名字就是我们反代所用的地址的一部分,不要太写长(,其他部分默认即可。 随后我们单击快速编辑修改反代服务的代码,此处代码为一段简单的JSPROXY,如果以后想要访问其他的非直连网站,修改“const”定义的网址即可
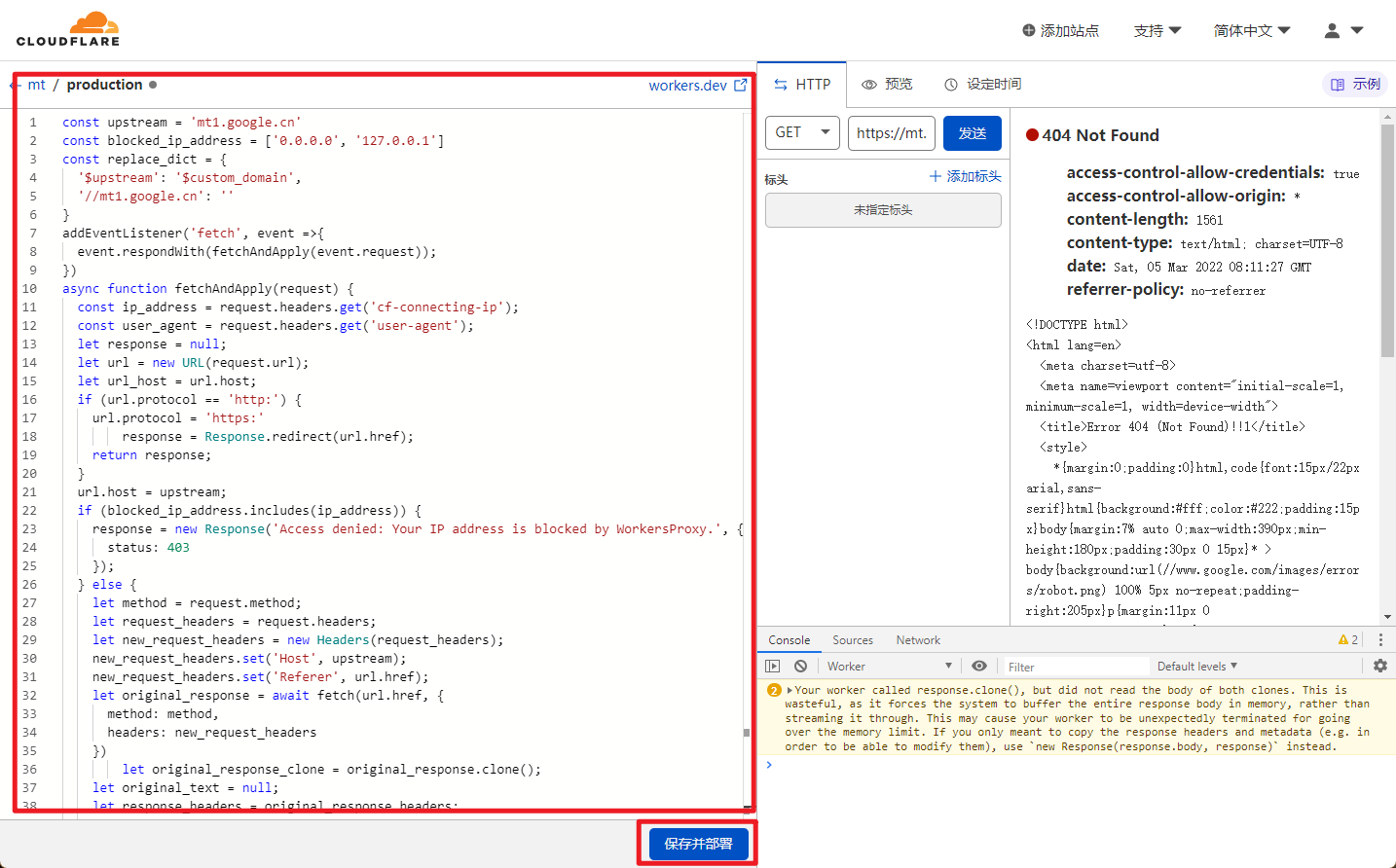
快速编辑的界面布置,我们进需要知道在左侧填写代码即可,直接复制下方提供的代码覆盖原有的代码点击保存并部署即可
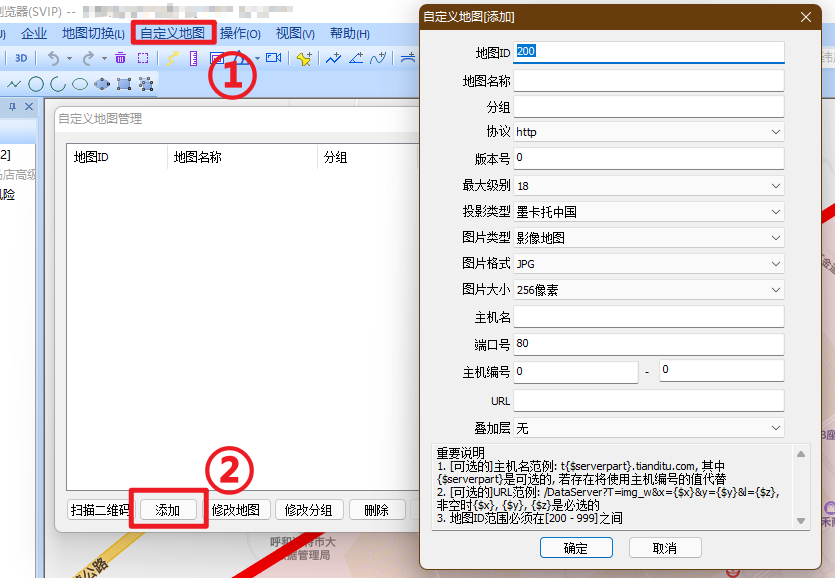
具体代码如下: const upstream = 'mt1.google.cn' const blocked_ip_address = ['0.0.0.0', '127.0.0.1'] const replace_dict = { '$upstream': '$custom_domain', '//mt1.google.cn': '' } addEventListener('fetch', event =>{ event.respondWith(fetchAndApply(event.request)); }) async function fetchAndApply(request) { const ip_address = request.headers.get('cf-connecting-ip'); const user_agent = request.headers.get('user-agent'); let response = null; let url = new URL(request.url); let url_host = url.host; if (url.protocol == 'http:') { url.protocol = 'https:' response = Response.redirect(url.href); return response; } url.host = upstream; if (blocked_ip_address.includes(ip_address)) { response = new Response('Access denied: Your IP address is blocked by WorkersProxy.', { status: 403 }); } else { let method = requesthod; let request_headers = request.headers; let new_request_headers = new Headers(request_headers); new_request_headers.set('Host', upstream); new_request_headers.set('Referer', url.href); let original_response = await fetch(url.href, { method: method, headers: new_request_headers }) let original_response_clone = original_response.clone(); let original_text = null; let response_headers = original_response.headers; let new_response_headers = new Headers(response_headers); let status = original_response.status; new_response_headers.set('access-control-allow-origin', '*'); new_response_headers.set('access-control-allow-credentials', true); new_response_headers.delete('content-security-policy'); new_response_headers.delete('content-security-policy-report-only'); new_response_headers.delete('clear-site-data'); const content_type = new_response_headers.get('content-type'); if (content_type.includes('text/html') && content_type.includes('UTF-8')) { original_text = await replace_response_text(original_response_clone, upstream, url_host); } else { original_text = original_response_clone.body } response = new Response(original_text, { status, headers: new_response_headers }) } return response; } async function replace_response_text(response, upstream, host_name) { let text = await response.text() var i, j; for (i in replace_dict) { j = replace_dict[i] if (i == '$upstream') { i = upstream } else if (i == '$custom_domain') { i = host_name } if (j == '$upstream') { j = upstream } else if (j == '$custom_domain') { j = host_name } let re = new RegExp(i, 'g') text = text.replace(re, j); } return text; } async function device_status(user_agent_info) { var agents = ["Android", "iPhone", "SymbianOS", "Windows Phone", "iPad", "iPod"]; var flag = true; for (var v = 0; v < agents.length; v++) { if (user_agent_info.indexOf(agents[v]) > 0) { flag = false; break; } } return flag; }截至目前我们就已经完成了反代服务的搭建工作,请记好自己的反代域名,形如“xxx.xxx.workers.dev” 3.1.添加奥维自定义地图(手动导入)我们一共会添加4个地图,这一步我使用PC版奥维互动地图进行演示,手机版大同小异 首先我们打开软件,选择自定义地图管理,添加地图
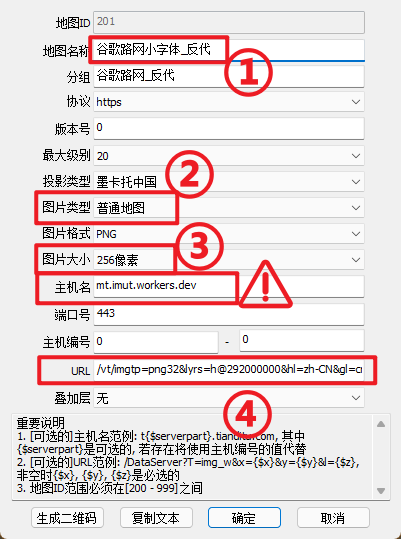
紧接着填写地图参数,我会在下面列出四个图源的参数,大家按照提示填写即可 主机名填写我们在cf worker中得到的应用地址形如“xxx.xxx.workers.dev”,图中仅供参考,无法使用!!! 除了红框标注部分需更改外,这四张地图的非标注部分完全相同,请按照下图示意填写! 图中没有被圈起来的地方,请按照图中填写,即协议“https”,最大级别“20”,投影类型“墨卡托中国”,图片格式“PNG”,端口号“443”。
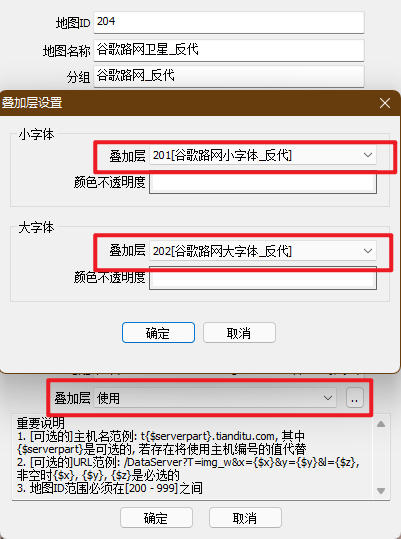
最后一步,我们需要对路网卫星图设置叠加层,分别选中大小字体路网即可
有些同学感觉编写参数比较麻烦,我这里制作了4张二维码,扫描/导入即可完成大部分的工作。 因为反代域名每天访问有次数限制,所以我把主机名进行了修改,使用之前手动修改四个地图的主机名为cf workers的服务域名!!
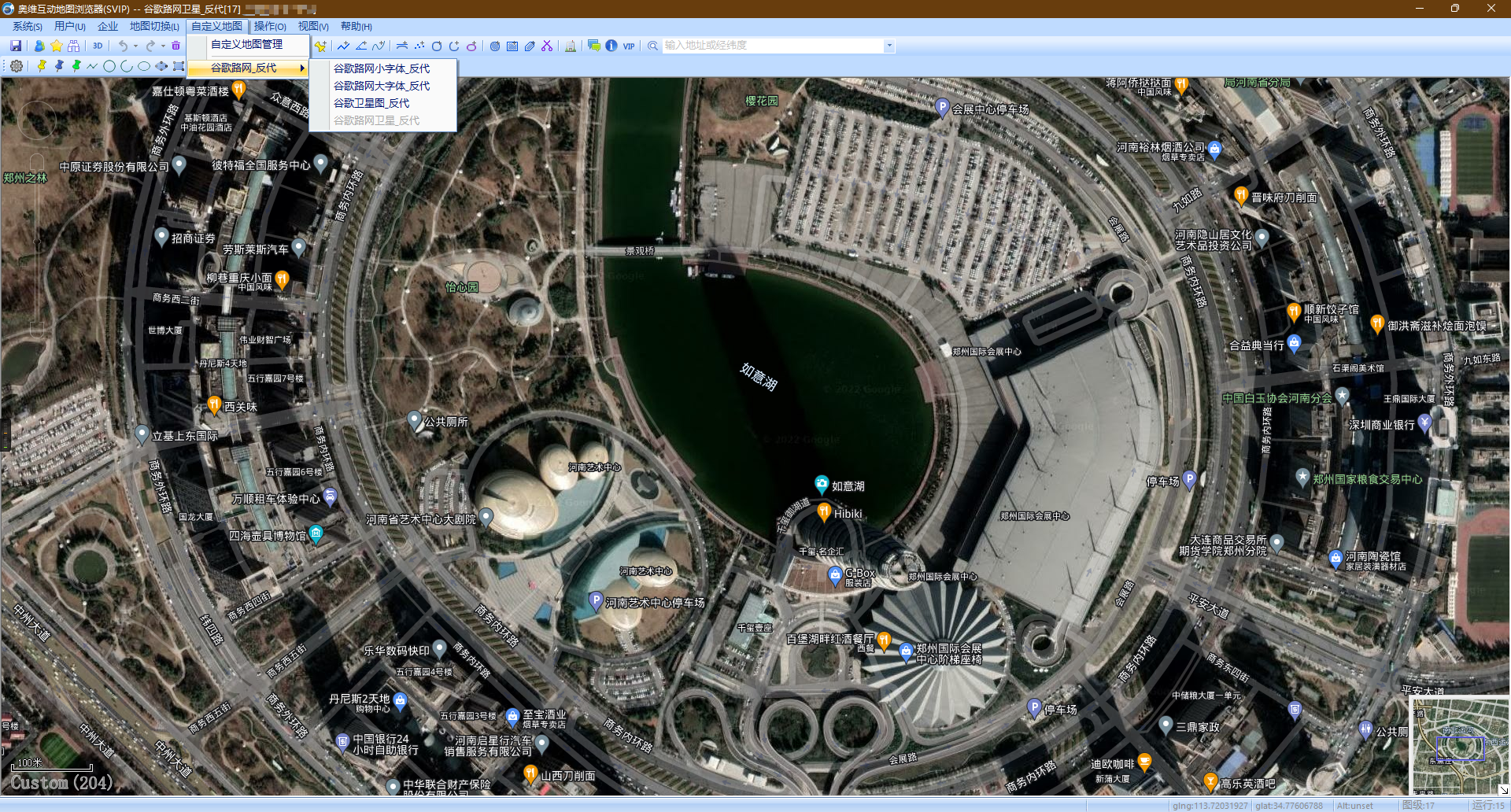
到这一步,我们就完成了所有的工作,选中自定义地图即可查看我们添加进去的地图。
如果不熟悉相关操作,或者感觉步骤过于繁琐,本人可提供代搭建服务,有需要可以在评论留下联系方式(仅站长可见),或者发邮件到[email protected] |
【本文地址】
今日新闻 |
推荐新闻 |